Configurer une boutique hybride avec des plug-ins SLAS
Des déploiements progressifs de technologies headless sont possibles pour les utilisateurs de la Storefront Reference Architecture (SFRA) et du PWA Kit. Par exemple, vous pouvez déployer une nouvelle expérience audacieuse pour les pages de produit avec Progressive Web App (PWA) Kit, et conserver le flux de checkout sur SFRA jusqu'à la prochaine phase de votre transition headless. Cette approche progressive vous aide à démarrer plus tôt, à accélérer les résultats commerciaux et à minimiser les perturbations potentielles d’un passage de type « big bang » à un headless.
Pour créer une expérience utilisateur fluide, utilisez des règles de relais et de routage de session pour permettre à PWA Kit d’alimenter un ensemble de pages et à SFRA d’en alimenter un autre.
Pour en savoir plus sur l’utilisation d’Einstein Activities dans un contexte headless échelonné, consultez Einstein Activities pour des déploiements headless échelonnés.
Bien que SiteGenesis ne soit pas officiellement pris en charge, il existe un POC Site Genesis + Composable construit par la communauté.
Seuls les clients existants peuvent accéder à certains des liens de cette page. Visitez Salesforce Commerce Cloud GitHub Repositories and Access pour plus d’informations sur l’accès aux référentiels Commerce Cloud.
- Avec B2C Commerce version 25.3, l’authentification hybride (auth) remplace le plug-in SLAS. Pour plus d’informations, reportez-vous à la section Configurer une boutique hybride avec l’authentification hybride.
- Nous vous recommandons vivement de migrer vers l’authentification hybride afin de pouvoir profiter de performances améliorées et d’un flux de travail rationalisé.
- Les instructions de ce guide décrivent comment combiner les flux PWA Kit et SFRA, et les mêmes instructions peuvent être adaptées pour SiteGenesis à l’aide de cette preuve de concept. Veuillez noter que les implémentations utilisant Sitegenesis avec Composable Storefront ne sont pas officiellement prises en charge.
Lorsque vous implémentez une boutique hybride, vous devez effectuer la configuration suivante pour une création complète et réussie et une expérience d’achat transparente. Les étapes suivantes sont exécutées dans plusieurs couches d’infrastructure, y compris votre build SFRA, Business Manager, PWA Kit et votre couche CDN :
Les tâches impliquées dans une implémentation hybride avec Plugin SLAS sont les suivantes :
- Configurer SLAS pour PWA Kit
- Configurer le pontage de session (obligatoire).
- Configurer le routage (obligatoire). Voir aussi API CDN pour les déploiements headless échelonnés.
- Installez la cartouche de redirection (recommandé).
- Apporter d’autres modifications aux projets PWA Kit
- Configurer l’hybride localement (obligatoire).
- Passez en revue les meilleures pratiques en matière de panier de la boutique hybride SCAPI (recommandé).
- Obtenir des analyses à l’aide d’Einstein Activities pour des déploiements headless échelonnés (facultatif)
La première étape d’un déploiement headless échelonné consiste à configurer votre application PWA Kit pour utiliser SLAS (si ce n’est déjà fait). Suivez les instructions de notre guide Configurer l’accès aux API. Plugin SLAS étend l’authentification pour les utilisateurs invités et les acheteurs enregistrés à l’aide du Shopper Login and API Access Service (SLAS).
Lors de la configuration de SLAS, vous devez décider si vous configurez un client public SLAS ou un client privé SLAS, car cela affectera certaines des étapes de configuration qui suivent. Si vous configurez un client privé SLAS, suivez la procédure décrite dans Utiliser un client privé SLAS pour le configurer.
Toutes les versions de PWA antérieures à PWA Kit 3.5 ne prennent en charge que les clients publics SLAS.
- Utilisez-le Plugin_SLAS pour les déploiements hybrides avec le PWA Kit afin de garantir une prise en charge formelle. Des applications web headless personnalisées sont possibles, mais ne sont pas officiellement prises en charge. Envisagez d’utiliser directement les API de B2C Commerce pour des cas d’utilisation spécifiques.
- Lisez toutes les contraintes et instructions de configuration dans le fichier README du plugin SLAS.
Si votre installation de Plugin SLAS se trouve sur la version 7.0.0 ou ultérieure, votre projet PWA Kit doit être généré à l’aide de la version 2.7.1 ou ultérieure du modèle Retail React App ou être entièrement mis à jour vers cette version.
