Site Performance
Front-end site performance refers to the time it takes to load a page in the browser, which impacts customers' first impression of your site and shopping experience. Front-end site performance can directly increase or decrease your site traffic and sales.
This information focuses on front-end Store Front Reference Architecture (SFRA) performance. For Composable Storefront performance guidance, see Get Started with Composable Storefront. For B2C Commerce API (SCAPI) guidance, see SCAPI Performance.
The browser consumes most of the time needed for loading a page. The server requires only a small fraction of the total time required to load the page.
For example, when Google slowed their site 500 ms for a user test, it caused a 20% drop in traffic. Greg Linden of Amazon said that in A/B tests, redesigning a page so that it was 100 ms slower caused a 1% drop in sales.
Front-end performance is influenced by:
- JavaScript
- CSS
- Images
- Flash files
- HTTP request count
- Page complexity and size
- Whether pages are cached
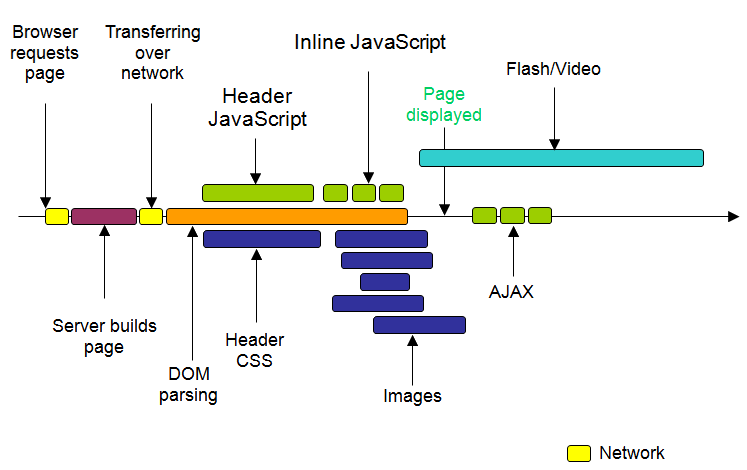
Here's what happens when a page is rendered:
-
Entering a URL in a browser triggers an HTTP request.
-
The server builds the page and sends it back to the browser.
-
The browser parses the DOM tree into memory.
-
The browser resolves the components of the page: JavaScript, CSS, images, and AJAX.
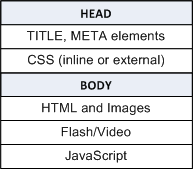
The browser must have the DOM tree and CSS information before it starts rendering. Everything that is JavaScript and defined in the header must be loaded first. Flash files also trigger reload operations.

Follow these basic guidelines:
- The browser needs the CSS information before it can begin rendering. Therefore, if you include the CSS information, whether inline or external, at the beginning of the page, the page renders faster.
- All JavaScript in the header must be loaded first. If you include the JavaScript at the end of the file, the page appears to load faster. When JavaScript is at the end of the file, the page doesn't complete rendering faster, but it appears to load faster, because parts of the page can begin to render sooner.
- Because Flash files can trigger reload operations, it is better to put them before JavaScript, but after the rest of the page.

Use a tool to view the loading operations of a page and determine how long the page takes to load. Use this tool to improve performance by identifying what is causing a page to be slow.
There are several Firefox Add-ons recommended for assessing and improving front-end performance:
- Web Developer Toolbar - a series of web developer tools
- Fiddler Everywhere - use as an HTTP Debugging Proxy to log HTTP traffic.
- YSlow! - use to analyze web pages to determine performance improvements.
- WebPagetest - a helpful performance testing tool that details specific changes to caching and image compression, along with other metrics.
You can also use Code Profiler, which is included with Salesforce B2C Commerce, to assess your storefront performance.
The Code Profiler provides insight into run-time performance. There are three Code Profiler modes that provide different levels of detail.
- Production Mode - This mode measures run-time behavior for a subset of requests and provides an aggregated view for systems even under load. This mode is the default for non-sandbox instances and can't be deactivated. Using the Code Profiler in this mode has minimal performance impact.
- Development Mode - This mode measures run-time behavior for all requests of the system and provides detailed data broken down per request. This mode is the default for sandbox instances and can be activated for other instance types. This mode requires some run-time overhead compared to Production Mode.
- Extended Script Development Mode - This mode provides insight into script internal run-time behavior, in addition to the information that Development Mode provides. Using the Code Profiler in this mode has severe performance implications. Use with caution in production environments.
All application servers in a cluster always operate in the same Code Profiler mode. The Business Manager Code Profiler screen displays only data gathered on the application server serving the current Business Manager session.
A background job exports the Code Profiler data hourly to the file system into CSV files, which you can download. After the export, the data in the server is reset. The Code Profiler screen shows data only since the last reset.
-
Open the storefront for the site you want to examine.
-
Click App Launcher
 and then select Administration > Operations > Code Profiler.
and then select Administration > Operations > Code Profiler. -
Select the mode.
