We are excited to launch Salesforce Code Builder, a new, web-based development environment preloaded with Salesforce languages & frameworks. With Code Builder, you no longer have to wait for your IT team’s approval to download and install Salesforce development tools locally. Simply open your browser and start coding Salesforce apps from anywhere, anytime.
Today, this feature-rich web IDE also allows you to add on your favorite extensions from the Open VSX Registry, including Einstein for Developers, Salesforce’s generative AI solution built specifically for Salesforce development. With these new capabilities, you code faster without sacrificing the familiarity of VS Code.
Before diving into Code Builder details, we want to thank everyone who participated in the Open Beta and shared feedback. Your responses highlighted the benefits of Code Builder for improving the developer experience. Mihaela Muresan, Salesforce Solution Architect for EIGENSONNE sums it up below.
Salesforce Code Builder is a game changer! It’s preconfigured and always up to date with Salesforce tooling, letting our devs and our admins jump right in without any installation hassles. Plus, with support for Open VSX extensions, we enjoy a desktop-like experience on the web!
–Mihaela Muresan, Salesforce Solution Architect, EIGENSONNE
In this blog post, we’ll explore getting started with Code Builder and walk through its key features, including improvements since the Beta launch.
How to get started with Code Builder
Code Builder is accessed through a user-based license. Great news — many Salesforce editions now come with Code Builder licenses! We have listed the number of Code Builder licenses for most of the Salesforce editions. For full information on availability, check out the documentation.
| Salesforce Edition | |||
| Professional Edition |
Enterprise Edition |
Unlimited Edition | |
| Code Builder Users | 10 | 40 | 100 |
Even better news — admins can easily enable Code Builder themselves through a new page in Setup as shown in the screenshot below. This gives admins full control over when to roll out Code Builder and which users get access.

What you can do with Code Builder