Pour activer un déploiement headless échelonné avec SFRA, vous devez installer la cartridge Plugin SLAS. Les instructions d’installation complètes sont fournies dans le fichier README du plug-in SLAS pour la cartouche.
En plus du relais de session, la cartridge Plugin SLAS vous permet d’implémenter d’autres fonctionnalités conviviales pour les acheteurs, telles que des sessions utilisateur de 90 jours et la persistance du panier.
Reportez-vous au tableau pour vous assurer que vous utilisez des versions compatibles de la cartouche Plugin SLAS et du PWA Kit.
| Plugin SLAS PWA Kit | retail-react-app | commerce-sdk-react | Changements notables | **** |
|:-----------------:|:-----------------:|:--------------------: :|:|:------------------------------------------------------------------------:----------------------|
| v7.4.0 ou version ultérieure | v3.8.0 ou ultérieure | v5.0.0 ou ultérieure | v3.1.0 ou ultérieure | - Mise à niveau & Hybrid Stability Supprimer l’appel OCAPI /sessions de PWA Kit. |
| v7.3.0 | v3.7.0 | v4.0.0 | v3.0.0 | - SLAS Private Client Support |
| v7.0.0 - v7.2.0 | v2.7.1 - v2.9.0 | N/A | N/A | - PWA Kit v2.x n’est pas pris en charge avec Plugin SLAS v7.3.0 ou version ultérieure |
Pour plus de détails sur les fonctionnalités notables, consultez les notes de mise à jour des SLAS de plug-in sous les versions de SLAS de plug-in.
Points à retenir pour les utilisateurs de cartridge SLAS
La cartridge Plugin SLAS lance plusieurs appels vers diverses API, ce qui peut nuire aux performances de la boutique en ligne. Avant d’ajouter la cartridge à une boutique en production, comparez les performances de votre boutique avec et sans cartridge pour décider si vous souhaitez l’utiliser.
La cartridge introduit également une redirection dans les conditions suivantes :
- Lorsqu’un acheteur se connecte
- Si le cookie de session d’un acheteur a expiré
Actuellement, la cartridge remplace uniquement la connexion directe au système B2C Commerce dans laquelle les informations d’identification sont stockées dans Salesforce.
Lorsqu’elles sont utilisées avec le plugin de listes de souhaits, les listes de souhaits des invités ne sont pas transférées à l’utilisateur enregistré lors de la connexion.
Avant d’utiliser la cartridge, consultez la page des problèmes sur GitHub.
Étant donné que la cartridge SLAS Plugin est conçue pour SFRA, vous avez besoin d’écrire du code supplémentaire pour l’utiliser avec SiteGenesis. Une implémentation de SiteGenesis peut exploiter le code de la cartridge à différents points des flux d’authentification et d’autorisation des acheteurs.
Étant donné que la cartridge utilise le framework B2C Commerce Web Service pour gérer les appels d’API SLAS, une implémentation SiteGenesis peut lancer des requests aux services web implémentés par la cartridge. Ces services web incluent la connexion d’invités, la connexion de clients enregistrés, l’actualisation des jetons, la déconnexion et la fusion du panier d’un invité. La cartridge implémente également un service pour fusionner les sessions API et les sessions de la boutique en ligne.
Une implémentation de SiteGenesis peut également utiliser un hook personnalisé (app.plugin.slas.login) pour implémenter la connexion des invités et des utilisateurs enregistrés avec SLAS. Examinez le code personnalisé du hook onSession de la cartridge dans dw.system.request.onSession pour voir comment il remplace la Script API par SLAS pour la connexion de l’acheteur.
Pour obtenir un exemple pratique, reportez-vous à la section Genèse de site + POC composable.
Pour permettre aux acheteurs de naviguer en toute transparence entre les pages alimentées par différentes architectures de boutique en ligne, il est nécessaire d’utiliser une technique appelée relais de session. Le relais de session utilise des cookies pour partager des jetons d’actualisation de l’acheteur et des jetons de session sur différents systèmes.
La clé pour déverrouiller le relais de session est SLAS, une nouvelle solution basée sur les normes pour l’authentification et l’autorisation accessible via des requests HTTP. L’authentification des acheteurs avec SLAS s’appuie sur OpenID Connect et l’autorisation pour les API Shopper de Commerce Cloud utilise OAuth 2.