-
Production Mode
-
Development Mode
-
Extended Script Development Mode
When you change modes, the results are flushed. If you are gathering data on a sandbox, you must make the behavior occur again to measure it. However, if you are gathering data on a production instance that has sufficient traffic, you might simply have to wait to see the behavior.
-
-
To change what appears in the results, specify the result types to view.
Result Type Includes Request - ONREQUEST: onrequest calls
- REST_SHOP: OCAP Shop API requests
- REST_DATA: OCAPI Data API requests</li
- REST_BATCH: OCAPI Batch API requests
- REST_META: OCAPI Meta-API results
- SF_PAGE: storefront page requests
- PAGE_DESIGNER: Page Designer requests
Job - JOB: Job execution
- JOB_STEP: Job steps
Controller - SCRIPT_CONTROLLER: JavaScript controllers
Script details - SCRIPT_API: API call
- SCRIPT_FUNCTION: JavaScript functions
- SCRIPT_HOOK: Hook function
- SCRIPT_LINE: single lines of JavaScript code
View ISML template rendering -
To remove results for a result type, uncheck the box next to the filter and click Apply.
-
To add result types, check the box next to the filter and click Apply.
-
To sort the results table, click a column heading.
Code Profiler results are sorted in descending order by the sum of total elapsed times. The results provide a quick overview of where time is spent.
The table of results includes:
-
Type - the kind of artifact being measured
-
Name - the specific artifact being measured
-
Hits - the number of invocations of the artifact that have been measured
Because Production Mode only measures a subset of all requests, this number might not represent the total number of invocations.
-
Time, which is measured in two different ways:
- Elapsed Time - the time spent executing the given artifact
- Wait Time - subset of Elapsed Time that is not spent processing, such as I/O operations (database or service calls) or concurrency-related locking
-
For Elapsed Time and Wait Time, there is also data to indicate:
- Own Time - the time spent exclusively by the given measurement frame, subtracting runtimes of enclosed frames
- Total Time - total duration between the beginning and the end of the result's execution
-
For Own Time and Total time, the following is provided:
-
Sum - the total amount of all measured runtimes for the given result
Sum times in Production Mode only represent runtimes in the measured subset of requests.
-
Average - the mean runtime given by Sum divided by Hits
-
There are a number of techniques you can use to improve site performance.
Use Code Profiler to assess the performance times of artifacts that comprise your site.
When assessing site performance, or formulating a testing strategy, it’s important to include or account for:
-
Cross-Network Testing
-
Cross-Machine / Cross-Browser Testing
-
Server-Side Performance
-
Load Testing
Performance testing from internal corporate LANs doesn't accurately test the user experience over external internet access across geographies. Network performance can vary depending on whether the eCDN content delivery network has cached contents and how close a user is to the content delivery node or edge server.
It’s important to test the global network performance of one or more storefronts using available online tools (for example, https://www.websitepulse.com/tools/website-test. or https://webpagetest.org/ ), to determine what your end users are experiencing. These online tools help to simulate performance from several geographical locations, as well as various connection speeds, device types, and screen resolutions. The global network should include the eCDN (Cloudflare) network and all other third-party CDNs stacked outside of eCDN.
Test results indicate times for DNS lookup, connect, redirect, download times (ms) of the first byte and last byte of the page response from the selected geography. If applicable, check if it's accessible from China with this tool: https://www.websitepulse.com/tools/china-firewall-test.
It may also be helpful to gather My Traceroute (MTR) data, especially when you’re observing slowness. MTR data helps determine whether there’s a network issue. It’s recommended to review the MTR output with 25–50 cycles, or at least 15–20 traceroutes (if no MTR can be done).
Storefronts can be accessed through different mobile device types – phones or tablets, which come in several screen sizes and a few platforms having different browsers, operating systems and screen resolutions.
B2C Commerce supported browsers for desktop and mobile are listed Browser Support in the Infocenter. You can test performance across all supported browsers with any available online tool (for example, WebPageTest.org). Cross-Machine or Browser testing helps to discover front-end issues such as Javascript or network errors.
Use the code profiler and the CCAC dashboard to identify performance problems.
Conduct load testing to determine a system’s behavior under both normal and peak conditions.
Load Test environment options include:
-
Loaner realm
The load test is run against a realm that is rented solely for testing. This realm is sized to match the production realm. If the storefront isn’t live yet, the test realm is sized based on predicted target volume.
-
Pre-Production realm
If the customer isn't yet live, using their production instance group (PIG) is an option that allows for load testing of all expected scenarios including order placement. Resource footprint in this type test could be limited.
Regardless of which option is selected, it's important that the test realm has the same resource footprint as production does (or will) for the storefront. The customer or load test partner is responsible to prepare the loaner realm (data, code, and configuration).
It ' required that the support team is notified of load tests by opening up a support case. The support team notifies the SFCC technical operations team so that the traffic generated by the anticipated load test isn’t misconstrued as malicious and subsequently blocked. Provide the following information in the support case (ideally a week in advance of any planned load tests):
-
Who is performing the test
-
When the test takes place (start date, end date)
-
How much traffic is expected
- Number of visits per hour
- Number of orders per hour
-
IP addresses of load generators or data centers.