Code Builder has all the features of a modern IDE, such as code completion, refactoring, search, and support for Salesforce languages and frameworks. It also includes point-and-click interfaces like SOQL Builder for creating and running queries. Code Builder also works well with typical DevOps workflows thanks to built-in integration with version control systems like GitHub.
Today, Code Builder comes preconfigured with:
- Salesforce Extensions and community extensions in the expanded pack
- Salesforce CLI (
sf v2)
No need to worry about installing tools like Node.js, NPM, and Git as they come pre-installed. Additionally, you can now install most of the extensions from the Open VSX Registry, including Einstein for Developers, our new AI-powered coding extension, and Code Analyzer for source code analysis. To learn more about extensions for Code Builder, refer to our blog article.
Next up, lets look at some of the features of the Code Builder.
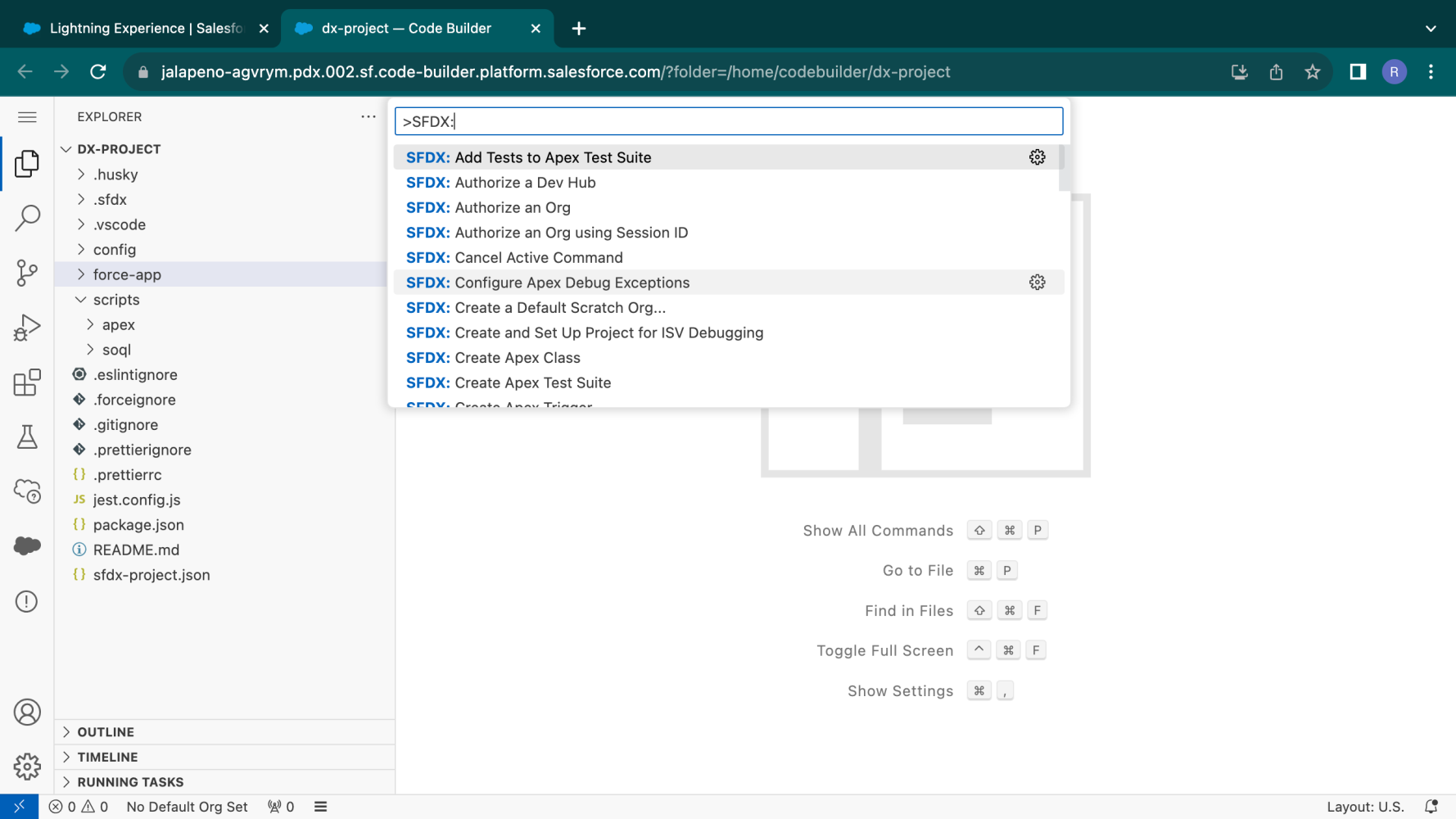
Access Salesforce-specific commands
Use Ctrl+Shift+P (Windows) or Cmd+Shift+P (macOS/Linux) to open the command palette and type SFDX to access all of the Salesforce-specific commands.