Lorsqu’un acheteur navigue sur une boutique headless, vous utilisez SLAS pour demander un jeton d’accès et un jeton d’actualisation et les stocker sous forme de cookies dans le navigateur de l’acheteur. Lorsque l’acheteur passe d’une page SFRA à une page PWA Kit (ou vice versa), les cookies avec le jeton d’accès et le jeton d’actualisation sont envoyés avec la request HTTP et PWA Kit/SFRA les utilisent pour hériter de la même session de l’autre.
Pour plus d’informations et d’exemples sur le relais de session, consultez la présentation du relais de session.
Plugin SLAS gère les sessions B2C Commerce (associées à un dwsid) ainsi que les sessions SLAS (associées à un access_token). Liens de relais de session dwsid et access_token vers la même session d’acheteur.
Plugin SLAS utilise le pont de session SLAS (API : getSessionBridgeAccessToken), qui :
- Utilisé par Plugin SLAS pour la Connexion d’un nouvel invité uniquement.
- Ne génère de nouveau
dwsidaprès le relais de session ; la boutique en ligne ne nécessite donc pas de nouveau rendu et peut recevoir une réponse 200 OK. - Pour plus d’informations sur le pontage de session et l’autorisation avec SCAPI, voir :
Pour permettre le relais de session avec PWA Kit, vous devez modifier le code de commerce-api/auth.js qui gère l’autorisation de l’API pour utiliser des cookies au lieu d’un stockage local.
Si votre projet PWA Kit a été généré avec la version 2.7.x du modèle Retail React App, vous pouvez décommenter cette ligne de code dans auth.js, afin de passer à CookieStorage pour stocker les jetons. C’est obligatoire pour gérer des sessions entre des sites SFRA et PWA Kit.
Vous devez également modifier le code dans commerce-api/auth.js qui appelle l’API session-bridge après la connexion de l’acheteur. Pour ce faire, vous devez décommenter cette ligne de code dans auth.js.
Pour vous faire gagner du temps, nous avons créé une autre version du fichier avec toutes les modifications en place et l’avons mise à disposition sur GitHub via un gist public.
Si votre projet PWA Kit a été généré avec la version 3.0.0 ou ultérieure du modèle Retail React App, les modifications précédentes sont activées par défaut et aucune autre modification de code n’est requise.
Le flux d’autorisation commence par le jeton d’actualisation. Si le cookie du jeton d’actualisation est disponible, l’application PWA Kit échange le jeton d’actualisation pour un jeton d’accès. Sinon, l’application démarre un flux d’octroi de code d’autorisation, tel que défini par la norme OAuth 2.1. Elle suit également le flux PKCE (Proof Key for Code Exchange).
Lorsque SLAS accorde le nouveau jeton d’accès et le nouveau jeton d’actualisation, l’application les stocke dans des cookies. L’application envoie ensuite une request POST au point de terminaison de création de session OCAPI (/session). Ce point de terminaison crée une session qui est utilisée par SFRA. L’application stocke le jeton de session dans un cookie.
Cookies créés par l’application PWA Kit :
cc-nx-g: jeton SLAS d’actualisation de l’acheteur invitécc-nx: jeton SLAS d’actualisation de l’acheteur enregistrétoken: jeton d’accès SLASdwsid: identifiant de session Demandware
L’appel au session-bridge d’OCAPI après la connexion de l’acheteur sur les pages PWA Kit est obligatoire pour avertir les pages SFRA chaque fois que l’état d’authentification de l’acheteur change sur les pages PWA Kit. Chaque fois que l’état d’authentification de l’acheteur change, PWA Kit envoie le nouveau access_token dans l'appel /sessions pour le relais de session et reçoit un nouveau dwsid. La valeur du cookie dwsid est mise à jour avec celle reçue dans la réponse /sessions.
PWA Kit v3.4.0 et versions antérieures
PWA Kit conserve une copie du jeton d’actualisation dans LocalStorage, qui est comparée à la clé et à la valeur du jeton d’actualisation stockées dans CookieStorage avant chaque request. Si les jetons diffèrent, PWA Kit invalide la session en cours et déclenche à nouveau le flux d’autorisation pour maintenir la synchronisation des sessions avec SFRA.
