Most of the everyday emails you may get as a consumer are the same. They’re mostly static information that won’t let you interact, and will send you to a website to do so. By implementing Accelerated Mobile Pages (AMP) in your emails, you can change this for your customers. This blog post will introduce you to the basics of AMP and how to implement data-driven, interactive email experiences in Marketing Cloud.
AMP
AMP, in a nutshell, is a web component framework designed for mobile B2C end-user experiences. It was developed by Google and is now part of the OpenJS foundation. At this point, it’s more than likely that you have experienced AMP from the user-land perspective. For example, when you search Google for your favorite location or newspaper, you might experience AMP. The following screenshot shows such a search result. The lightning symbol in the top right corner indicates that this content is served via AMP.

You can learn more about AMP in general, as well as its usage scenarios on the AMP project site. For this blog post though, we’ll look at the ability to use AMP, and here the subset AMP Email, within your Marketing Cloud emails.
Interactive emails with AMP
Let’s take a look at an interactive email example in the following GIF. Envision that you ordered a new bike, and received the usual confirmation email. With AMP components, this email is no longer static. The email provides an interactive experience for scheduling a setup appointment. You won’t have to leave the email to select the date, time, your nearest location, or to complete the booking itself.

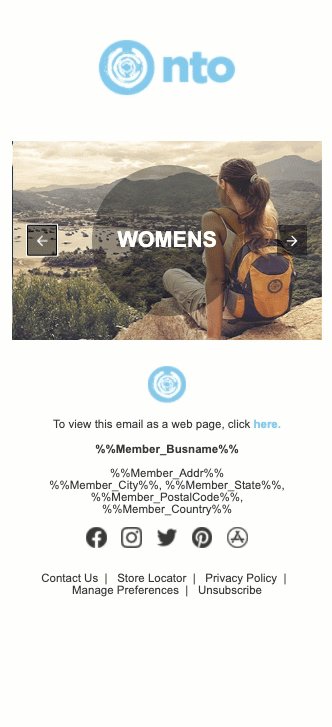
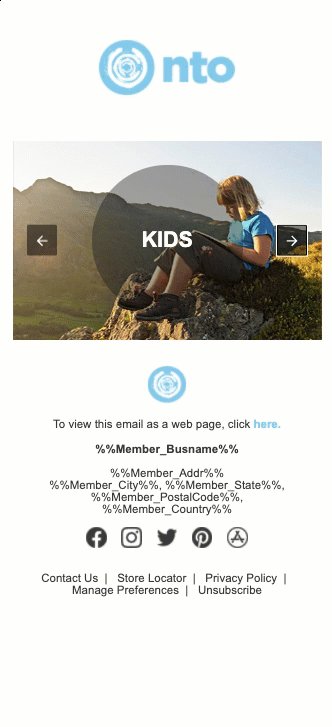
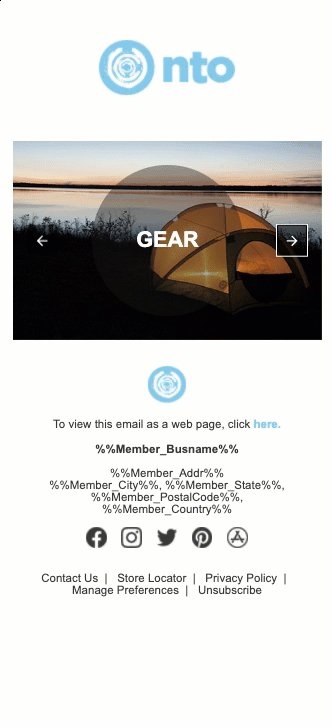
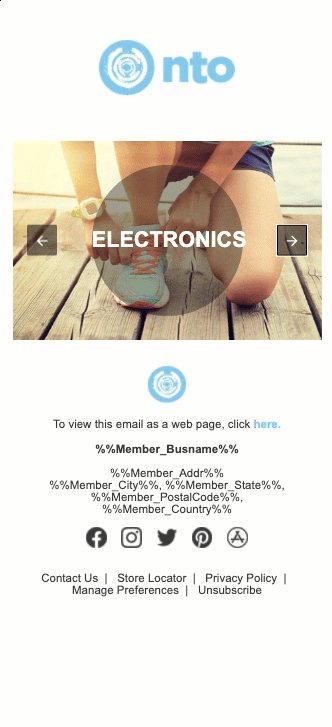
This is just one example of how you can leverage AMP components in email. See more examples here. The next GIF shows another example, where the user can switch between different images in a carousel — right from within their email.

Let’s take a look at what it takes to build such a carousel experience.
Implementing interactive email frontends
As AMP components are web components, they are used like standard HTML markup. The following two code snippets show the markup to provide such a carousel experience as shown previously.
When you look at the head markup in the first code block, you’ll see that:
- The first action is to load the core framework.
- Then you load the AMP component(s) asynchronously. In our case, it’s one component,
amp-carousel. - Within the
styletag you can then define any custom styling for the used AMP components.
In the second code block, we’ll take a look at the markup to integrate an AMP component into the HTML body. And no worries, it’s markup only.
- The
amp-carouselgets integrated like every other HTML tag. The tag attributes are specific to the carousel and will vary for other AMP components. - Within the
amp-carouseltag you can use any HTML, like we used to implement the links and the images. Note, the images are also AMP components, as you can identify them via theamp-imgtag. You don’t have to load these separately in the HTML header though, as they ship as part of the base AMP framework.
That’s pretty much it on how to build the front-end experience for interactive emails using AMP. But wait, what needs to be done when you want to drive a dynamic experience at the time of email open? This is what we’ll look at next.
Providing dynamic data using CloudPage code resources
A core capability of Marketing Cloud is to provide programmatic marketing content using server-side JavaScript via Code Resources. And some AMP components, namely amp-form and amp-list, provide the capability to consume data on email open from a data source like a Code Resource. This is a win-win.
The following abbreviated code example shows what is needed to build a JSON Code Resource for AMP components. The key requirement for your data is that you construct it within a single array, and return that array as the value for the object key items.
That’s it. Well, not completely. There are a couple more things to consider, like adding security measures to your server-side JavaScript. You can find an exhaustive example on the AMP Demos GitHub repo.
Your next steps
AMP Email is an exciting addition to the Marketing Cloud. It builds upon standard web development principles, and provides out-of-the-box interactivity for your emails. To get started, we prepared a brand new demo app with lots of source code for you — which you can find here on the Sample Gallery.
To bring this to production, register at a supported email provider, and submit a sender verification form:
Give it a try, and experience the move from static to engaging email experiences.
About the author
René Winkelmeyer works as Architect, Developer Relations, at Salesforce. He focuses on enterprise integrations, JavaScript, node, and all the other cool stuff that you can do with Salesforce technologies. You can follow him on Twitter @muenzpraeger or on GitHub @muenzpraeger.