Follow and complete a Learn MOAR Spring ’23 trailmix for developers or admins by March 31, 2023, 11:59PM PT to earn a special community badge and be automatically entered for a chance to win one of five $200 USD Salesforce Certification vouchers. Restrictions apply. Learn how to participate and review the Official Rules by visiting the Trailhead Quests page.
In Spring, everything is blooming, and this season includes an abundance of great new features available in the Spring ’23 release. These include new features in Lightning Web Components (LWCs) that enhance productivity, security, and other utilities. They help you debug your LWC wired properties, synchronize component data without page refreshes, add improved security layers to both your LWC and Aura components, as well as use additional tools to better test your components. In this blog post, we’ll walk you through the details.
View debug information for your wired properties
From Spring ’23, you can now debug wired properties and methods easily using custom formatters in Chrome debugger. Previously, you would need to use a wired function to return the deconstructed data and error properties to finally inspect them. This new feature does not require any rewriting of your wired properties, taking advantage of your Chrome DevTools.
For a quick setup to start debugging, first enable debug mode in your org and then open Chrome DevTools to enable custom formatters. To see the debugger in action, use the apexWireMethodToProperty component from the lwc-recipes repo as an example of a custom component using a wire adapter.
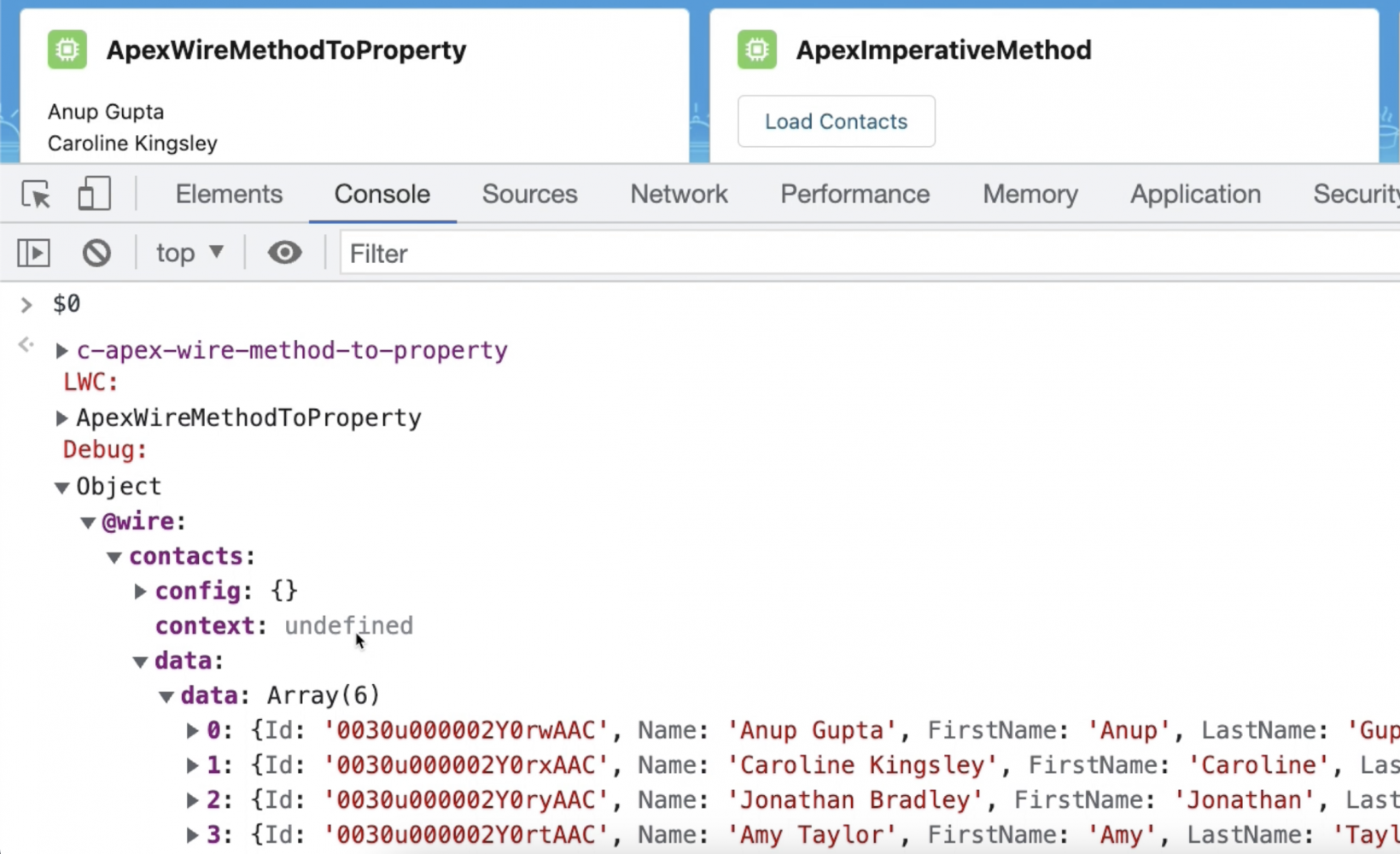
When you have your custom component rendered in your org, you can inspect it by clicking the element, i.e., <c-apex-wire-method-to-property>, in the Elements panel of your Chrome DevTools.

