The goal of the Mobile Platform Experience is to make it easier for developers to be successful when building applications for mobile devices. That’s why we’re so excited that the Spring ’23 release is full of innovations to make your Lightning Web Components (LWCs) shine on mobile phones and tablets. They also make the development experience of those LWCs much easier. Read on to learn more!
Quick recap of innovations prior to Spring ’23
First, let’s do a quick recap of the LWC for Mobile tools, features, and best practices that have been published in recent releases. You may not be aware of them, and we can tell you that they are a blast!
- LWC for mobile guidelines & best practices in LWC dev guide
- Mobile programmatic validators for base components, and CSS through the SLDS Validator VS Code extension
- Mobile Previews options based on your needs:
- Local previews via the Salesforce CLI
- Local previews via VS Code
- Local previews on Salesforce mobile app simulator for IOs & emulator for Android builds or a custom mobile app
- Nimbus: Native device capabilities in LWC
If you are not familiar with these features, watch codeLive: LWC for Mobile to see them in action.
Next, let’s continue talking about what’s new in Spring ’23!
BarcodeScanner plugin enhancements
Nimbus plugins allow you to use native mobile device capabilities in your Lightning web components. The plugins stay dormant in the desktop and come to life in mobile apps. For instance, some customers are already using Nimbus plugins to scan barcodes for use cases like checking product inventory, tagging a field worker location for a customer work order, importing contacts from a device to a Salesforce account, and syncing calendar events to and from Salesforce.
We have Nimbus plugins already available in, or currently being added to, Salesforce-built apps, including the Salesforce Mobile app (with Health Cloud and Retail Experience), Salesforce Field Service, and Mobile Publisher for Experience Cloud. We’ve prioritized the support of the different native device use cases implemented on the different mobile apps based on customer feedback. Check the table below to learn more.
| Feature | Salesforce Field Service | Mobile Publisher for Experience Cloud | Salesforce Mobile App | Salesforce App+ (Offline) |
| BarcodeScanner | Planned Winter ‘24 | Available | Available | Available |
| LocationService | Available | Available | Future | Available |
| GeofencingService | Not planned | Available | Future | Future |
| ContactsService | Not planned | Available | Future | Future |
| CalendarService | Not planned | Available | Future | Future |
The compatibility and requirements of Nimbus plugins are ever-changing, and you can find the most current information in the LWC Developer’s Guide under each plugin.
In Summer ’22, we made our BarcodeScanner plugin available. We added an implementation example to our Dreamhouse sample app, and published a blog post about how to use it. In Spring ’23, the BarcodeScanner plugin has been enhanced to better handle scanning multiple barcodes as this was a highly requested feature by customers.
New enhancements include:
- A bounding box can be enabled to highlight the particular barcode that will be scanned
- Manual confirmation enables the user to confirm which barcode/QR code to scan when there are multiple in the view
- Preview of captured data enables the scanner to preview the data captured in the scan before even leaving the scan screen