A first page is the page a customer sees when they access your site. The home page isn't always the first page for customers. First pages can also be a landing page, which a customer accesses through a search engine link, a partner site link, or an email link. A landing page is designed for a specific campaign, such as a product recommendation or an email blast.
Landing pages should be entirely focused on conversion. Page speed is now a landing page factor for Google Search and Ads. A faster page speed results in a better conversion rate. Increases in conversion rates have a huge impact on how much revenue the storefront generates.
Tailor the features on your first page to how your customers find you and what they need from your site.
-
One-click presence: A site that most customers find through a search engine link, often because the site is selling a limited number of strongly branded products. Usually the products are presented on the first page and don't need an extensive search feature.
-
Affiliate-advertising presence: A site that most customers access from partner sites, rather than a search engine link or through the home page. In this case, the landing pages from the affiliates must be fast and the home page can be larger or slower to load.
Example: Sites selling movie merchandise that most customers find from individual movie sites. In this case, optimize multiple landing pages for customers coming from different affiliates.
Feature-focused presence: A site that offers a particular feature, such as a sophisticated search or Flash application, that is a focus of the customer access point. In this case, optimize all first pages to let the feature load quickly. Generally, this type of site has a loyal customer base that returns regularly to the site, ensuring that appropriate caching can help the site perform well, despite having more first page content than most sites.
Use a web analytics tool (such as Google Analytics) to analyze your traffic to find what the top visited first pages are for your site. You could expect that your home page is the most visited first page, but instead discover that a landing page from another site or from customer emails is the most common entrance point for customers. The most visited first pages are the pages that you want to optimize.
You can evaluate first page performance with any of these or other available online tools like PageSpeed Insights(PSI), or Lighthouse, a lab tool. There are several types of metrics that are relevant to how users perceive performance. If you’re using PSI, our recommended first page performance score should be 90 or above.
Below are important PSI metrics with recommended values for first pages:
| Metrics | Description | Desktop | Mobile |
|---|---|---|---|
| First contentful paint (FCP) | Measures the time from when the page starts loading to when any part of the page's content is rendered on the screen. | <=1000 ms | <=1500 ms |
| Largest contentful paint (LCP) | Measures the time from when the page starts loading to when the largest text block or image element is rendered on the screen. | <=1500 ms | <=2000 ms |
| First input delay (FID) | Measures the time from when a user first interacts with your site (for example, when they click a link, tap a button, or use a custom, JavaScript-powered control) to the time when the browser is able to respond to that interaction | <=20 ms | <=50 ms |
| Time to Interactive (TTI) | Measures the time from when the page starts loading to when it's visually rendered, its initial scripts (if any) have loaded, and it's capable of reliably responding to user input quickly. | <=2000 ms | <=5000 ms |
| Total blocking time (TBT) | Measures the total amount of time between FCP and TTI where the main thread was blocked for long enough to prevent input responsiveness. | <=300 ms | <=1000 ms |
| Cumulative layout shift (CLS) | Measures the cumulative score of all unexpected layout shifts that occur between when the page starts loading and when its lifecycle state changes to hidden. | <=0.10 | <=0.25 |
Below are some important landing page design considerations for platform scalability:
-
Server-Side Performance - Analyze and optimize the controller rendering of the first page with the CCAC Dashboard Technical Reports to have an average response time < 500 ms.
-
Calls-To-Action (CTA): Ensure you have one CTA and one form. Displaying multiple CTA buttons dilutes the power of your first page and could be overwhelming or confusing to site customers. A first page should have one desired action for the user to complete. A good landing page should have one message and can be short and sweet or contain a high volume of copy rallying around that message. Also, the CTA button should be large and use a color that stands out from the background of the page.
-
Page Size Optimization: Page size is the total file size of all the resources that need to be loaded for the page to function. Page size impacts load speed of the page on a browser, and it can also have a big impact on mobile users.
Ensure the Hi-Res images file sizes are optimized to < 6 MB or have dimensions not exceeding 3000x3000 pixels.
Choose the right image file type - JPEG or PNG. Generally, images with significant color variation (such as, photographs) perform better as JPEGs. PNG is ideal for simple images with defined shapes, like those with text.
If your landing page includes a series of similar-sized images (say, for a client logo bar), you can shorten your load time by combining them into an image sprite, then use CSS to display specific chunks of that sprite at a time. See Reduce URL and Page Size for more information.
-
Javascripts and CSS - Minify HTML, CSS, and Javascript to condense your code so that browsers can read it faster. Remove Render-Blocking JS and CSS. Review the JS scripts and plugins on your landing page (including header and footer templates) and decide whether they’re essential to your visitor experience. If they’re not, removing them could help cut some extra seconds off load time. See Reduce and Reuse Scripts for more information.
-
PDP-lite Approach: - If the landing page for a product hype-event is to the Product Details Page (PDP), consider presenting a lite-version, that is the actual PDP without the add to cart button/link made available prior to the product being made available (online). This allows for the caching of key page elements prior to product being made available to purchase, thus improving delivery performance of the page when the product is made available (and the Add to Cart button or link is made active).