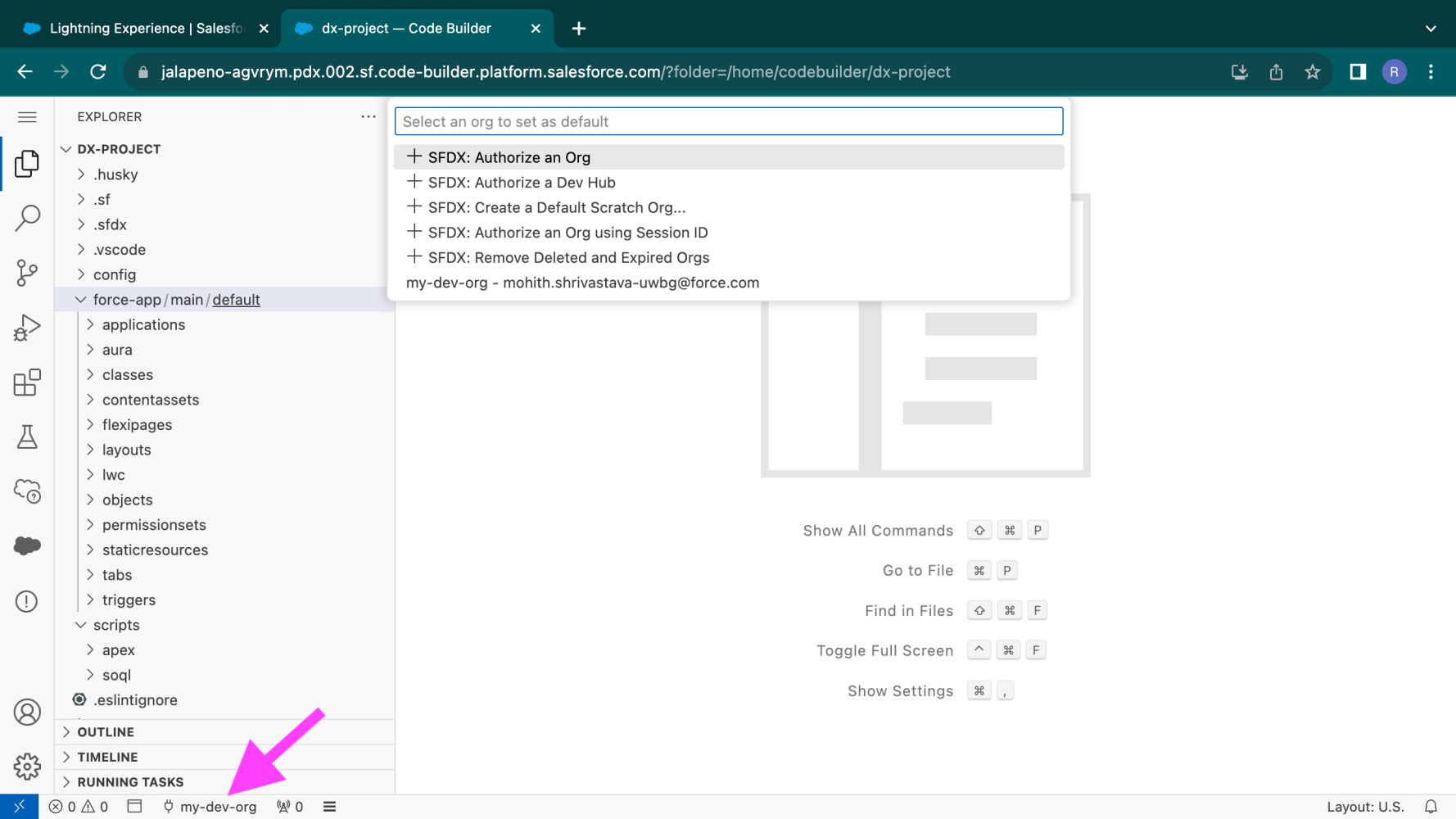
Connect to multiple Salesforce orgs
Use Code Builder to authorize against multiple Salesforce orgs and switch between them as needed. Save time by setting up org connections once and using them again with just a click.

Explore org metadata using Org Browser
Use Org Browser to browse and retrieve metadata from your org without having to use a manifest file. This feature is highlighted in the screenshot below.

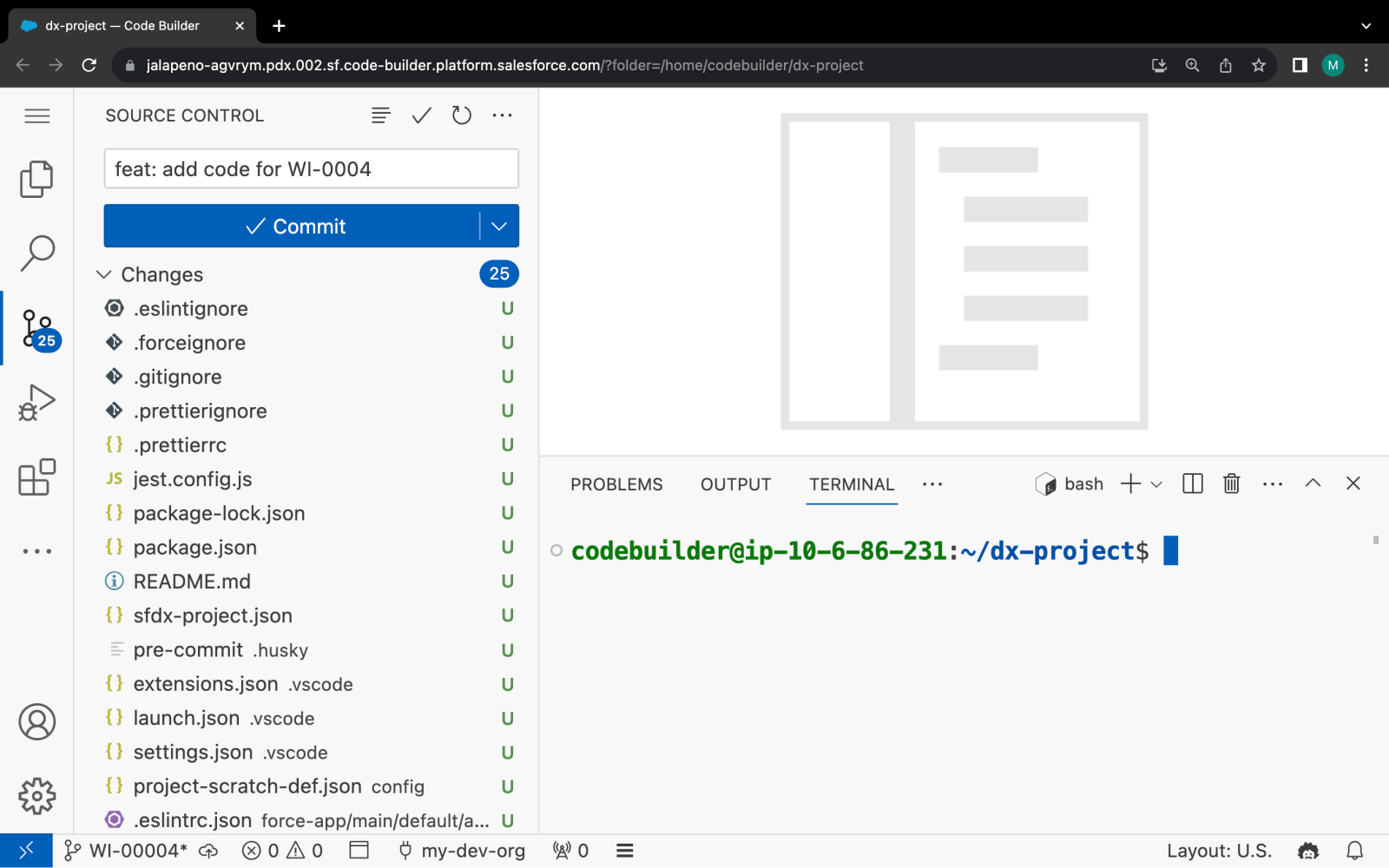
Source control with Git
Code Builder has built-in integration with Git, allowing you to easily version and manage your org metadata and code. Code Builder also works seamless with DevOps Center, our new and improved experience for change and release management. The screenshot below shows how to easily commit code changes from Code Builder to the Git branches created via DevOps Center.

Create and deploy Apex & LWC
Code Builder has rich support for Apex, SOQL, and the LWC programming model with autocomplete and IntelliSense. It brings the same great features and language support as Salesforce Extensions for VS Code.