After you click the element, open the Console panel and enter $0 to return the debug information. You may also find this information by capturing/logging the this value of the element from your JavaScript code.

Each wired property or method returns information with the following shape:
data: The last value returned by the wire adapterconfig: The last configuration object reported to the wire adaptercontext: Only for context wire adaptersisDataProvisionedForConfig: A boolean that specifies whether the data provisioned by the wire adapter corresponds to the config; returnstrueif the adapter emits data after a config was reported
Query DOM elements with refs
The Spring ’23 release introduces a new Template Refs API that makes it easier for you to reference your LWC template elements and locate them during runtime without the need to use any querySelector. The new Template Refs API works consistently with both shadow DOM and light DOM-rendered LWCs.
To create the references, you just add the new attribute lwc:ref to an element with a value that will be used as the reference name in your JavaScript.
This element can now be found from your LWC object through the this.refs. This helps prevent your LWC from selecting the wrong references, especially DOM elements from outer, non-encapsulated DOM trees when you use light DOM components.
Notice that with the template refs API, you don’t need your element to have an ID or class (once needed for a querySelector) to create those references.
Improved conditional directives
LWC templates are among the best blossoms to emerge in this Spring ’23 season with improved conditional directives. To be more specific, we’re talking about the template lwc:if, lwc:else, and lwc:elseif attributes.
Before this release, you can set conditional rendering in your LWC templates by setting the if:true and if:false directives. See the example below.
The new conditional directives are simplified, improving your component’s performance while requiring you to write less code. The same example above can now be rewritten in the following way.
You can start using the new conditional directives today if you like them, or you may still continue using the classic directives, so your components won’t break.
Synchronize component data without a page refresh using the RefreshView API (Beta)
Every Spring brings an opportunity for a great refresh, and this year is no different with the RefreshView API going Beta in Spring ’23!
This new feature is something that our community has been asking about for a while. The RefreshView API will let you synchronize component data without a page refresh. Think of this API as being very similar to Aura’s force:refreshView but with one difference. The RefreshView API is built with modern standards and can support both LWC and Aura components.
The API includes a new module, lightning/refresh, that you can import to use the RefreshEvent function. This function can be used to signal the right timing to refresh the component. This synchronizes data externally sourced by the component in its specific container view and supports custom refreshes triggered by end users.
As this feature is in Beta, we would love your feedback about it via the Trailblazer community group!
Secure your Lightning components with Lightning Web Security (LWS)
Lightning Web Security (LWS) is a new client-side security architecture designed to make it easier for your components to use secure coding practices. This architecture has a lot of advantages, including better performance while not compromising the security previously ensured by Lightning Locker.
Lightning Locker has been the default security architecture for Lightning components before LWS, but Spring adds new life and new beauty to all that is. Lightning Web Security (LWS) started to replace Lightning Locker for Lightning Web Components in Spring ’22. Now, LWS is starting to roll out Beta support for Aura components in Spring ’23.