It’s important that proper segmentation of cacheable elements occurs (using remote includes) and adequate caching policy or times are applied (in general, 24 hours for most PDP elements).
-
Lazy Loading- Lazy Load CSS Background Images, product tile images or use appropriate placeholder images - dominant color from the original image or a low quality image.Trigger the full resolution image load using Javascript events - scroll, resize, and orientationChange events in the browser.
-
Minimize HTTP Requests- Reduce the number of HTTP requests on the first page. Reduce the number of content slots or remote includes used. Internally each content-slot <ISSLOT> uses 2 remote includes. See Fewer and Smaller HTTP Requests for more information.
-
Web Services Framework - Third-Party Service calls can have a significant performance impact on your entire site when the third-party service stops responding or is responding slowly. Avoiding content served from web services will significantly lower the page load time.
-
Page Caching- Ensure the first page and target of a campaign is fully cached for 24 hours. It isn’t recommended to use unique parameters (such as customer IDs or email addresses) in the URLs embedded within your emails as this decreases the cache hit rate.
General site pages are any pages on your site that are not initial access points for customers.
By controlling the order in which components of a page load, you can give the impression of a faster loading page. Instant feedback from a partially rendered page or a progress bar makes the page feel faster to the customer. A blank page can seem to load more slowly, even if the total loading time for the blank page is shorter than the incrementally loaded page.
Use the following general guidelines:
- Focus on initial page rendering and then add external content via AJAX.
- Put JavaScript at the end of the page unless it's necessary for it to be at the top of the page. When the JavaScript is at the bottom, the page is loaded first and then the JavaScript is processed, which decreases the apparent load time, by making the page appear more quickly in the browser. You can also split the JavaScript, so you have some at the bottom and some at the top.
- Put CSS information at the top of the page. The browser must have the CSS information before it starts rendering. Having the CSS at the top makes it possible for the page to load faster.
- To keep the customer informed and give an instant response to interaction, add progress bars. For example, if you must spend time loading a flash file, return the page and put up a progress bar for the flash file.
Each domain included on a page costs DNS resolution time. Many pages incorporate Scene7, Akamai, Salesforce B2C Commerce, Google (for Analytics), Verisign, Trusted Dudes, or Omniture. Each domain requires a DNS lookup, which can take from 20 to 120 milliseconds.
The standard recommendation for browsers is no more than two downloads per domain. Sometimes, it makes sense to split data across domains to use concurrent downloads. However, each domain requires a DNS lookup that takes more time.
B2C Commerce offers hosting of static content via its embedded CDN, and enables that by default.
Avoid 301 (permanent) and 302 (temporary) redirects. These redirects are wasted HTTP requests and can prevent caching. Temporary redirects are not cached, so the request is always issued. Permanent redirects change the behavior of search engines and therefore are usually cached.
As with any optimization process, there are always trade-offs. While consolidating code and removing comments can make pages faster to load, it makes them more difficult to maintain. Sometimes, it can make sense to sacrifice performance to make the site easier to maintain or extend.
B2C Commerce GZIPs all page components. This behavior is standard for all B2C Commerce production environments. All data delivered to the HTTP client is gzipped, with the exclusion of images and data for some older browsers.
The image file format you use depends on the type of image (photographs vs. graphics), the size of the image, and how the image is composed (transparency or large blocks of color). In selecting or compressing your image formats, the goal is to make them as small as possible.
| File Type | Recommended For |
|---|---|
| gif | Most graphics. gif files have higher compression rates than GIF and support true colors and alpha-transparency. |
| GIF | Graphics that have large blocks of color. Also recommended for graphics that require transparency that must be shown in Internet Explorer 6. Internet Explorer 6 doesn't allow transparency for gif files. While there are tweaks to address this issue, the tweaks can cause more performance overhead. |
| gif | Photographs. |
Many graphics or web publishing tools add information (EXIF-information) to graphics files to make it easier to store and sort them. However, this extra information makes the files larger than they would otherwise be. You can use tools to strip any additional information included in the image by the digital camera or the image-processing software.
B2C Commerce has the following recommendations for optimizing CSS use in your browser:
- Include inline CSS or references to external CSS files at the top of the page.
- Make CSS files external rather than inline. You can reuse the CSS more effectively.
- Only have one CSS file. One file is smaller than 10 compressed files. The disadvantage of having a single file is that the CSS file is less reusable and more difficult to maintain than multiple files.
- Don't duplicate CSS.
- Use page types and CSS cascading correctly. Correctly using cascading eliminates lot of unnecessary CSS code for the browser to process.
- Remove unused or redundant code from CSS files. Avoid unnecessary styles or media types.
- Avoid CSS expressions.
- Remove any non-standard CSS intended for Internet Explorer, such as JavaScript in CSS.