Build, test, and deploy changes to Apex classes, Lightning web components, and more — all from your browser.

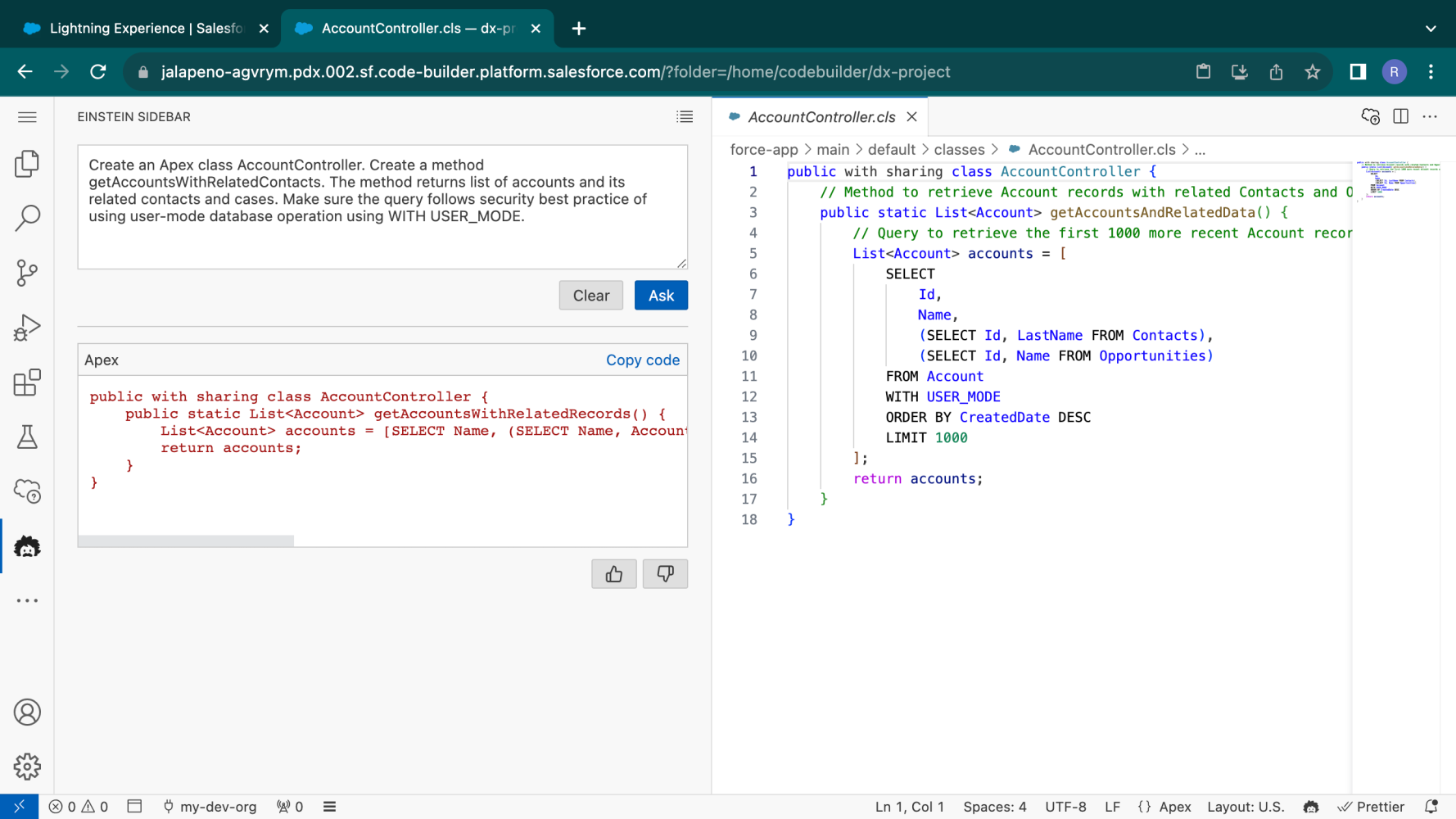
Use generative AI to write code with Einstein for Developers (in Open Beta)
You can install Einstein for Developers in Code Builder. Einstein for Developers is powered by Salesforce’s own LLM to improve productivity and customize Salesforce faster. You can ask Einstein to generate Apex boilerplate code from natural language instructions from the sidebar. In addition, capabilities like code explanations and support for LWC are coming soon. Check out our blog post to learn how to get started with Einstein for Developers.

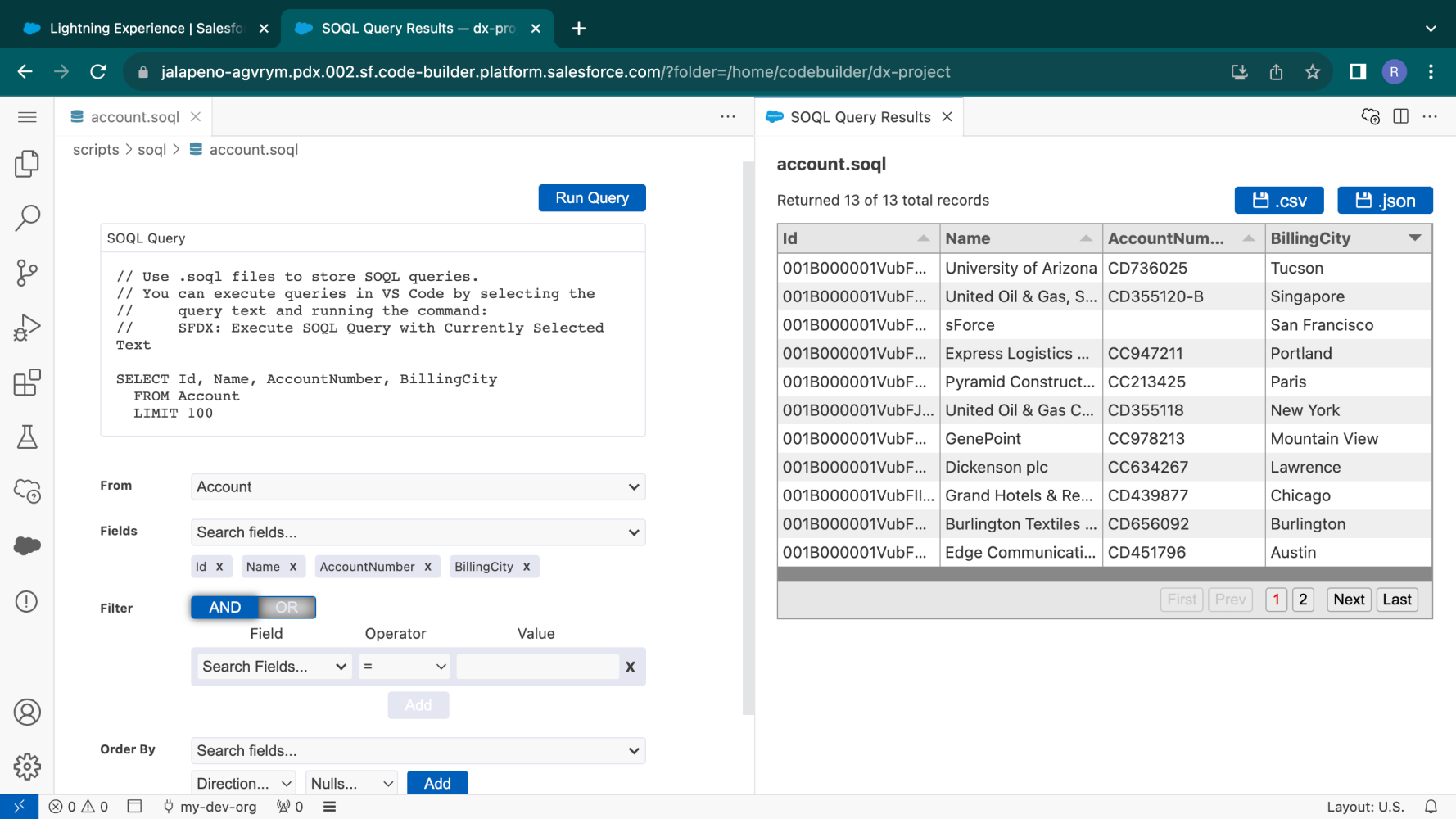
Write and execute SOQL queries using SOQL Builder
Code Builder comes preloaded with everything you need to build and run a SOQL query as a part of the Salesforce Extensions pack. To learn more about SOQL Builder, watch our helpful video.
Use no-code extensions to write and execute SOQL queries from within Code Builder.

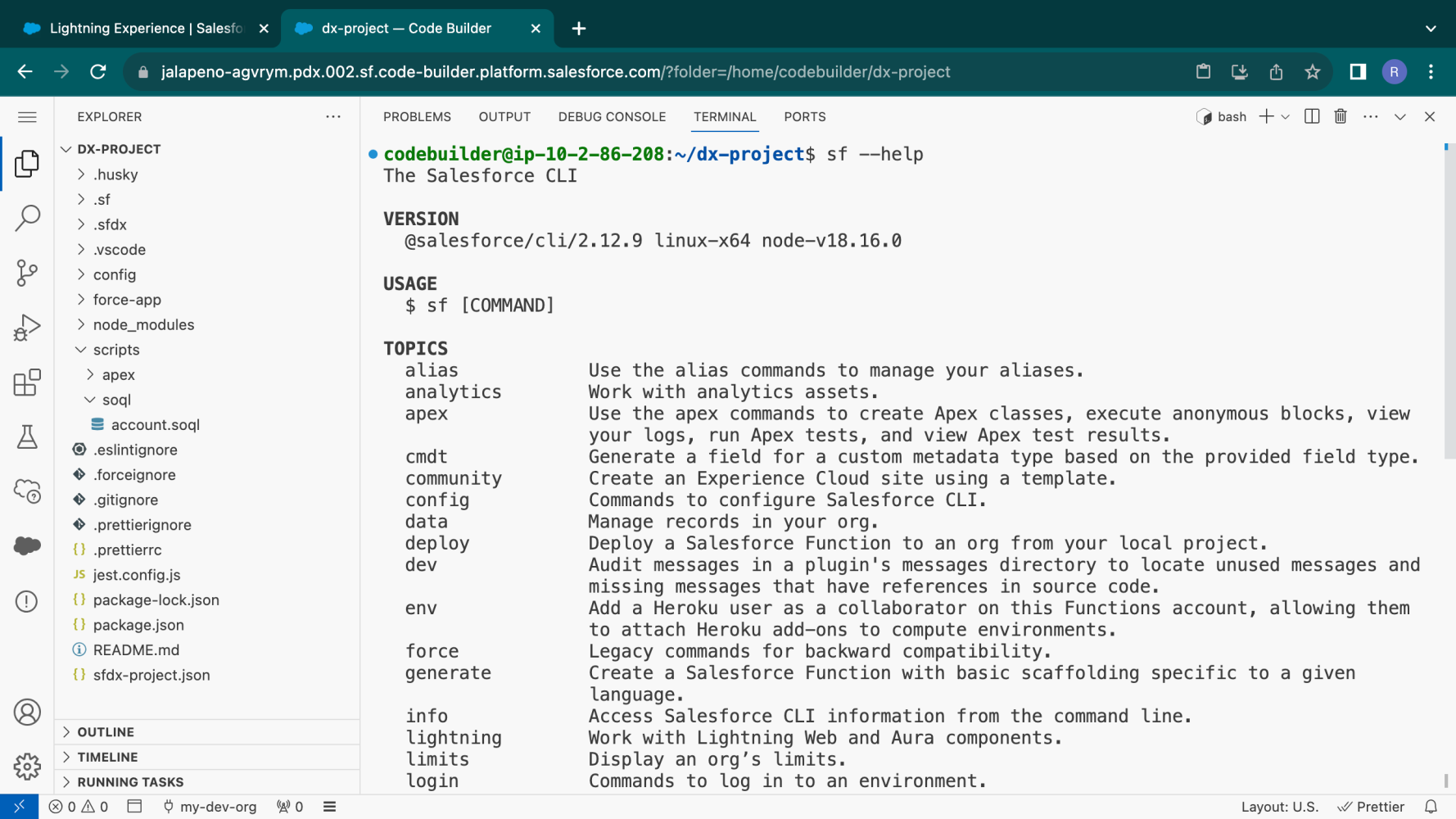