Modifications incluses dans PWA Kit v3.5.0 (commerce-sdk-react@1.4.0)
Nous avons mis à jour la logique utilisée pour invalider les sessions PWA Kit en fonction de l’état d’authentification de l’acheteur dans SFRA dans une configuration de lancement échelonné. SFRA stocke désormais le jeton d’accès SLAS dans un cookie avec la clé cc-at*{siteId}. Lorsqu’un acheteur navigue de SFRA vers PWA Kit, ce cookie est partagé avec PWA Kit. Ce cookie peut contenir la valeur access_token réelle de SLAS si un jeton d’accès valide est disponible. Si ce n’est pas le cas, la valeur du cookie est définie sur refresh. Si un access_token valide s’affiche, PWA Kit remplace la valeur actuelle de access_token par la valeur du cookie cc-at*{siteId}. Sicc-at*{siteId}est défini surrefresh, PWA Kit déclenche un refresh_token flux de connexion pour obtenir un nouveau access_tokenfichier .
Vous remarquerez peut-être plusieurs cc-at_{siteId} cookies comme cc-at_RefArch et cc-at_RefArch_2. Si le est access_token grand, il est décomposé en plusieurs morceaux et est concaténé à nouveau lorsque le access_token est lu par PWA Kit.
Reportez-vous à getAccessToken() pour plus de détails sur l’implémentation.
B2C Commerce examine le flux de clics de la session associée au dwsid. Un flux de clics vide indique une nouvelle session et onSession est déclenché.
Une valeur nouvelle ou modifiée du cookie dwsid n’implique pas directement que la session est nouvelle.
Dans une configuration de lancement échelonné, PWA Kit appelle le point de terminaison OCAPI /sessions pour relier les sessions B2C Commerce et SLAS chaque fois que l’état de connexion de l’acheteur change pour informer SFRA du changement d’état de connexion. Le point de terminaison /sessions renvoie une nouvelle valeur pour dwsid qui est associée à la session nouvellement reliée et a donc un flux de clics vide. Cela déclenche onSession lorsqu’un acheteur accède au site SFRA.
Si un acheteur passe à plusieurs reprises d’un site PWA Kit à un site SFRA, vous remarquerez peut-être que la valeur dwsid change, mais est toujours associée à une session B2C Commerce en cours ou présente un flux de clics non vide. Dans ce cas, le hook onSession n’est pas déclenché.
Pour garantir une expérience utilisateur fluide lors d’un déploiement échelonné, utilisez un réseau de diffusion de contenu (CDN) pour acheminer le trafic vers deux origines différentes : l’environnement Managed Runtime (MRT) et votre instance B2C Commerce.
Imaginez le scénario suivant :
Vous avez déjà une boutique SFRA en cours d’exécution sur www.mystorefront.com. Vous connaissez les avantages de l’architecture headless et vous souhaitez tirer parti de PWA Kit pour proposer des expériences performantes et stimulantes. En parallèle, vous souhaitez minimiser les risques liés à la planification, de sorte que vous choisissez une approche échelonnée pour déployer votre boutique en ligne PWA Kit.
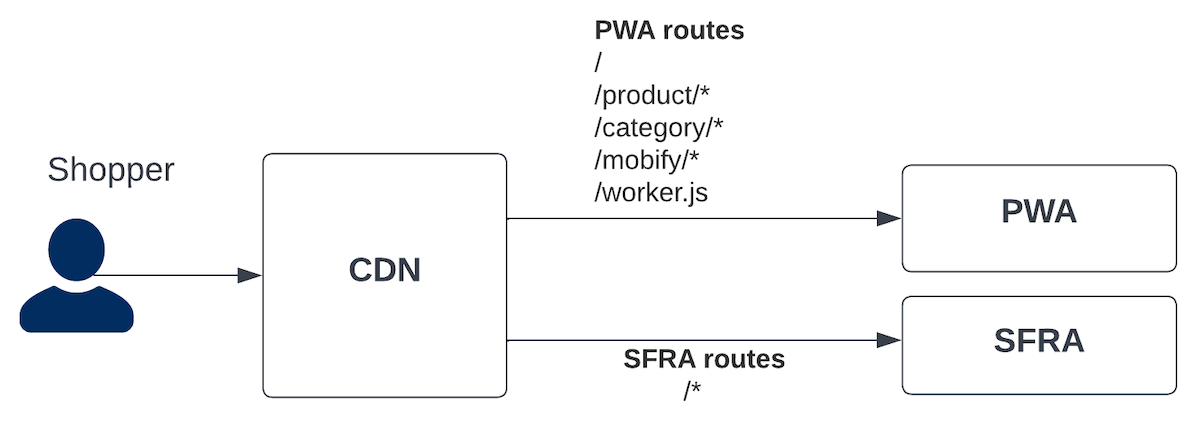
Vous configurez le CDN pour envoyer des requests de page en haut du tunnel vers PWA Kit : la page d’accueil (/), la page de liste de catégories (/category) et la page de détails du produit (/product). Ces pages PWA Kit sont déployées dans un environnement Managed Runtime exécuté sur mystorefront.mobify-storefront.com. Lorsque l’acheteur décide d’effectuer un achat, le CDN le redirige vers la page de checkout SFRA existante fonctionnant sur www.mystorefront.com.