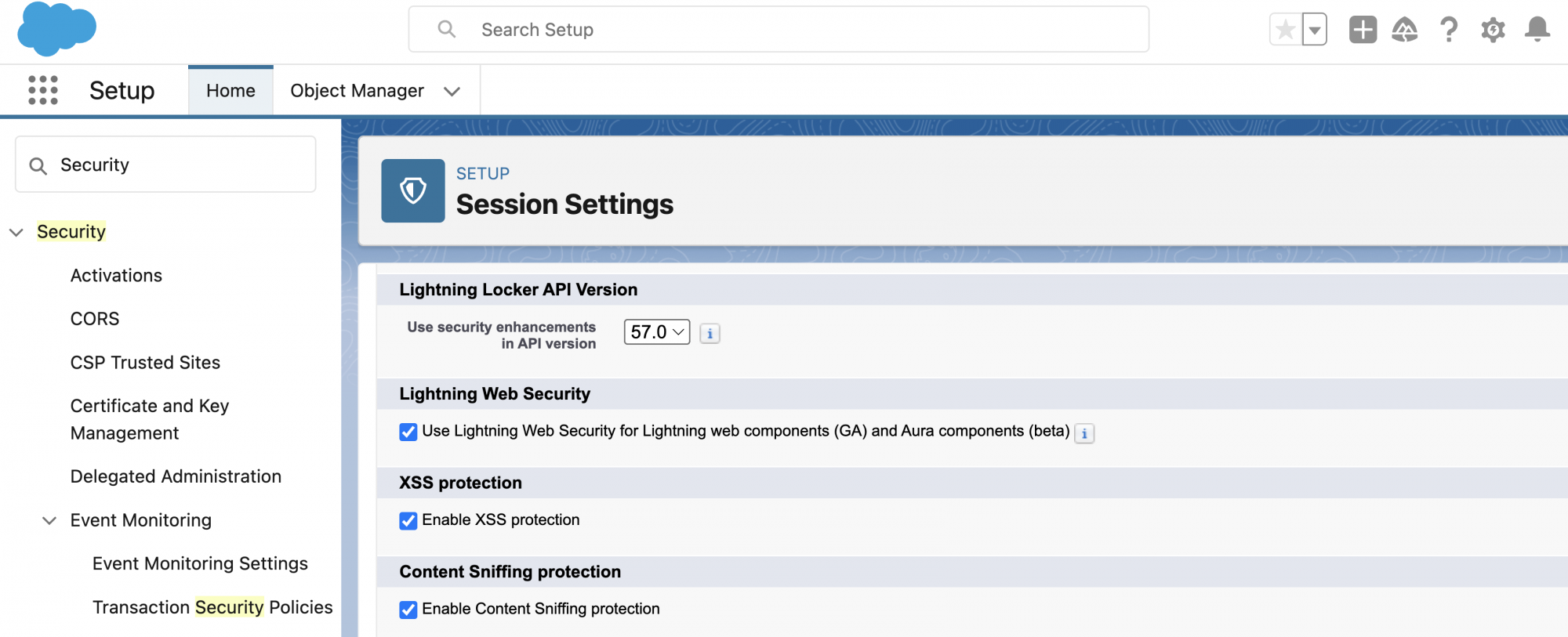
As LWS for Aura is now in beta, you can toggle the Setup Session setting, Use Lightning Web Security for Lightning web components (GA) and Aura components (beta), to enable or disable LWS.

If you plan to deploy preexisting or packaged Lightning Web Components, we recommend that you test your existing LWC and Aura components manually in a sandbox org before enabling this feature in production.
Note: if your org does not have any custom components we automatically enable this setting for you.
Also, you can enable/disable LWS for your scratch orgs. Use the lockerServiceNext boolean in scratch org definition files. For example, add the following lines to the scratch org definition file to disable LWS in your scratch org.
MOAR Lightning miscellaneous!
Every release is packed with some amazing new features, and we do our best to show you the highlights. Although, there are many other new features to explore for Lightning Components. Here are some other interesting updates in Spring ‘23.
Improved render time
Spring ’23 improves the render time for LWCs. The render time has decreased because of an optimized framework that better handles static elements. This change can influence how the style and class attributes of your static nodes are rendered in the DOM. Extra whitespace or unexpected characters sometimes appear in values for those attributes.
Accessibility changes to the Lightning Design Systems icons
Spring ’23 lands a slight change to the SLDS icons to make them more accessible and compliant with the current web standards. The new change meets the Web Content Accessibility Guidelines (WCAG) 2.1 color contrast recommendations.
UTAM enhancements
Finally, UTAM, our open-source UI Test Automation Model, has additional tools and code linting support. Be sure to check the details in the release notes on how to install it.
The new changes to UTAM for Spring ’23 feature a new Chrome Extension (Beta) and UTAM generator, a command-line tool to ease working with page objects. You can also take advantage of improved linting and code completion support for page objects used in UTAM.
Conclusion
It feels like ice is slowly melting as we get ready for this Spring ’23 release! Now that you know the great new features of Lightning Web Components, what is your favorite one in this release? Let us know via the Trailblazer community group for LWC.
Learn MOAR this week
Our Product Managers and Developer Advocates are back to share the latest features and functionality. To help you develop faster, there’s a wealth of new content from Developer Relations covering their favorite new features. Be sure to check out Release Readiness Live on Friday, January 20th at 9:00 PST, and read all the latest Salesforce Developers blog posts for more developer-related innovations in the Spring ’23 release!
To learn even more, check out the Spring ’23 trailmix.
About the author

Leo Balter (he/him) is a Senior Product Manager on the LWC Framework team at Salesforce. He loves working on new Developer Experience features for LWC and making it faster and more compliant with the most modern web standards.