Use the Code Builder terminal to run your Salesforce CLI commands
Code Builder comes with the latest Salesforce Command Line tool (sf v2) pre-installed. You can use the Code Builder terminal to run all of the Salesforce CLI commands (see docs). You can even install third-party Salesforce CLI plugins.
To open the terminal from the Command Palette (Ctrl+Shift+P), use the View: Toggle Terminal command.

Learn more about Code Builder
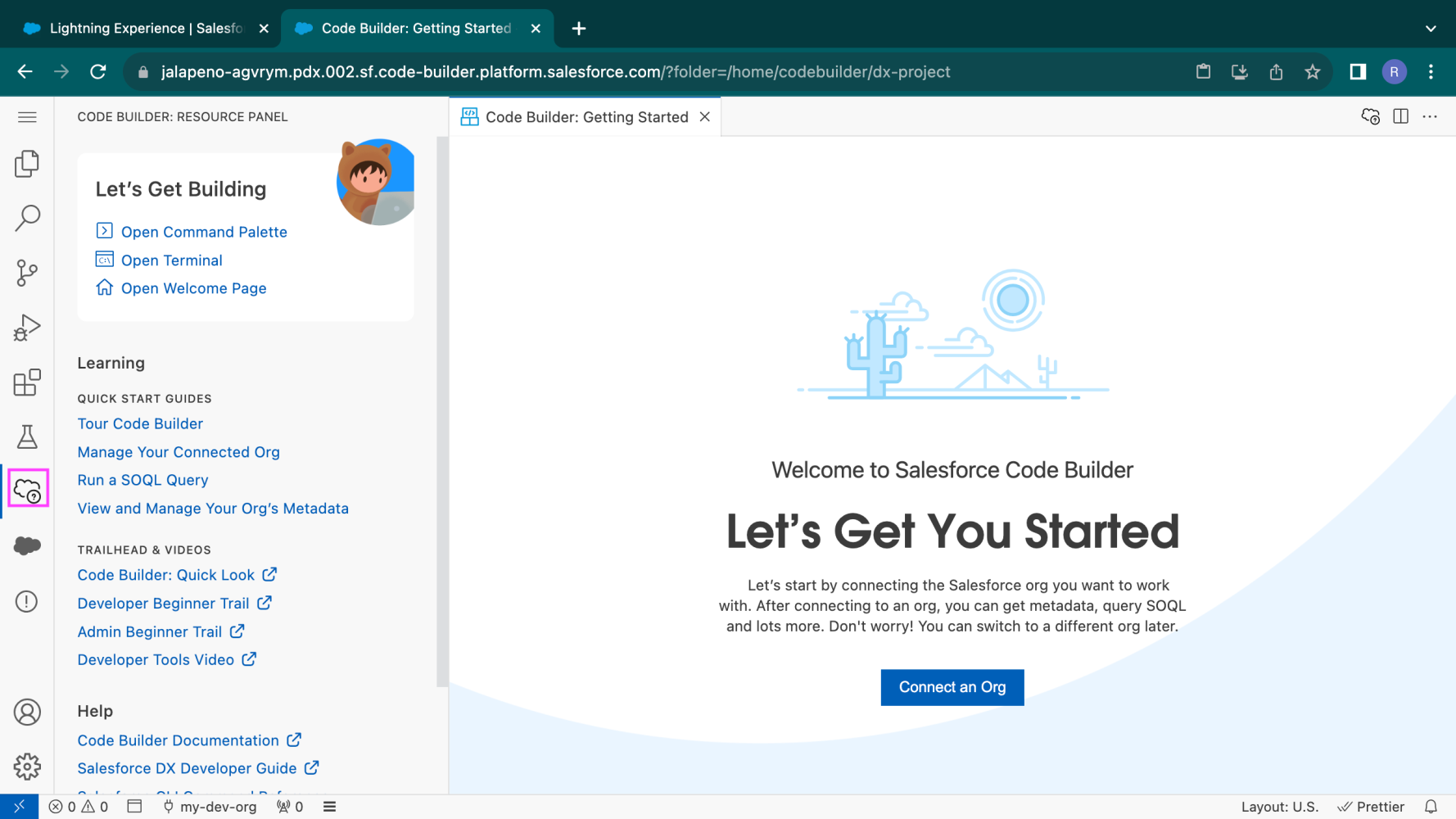
The quickest and easiest way to learn how to use Code Builder is to use the resources mentioned in the Code Builder Resource Panel. The Resource Panel menu can be accessed from the activity bar within the Code Builder, as highlighted in the screenshot below.

If you have questions or feedback, post them in the Code Builder Trailblazer community group. This is your one-stop shop for all things Code Builder and it has links to all the latest resources. We also plan to produce more content in the coming days; be sure to check out our YouTube channel and follow the Salesforce Developers blog, so you don’t miss out on the upcoming content.