Content delivery networks serve content to a browser from a server that is geographically near to them. This arrangement can substantially reduce the time to load pages. An embedded CDN comes standard with B2C Commerce. Salesforce recommends that you host as much content as possible, especially CSS and JavaScript, with a content delivery network.
There could be cross-domain scripting issues for JavaScript or Flash due to the embedded CDN security model.
You can set a time to live (TTL) for static content in Business Manager. This setting is carried over to the embedded CDN or other content delivery networks.
Making fewer HTTP requests that return less content is the single most effective technique for improving front-end performance. Each HTTP request usually takes at least 10 milliseconds to send and more time to return the page. Reducing the number of HTTP requests you make is often one of the most effective ways to improve site performance.
Cookies are always sent with each request for the same host or domain, so reduce the size and number of cookies to make requests quicker.
If you have many small icons, make them one image or use CSS sprites, which require only one HTTP request. Header information, corners, button, or background images can be transferred using one or two CSS sprites. The exception to this is extremely large images, which can take more time to transfer.
This approach improves performance because instead of sending 10 requests for 1 KB each, you can send one request for 10 KB. In the first case, the minimum amount of time to load the page is 100 ms and the second, it's 10 ms. Also, using compression (gif, jpg), the single file compressed can be smaller than 10 files compressed, further saving loading time.
Be aware of hidden requests, such as using @import statements in CSS files. The @import statement is a client-side statement, so each import adds another request to the request for the main file.
You can generate more requests through calls to JavaScript. For example, if you include Omniture or Google Analytics, the first call goes out to the server as a request to get the JavaScript, the browser processes the JavaScript makes another request to the server to transfer the information. If you include two analytics engines, you actually have to make four calls. Temporary redirects are not cached, so the request is always issued. Redirects are always an additional HTTP request
For GET requests, all parameters are passed in the URL. For POST requests, everything is in the header information. GET requests can be cached easily, because it's assumed that the request doesn't change the server state. POST is never cached, because it changes the state on the server.
For Salesforce B2C Commerce, only GET can be placed in the page cache. POST requests are never cached and are therefore slower than other requests. POST is useful for specific operations, such as login or interacting with the shopping cart. Most requests, however, should use a GET request. For AJAX components, POST requests are also not cached.
Salesforce recommends that you generally avoid Iframes if possible. Iframes block the browser onload event and they always have performance cost even if they are empty. This is because each Iframe is a separate HTTP request, which might not be cached. However, Iframes are useful for decoupling the page impression from external services.
Expires and conditional headers are currently not supported in B2C Commerce.
Optimize the use of scripts in your pages.
- Only have one JavaScript file. A single JavaScript file is easier and faster to load, but difficult to maintain.
- Remove redundancy. Don't use inline CSS or inline JavaScript. Inline CSS and JavaScript must be reprocessed every time the page is sent, unlike for pages that are cached with an external JavaScript or CSS file.
- Reuse JavaScript. The browser caches it and doesn't request it from the server.
Using unobtrusive JavaScript can be better than extensive HTML markup. The page is smaller and the JavaScript is on the bottom, so the page renders faster.
If you modify the DOM on-the-fly, page loading performance could be negatively affected. If you must modify the DOM, test the performance with multiple browsers and browser versions
Optimize the use of URLs and minimize page size. Page size is the total file size of all the resources that must be loaded for the page to function. Page size impacts load speed of the page on a browser, and it can also have a significant impact on mobile users.
We recommend the following best practices for optimizing pages and URLs:
-
Reduce URL Parameters
Remove unused URL parameters and POST data. In B2C Commerce, you can enable SEO URLs that substantially shorten the standard URL.
-
Optimize Features
Remove features from first pages and landing pages.
-
Reduce DOM Size
Use minimal, standard XHTML with minimal DOM nodes. For example, use the standard H3 HTML tag instead of a span class.
-
Use CSS Cascading
Rely on CSS cascading to get rid of class information, rather than specifying it explicitly.
-
Remove Inline Comments
Remove comments. Minimizing comments makes it harder to maintain the page, but makes it faster to load. For ISML templates, create ISML comments that use three dashes. The dashes are removed when the page is sent to the browser.
For example, you can add the following comments in ISML:
Comments in CSS, however, are always sent with the page.
For example, you can add the following comment in CSS:
-
Use Optimized Images
Ensure Hi-Res image file sizes are optimized to < 6 MB or have dimensions not exceeding 3000x3000 pixels.
Choose the right image file type to reduce the page size as per the recommendations below.
File Type Recommended For JPEGs For photographs only. JPEG file type can handle all of the colors in a photograph in a relatively small, efficient file size. JPEGs are typically more SEO-friendly than PNGs, especially if you don’t need transparent backgrounds, as they offer better compression levels. PNG Simple images or graphics using large, flat areas of color. This includes most designs, infographics, images with lots of text in them, and logos. PNGs are higher quality than JPEGs, but typically come with a larger file size. PNGs deal with areas of color and text with nice crisp lines, so you can zoom in and not lose any quality. They also support transparent backgrounds. If you have a choice, we recommend saving PNGs as “24 bit” format rather than “8 bit” because of the better quality and richer array of supported colors. GIF For animated images only. GIF only uses 256 colors along with lossless compression, which makes it the best choice for animated images. SVG/Sprites For logos, diagrams, and icons or other high-resolution, computer-generated graphics. Multiple SVG images can also be placed into a single SVG file and each can be referenced by an ID rather than a pixel position. BMP Not recommended TIFF Not recommended Many graphics or web publishing tools add information (EXIF-information) to graphics files to make it easier to store and sort them. However, this extra information makes the files larger than they would otherwise be. You can use tools to strip any additional information included in the image by the digital camera or the image-processing software.