Check the BarcodeScanner documentation to learn more.
Image resizing utility for lightning-input
We have added an image resizing and compression library (mediaUtils) that you can use with the lightning-input base component to improve image upload performance. This is especially important for mobile devices. To make it easy to understand the feature, we’ve updated the implementation of our Dreamhouse sample app image carousel. Now, the component uses lightning-input instead of lightning-file-upload. Note that the latter is easier to use if you don’t need to manipulate images before upload.
In the component JavaScript code, we import processImage from lightning/mediaUtils. This enables you to handle image resizing and compression without writing all of that code yourself. See the complete example for more information.
LWC offline validation
For mobile customers, enabling end users to work offline (without a network connection or limited connectivity) is a key need. Field workers perform repair work, do store visits, visit patients at home, and more. In these instances, they need to get their job done regardless of network connectivity. Now, you can build LWCs that run in these types of scenarios thanks to LWC Offline.
LWC Offline is an advanced runtime environment for Lightning web components. Available only for mobile devices, it replaces the standard Lightning components runtime, and augments it with features designed specifically for mobile and offline use. To support LWC Offline and Briefcase in the Salesforce Mobile app, Salesforce App+ became available as a closed pilot program in the Winter ’23 release and it’s moving to closed beta in Spring ‘23. LWC Offline is generally available (GA) as an opt-in enhancement to the Salesforce Field Service mobile app. Learn more by reviewing the article, Building Offline Ready Mobile Apps with Salesforce.
| Feature | Salesforce Field Service | Mobile Publisher for Experience Cloud | Salesforce Mobile App | Salesforce App+ (Offline) |
| LWC Offline | Available | Not planned | Not Planned | Available |
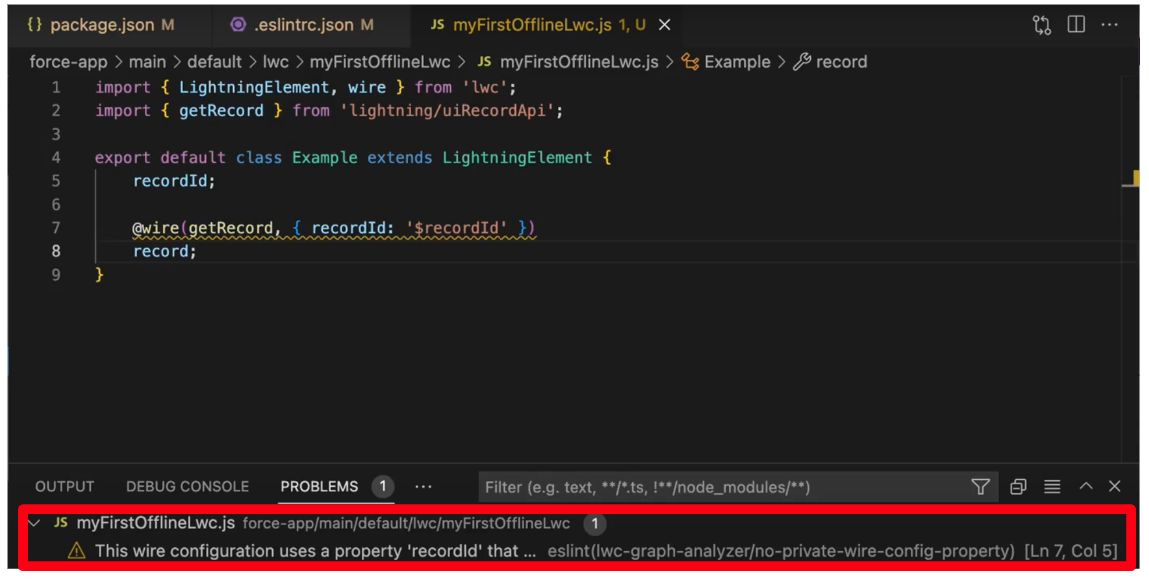
For developers building LWCs that should work offline, you can leverage our newest VS Code ESLint plugin, eslint-plugin-lwc-graph-analyzer. This validator uses the Komaci Static Analyzer, which helps you ensure that the code dependencies and data that your component needs can be primed when a network connection is available, making the component and its data available offline when the network has limited or no connectivity. With the plugin installed, you get instant feedback about offline readiness as you build your LWCs. The validator also provides pointers to descriptions of validation errors and how to address them. To learn more about installing and using the ESLint plugin for VSCode review the Mobile Offline Developer Guide.

Mobile test harness for offline apps
The Mobile Offline Test Harness (Test Harness, for short) is a lightweight testing and debugging app that you can install in your Android emulator or iOS simulator. Using the Test Harness app, you can confirm that your LWCs work as expected before they are ready for integration testing within an offline-enabled Salesforce mobile app (Salesforce Field Service and Salesforce App+ as of today). The Test Harness includes:
- A quick and convenient app flow centered around launching LWC Quick Actions with a selected SObject
- A dedicated draft queue for viewing the status of pending data modification operations
- A Debug Console embedded into the app for both a broad view of ongoing tasks and a granular inspection of log messages
- Immediate, on-demand app reloads for quickly re-bootstrapping and re-running your latest LWC code changes
- The ability to attach browser debuggers to view more developer-specific errors and warnings from the LWC webview
Test Harness runs on a consistently supported version of LWC Offline, so you can expect quick turnarounds and an always up-to-date testing and debugging environment.

For more information about installing and using the Mobile Offline Test Harness, review the guide, Develop Offline-Ready LWCs with the Mobile Offline Test Harness.
UTAM for Mobile
UI Test Automation Model (UTAM) is based on the popular Page Object model design pattern commonly used in UI tests. To use UTAM, a developer should build a page object for each UI component to encapsulate interactions in one place. UTAM provides a JSON grammar to write page objects and a compiler to generate runnable code in Java or JavaScript.
The Salesforce Mobile team is working closely with UTAM to support you when performing UI tests on mobile. Today, you can use UTAM’s new mobile inspector to identify page objects for mobile. When you write a test for a native page of a Salesforce Mobile hybrid application, it’s often confusing to know which page objects to use. UTAM’s mobile inspector presents you with the appropriate set of page objects for the page that you’re currently browsing and identifies which page elements are affected by the methods in a selected page object.

Coming soon, we will enhance this experience with tooling in VSCode to help you add UTAM tests for your Lightning web components in mobile.
Get started now
Wow, that was a lot! We hope that you’ve enjoyed this blog post and that you are looking forward to using all those new capabilities to build LWCs for Mobile easily and to make the best user experience for your mobile users. To learn more, check out the LWC Developer Guide for information on all the mobile developer experience tooling available, or view the latest videos, blogs, podcasts, and trailhead badges at the LWC for Mobile Development Center.
About the authors
Sue Berry is a Director of Product Management at Salesforce where she focuses on Salesforce Mobile. She’s currently working on Salesforce Mobile SDK and the new Mobile tools featured in this blog. She has been building developer tools for over 15 years. @suzetteaberry
Alba Rivas works as a Principal Developer Advocate at Salesforce. She currently focuses on Lightning Web Components and Slack development. You can follow her on Twitter @AlbaSFDC.