You may have also heard about the launch of MuleSoft’s Anypoint Code Builder. Under the hood, Anypoint Code Builder uses the same infrastructure as Salesforce Code Builder. The difference is that Anypoint Code Builder comes preloaded with MuleSoft’s Anypoint Extension pack for API design and development. Salesforce Code Builder, on the other hand, comes preloaded with developer tools for building applications on the Salesforce Platform when launched from a Salesforce org.
With both Code Builders built on the same underlying interface, you get a consistent developer experience whether you’re working in a Salesforce org or within MuleSoft’s Anypoint Platform for API development.
Important considerations
- Code Builder is available in paid orgs only. But you can use it to connect to any org, including Developer orgs and Trailhead Playgrounds.
- Code Builder is a great place to work, but it’s not permanent storage. Be sure to save your work somewhere permanent, such as source control or an org.
- There are some considerations when enabling Code Builder for Government Cloud and we have noted these in the docs.
In summary, Code Builder makes starting Salesforce development easier by providing a ready-to-code environment in your browser. With built-in support for Salesforce extensions, CLI, and workflows, you can be productive immediately without complex setup. We look forward to hearing how Code Builder benefits your team’s development efforts — please share any feedback in the Code Builder Trailblazer Community Group.
Resources
About the authors
Stephanie Maddox is a Director of Product Management for Salesforce Code Builder and SOQL Builder. During her career at Salesforce, she has focused on Product Management and Customer Success. She holds a degree in Computer Science from Ball State University and spent the first eight years of her career as a developer. You can follow her on LinkedIn.
Mohith Shrivastava is a Developer Advocate at Salesforce with a decade of experience building enterprise-scale products on the Salesforce Platform. Mohith is currently among the lead contributors on Salesforce Stack Exchange, a developer forum where Salesforce Developers can ask questions and share knowledge. You can follow him on LinkedIn.