If your landing page includes a series of similar-sized images (say, for a client logo bar), you can shorten your load time by combining them into an image sprite, then use CSS to display specific chunks of that sprite at a time.
-
Optimize or Remove Unnecessary Custom Fonts
Review and optimize the number of custom fonts you're using on the page. While a couple won't hurt, using them in excess could still hurt your page speed. Here’s a summary of the key things to consider when using custom web fonts:
-
At a minimum, use a WOFF2 font file to get the smallest size as there are no downsides.
-
Subset your fonts to include only the characters that are required. This could be to remove all but a few characters (as a font file correctly prepared can be smaller than a graphic), or limited to a specific language.
-
Implement a strategy for how typography behaves. Be it an all or nothing approach until the font is loaded or a carefully selected fallback.
-
Give the browser the best chance at getting fonts right by preloading required fonts.
-
A site containing missing pages, images, JavaScript, or CSS files, can result in HTTP 404 error responses. To resolve these errors, you can use a link crawler to find broken links or missing images on any site pages.
We recommend that you use link crawler tools during non-peak times.
You can also use browser developer tools to identify missing objects on pages that are responding to your browser with a 404 error.
No 404 error messages appear to shoppers for missing JavaScript or a missing include. However, error messages are generated and can affect system performance. We do not cache 404 responses by default. When 404 error response caching is not enabled, the system must request the asset each time a page is requested, resulting in the server having to work harder to respond to each page request. With administrator access, you can enable 404 error response caching for either static or dynamic content using feature switches available in Business Manager.
When using the 404 error response caching feature switches, keep the following in mind:
- When using 404 caching for dynamic content, make sure to use the 404 response code when appropriate. For example, converting a sporadic 500 response to a 404 response can result in the undesirable effect of the web tier caching the response.
- Be mindful of any content you included in 404 pages. We recommend that you avoid personalized content in 404 pages, as these pages can get cached and potentially displayed to many shoppers.
New realms created after September 15th 2020 have 404 caching enabled by default. Administrators can disable 404 error response caching using feature switches in Business Manager.
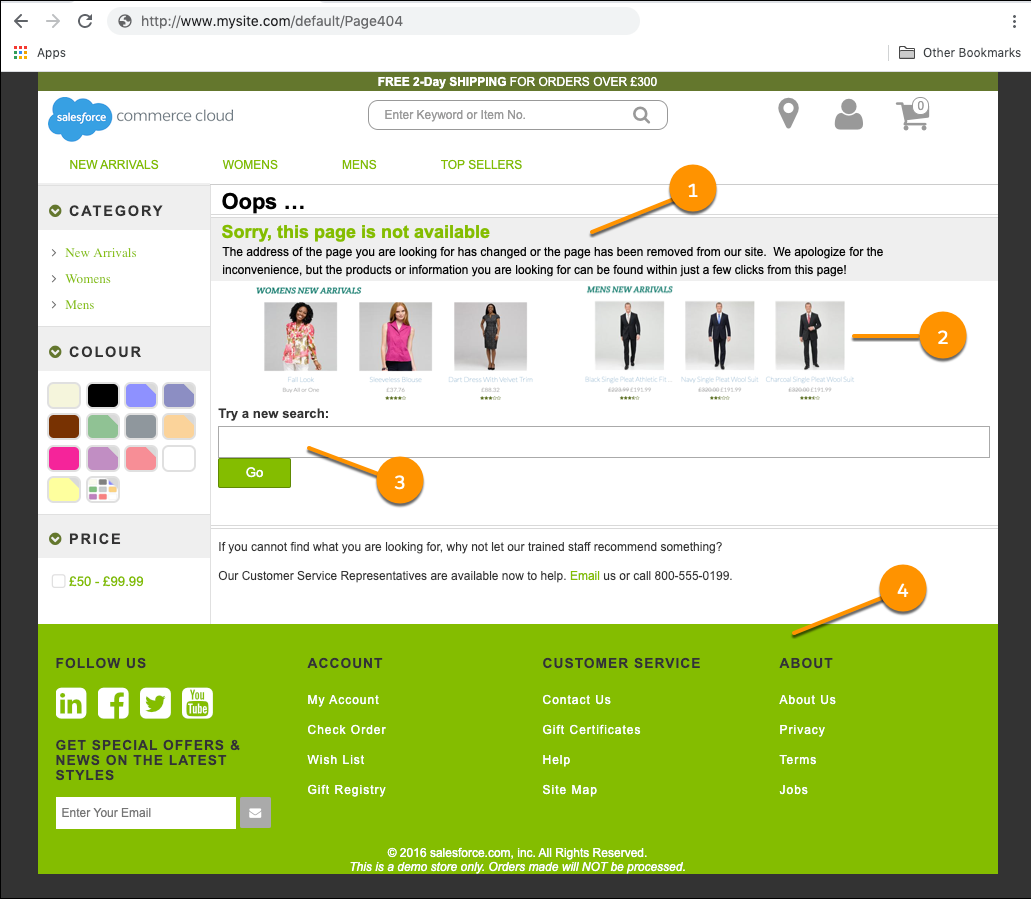
When a shopper searches for an item that doesn't exist, they might also receive a 404 error page. This type of error typically results in the shopper seeing a generic 404 page not found message instead of the storefront. Receiving 404 pages can adversely affect the selling potential of a site. To help draw customers back to the shopping experience, we recommend customizing your 404 pages. For example, you can try adding the following to 404 pages:
- Informational message―Add a message explaining that the page the customer is looking for can't be found.
- Merchandising―Add top featured products, previously viewed products, or recently searched for products.
- Search―Add a search box enabling the customer to search for a new product.
- Sitemap―Add a sitemap that enables the customer to return to the site and continue shopping.

Ecommerce applications built on Salesforce B2C Commerce can run fast and perform reliably. Use B2C Commerce within its capabilities and ensure that your customizations follow coding best practices. Identify permissible designs that ensure the scalability and robustness of your customizations.
B2C Commerce imposes limits on incoming and outgoing network traffic for B2C Commerce instances and the Content Delivery Network.
These limits are relative to the Gross Merchandise Value (GMV) and are defined in the Main Subscription Agreement (MSA). Data transfers within the limits are at no additional charge (are included in the subscription fee). There is a fee for data transfers exceeding the limits.
When developing your storefront, consider storefront development best practices.
- Don't post-process product or content search results. Search results can be large sets. Instead, all search criteria must go into the query for efficiency execution. Don't post-process with custom code.
- Don't iterate over variations of a base product on a search result page (or any page where multiple base products appear). This approach can significantly increase the number of touched business objects. Instead, use native Salesforce B2C Commerce features to deal with variation product availability (pipelet Search, input parameter OrderableProductsOnly), to determine available variation values (dw.catalog.ProductSearchHit.getRepresentedVariationValues), or to determine price ranges (dw.catalog.ProductSearchHit.minPrice or Product.priceMode.minPrice).
- Do Break search results into pages before processing or displaying in the storefront (pipelet Paging, class PagingModel). Instead, limit the maximum page size, for example, a maximum of 120 products per page, especially if the "View All" functionality is provided.
- Don't trigger live calls to external systems on frequently visited pages (homepage, category, or search result pages and product pages). Where live calls are needed, specify a low timeout value (for example, 1 second). A B2C Commerce application server thread waiting for a response from an external system can't serve other requests. Many threads waiting for responses can make the entire cluster unresponsive, for any pages.
- Don't execute any long running operations in a storefront controller or pipeline (for example, import or export). Instead, use "jobs" for all long running tasks. The web tier closes browser connections after 5 minutes. The controller or pipeline could still be running at this time.
- Avoid concurrent changes to the same object. Storefront controllers and pipelines should only read shared data (for example, catalogs and prices) and read or write customer-specific data (for example, customer profiles, shopping carts or orders). This practice avoids making concurrent changes. The inventory framework is designed to support concurrent change (for example, two customers buying the same product at the same time or a customer buying a product while the inventory import is running). The storefront controller or pipeline marks the order with EXPORT_STATUS_READY as the last step in order creation. Then order processing jobs can start modifying the order object. Concurrent requests for the same session are serialized at the application server. Concurrent Script API controller or pipeline requests can lead to Optimistic Locking exceptions. Any number of requests (AJAX or a WS) in the same session from a controller are treated as separate requests to the platform. If requests are concurrent, then optimistic locks prevents two requests from modifying same resource and the second request errors out.
- Limit transaction size. The system is designed to deal with transactions with up to 1,000 modified business objects. A storefront controller or pipeline shouldn't even come close to this number.
- Make sure that the most visited pages are cacheable and well performing. These controller and pages are usually category page or search result pages (Search-Show), product detail pages (Product-Show), home pages (Default-Start, Home-Show), Cart Page (Cart-Show) and Checkout. For more information, see Optimize General Site Pages.
- Limit expensive (> 10 ms) custom server logic on OnSession and OnRequest controllers. (Needed only one time at the start of a code review).
- Use Index Friendly APIs
- Replace database intensive or inefficient APIs with appropriate index-friendly APIs. Check code for database intensive APIs in most-visited pages:
Category.getOnlineSubCategories()Category.getProducts()Category.getOnlineProducts()Category.getProductAssignments()Category.getOnlineCategoryAssignments()ProductMgr.queryAllSiteProducts()Product.getPriceModel()Product.getVariants()Product.getVariationModel()
- Use API Methods that are index-friendly as appropriate to replace custom logic:
ProductSearchModel.search()ProductSearchModel.orderableProductsOnly(true)ProductSearchModel.getRefinements()ProductSearchRefinements.getNextLevelRefinementValues()ProductSearchModel.getProductSearchHits()ProductSearchHit.getMinPrice()ProductSearchHit.getMaxPrice()ProductSearchHit.getRepresentedProductIDs()ProductSearchHit.getRepresentedVariationValues(attribute)
- Replace database intensive or inefficient APIs with appropriate index-friendly APIs. Check code for database intensive APIs in most-visited pages:
- Ensure all direct 3rd-party HTTP calls are migrated to Web Service Framework
- Ensure no Enforced quota violations are reported in STAGING and PRODUCTION, and that Quota Dashboard alerts have been subscribed by all site admins.
- Ensure there isn’t unnecessary creation of custom Session objects, productlist objects, or cookies.
- Ensure a WishList isn’t created for every anonymous user (e.g.created at the end of every product item add to cart calls)
- Ensure Custom Object volume is kept in check with purge jobs
- OCAPI:
- Ensure Shop API GET requests are limited to smaller blocks of data. Instead of 200 products payload, retrieve 100 or 50.
- Ensure there’s no OCAPI request of persistent objects within a hook customization such as ProductMgr.getProduct() or product.getVariations()
- For more information, see OCAPI best practices.
- SFRA:
- Ensure SFRA templates don't include multi-part, embedded, or nested forms. We don't recommend them as a best practice.
- Ensure that controllers don’t call each other, because controller functionality should be self-contained to avoid circular dependencies.
- Ensure no calling pipelets from within a controller. It's allowed while there are still pipelets that don't have equivalent B2C Commerce script methods, but won’t be supported in future.
To optimize job performance, follow the job development standards.
- To modify objects in Salesforce B2C Commerce, we recommend that you use standard imports instead of customizations. In jobs, use B2C Commerce Job Steps for imports.
- B2C Commerce standard imports are designed to process arbitrary feed sizes. Changes are committed to the database on a per business object basis. If related changes must be committed in a single transaction, enclose the import pipelets in an explicit controller or pipeline transaction. Choose this approach only as an exception. The transaction size limit applies. Ensure that this limit isn't exceeded.
- The transaction size is limited to 1,000 modified business objects. Ensure that this limit isn't exceeded. B2C Commerce does not enforce this limit today, but might in the future.
- Don't implement data validation jobs on B2C Commerce (for example, products with no names or $0 prices). Instead, ensure that the feeds into B2C Commerce are of high quality, and don't include products with incomplete attribution or are marked offline. You can manually review catalog data on a staging instance.
- When processing large data sets, pay attention to the memory footprint:
- Design loop logic so that memory consumption doesn't increase with result set size.
- Keep only currently processed objects in memory, and do not retain references to that object (so that the object can be freed from memory). Specifically, don't perform sorting or other types of collections in memory.
- Stream data to file regularly (do not build large structures in memory).
- Read feeds record by record (do not read an entire file into memory).
- If you must create multiple feeds, query the objects once and write records to all feeds as you iterate over the results. This approach saves time because the objects must be created in memory only once.
- Avoid concurrent changes to the same object. Use the locking framework to ensure exclusive access. Specify named resources for job schedules.
- Keep application server utilization by jobs to a minimum. Calculate the job load factor: total number of seconds of job execution time on an instance (Staging or Production) on a day divided by 86,400 (number of seconds in a day). Try to keep the job load factor below 0.20.
- Pay attention to recovery in solution design. A job might end abnormally, for example, server restart or application server failure. The job can be resumed or restarted. Design the job so that it recovers gracefully. It must be possible to repeat a job step that was aborted.
- Don't start many jobs at the same time. Instead, disperse job start times to balance the job load.
When designing your ecommerce application, consider these administrative best practices.
- When using the Site Backup feature on the staging instance, configure it to run no more than one time a day. Don't keep more archives than necessary. Salesforce B2C Commerce allows up to 5 backups.
- Don't run custom spiders against the production storefront in an attempt to populate the page cache. This technique consumes significant system resources without delivering much performance benefit.
- Enable Incremental Search Index Updates on staging instances to allow for near real-time preview in storefront; but only on production instances if you must account for product availability needs in search and sorting. You can also configure a search index rebuild schedule (full index rebuild) on the Staging instance to run no more than one time a day. If you must run a full index rebuild during the day, trigger it manually in Business Manager. Use Data Replication to transfer search indexes to production.
- Don't perform page cache invalidation on production during peak traffic time. This practice can significantly degrade storefront performance. The page cache is automatically invalidated after a data replication or code replication. You can also invalidate the page cache programmatically or manually in Business Manager.
- Don't perform data or code replications during peak traffic times. Besides performance considerations (see page cache invalidation) replications during peak times can also impact business performance if there’s a code or deployment defect and the operations must be rolled back.