Pour plus d’informations sur le routage du trafic vers MRT, voir :
- API du CDN pour un déploiement headless échelonné
- Certificats TLS
- DNS CNAME
- Configurer votre environnement
Pour gérer le routage du trafic, vous pouvez choisir la solution de CDN intégré (eCDN) de Salesforce (optimisée par Cloudflare) ou choisir un CDN d’un autre fournisseur.
Pour vous aider à concevoir vos règles d’origine, rassemblez une liste complète de routes pour les pages PWA Kit. Pour un projet PWA Kit basé sur le modèle Retail React App, les routes sont répertoriées dans app/routes.jsx. Étant donné que le système de rendu côté serveur pour PWA Kit utilise des routes internes pour les proxys et les actifs statiques, vous devez également inclure /mobify/* dans les règles de routage.
Pour notre exemple de scénario, les routes suivantes doivent être configurées dans votre CDN :
Créez une règle d’origine qui inclut toutes les routes PWA Kit de votre liste pour transférer la request à l’environnement Managed Runtime (mystorefront.mobify-storefront.com dans notre exemple de scénario).
Le diagramme suivant montre la configuration de l’eCDN pour l’exemple de scénario décrit précédemment :

Pour utiliser l’eCDN afin de router le trafic vers Managed Runtime, utilisez le point de terminaison de l’API Commerce createMrtRules. Vous pouvez également configurer des règles de routage MRT dans Business Manager.
L’API prend en charge le routage du trafic vers Managed Runtime à l’aide des expressions de règles de Cloudflare. Elle prend en charge un sous-ensemble des champs disponibles dans le langage des règles. Les champs suivants sont pris en charge :
http.hostpour la correspondance avec le nom d’hôtehttp.request.uri.pathpour la correspondance avec le chemin de la requesthttp.request.uripour la correspondance avec le chemin de la request et la chaîne de requêtehttp.cookiepour la correspondance avec les cookies
Vous pouvez requérir 100 règles individuelles par instance sur les zones proxy et 100 règles individuelles au total, partagées entre les instances development/production sur les anciennes zones.
- L’eCDN est disponible uniquement pour les instances Production et Development ; il n’est pas disponible pour les instances sandbox ou On-Demand Sandbox (ODS).
- Les instances Staging doivent être intégrées à l’eCDN à l’aide de l’API eCDN. Pour en savoir plus, consultez Configurer l’eCDN pour une instance Staging sur l’Infocenter B2C Commerce et cet article sur le blog Rhino Inquisitor.
- L’eCDN ne prend pas en charge le routage sur la base de la géolocalisation.
Pour plus d’informations sur l’implémentation de l’eCDN, consultez API CDN pour les implémentations hybrides .
Par défaut, le modèle Retail React App pour les projets PWA Kit a un autre modèle de routage des URL que celui de SFRA. Par exemple, voici le chemin d'URL d’une page de détails de produit dans l’application Retail React App : /products/{productId}. Avec SFRA, vous aurez ce schéma : /{categoryId}/{productId}.
Nous vous recommandons de modifier les modèles de routage dans votre boutique PWA Kit afin qu’ils correspondent à ceux de votre site SFRA. Si vous ne parvenez pas à faire correspondre les modèles d’URL d’une page spécifique (par exemple, la page de liste de produits lorsque l’identifiant de catégorie n’est pas disponible dans l’URL), utilisez la cartridge de redirection pour configurer des redirections qui comblent l’écart. Vous trouverez des instructions d’installation complètes dans le fichier README de la cartridge.
Pour terminer le processus de configuration d’un déploiement headless échelonné, il reste quelques modifications à apporter à votre projet PWA Kit.
Par défaut, PWA Kit utilise History API pour la navigation. Lorsqu’un acheteur clique sur un lien créé avec le composant <Link> de React Router, il déclenche une navigation logicielle vers le composant correspondant au chemin dans l’objet route défini dans app/routes.jsx. Pour créer un lien vers une page externe à PWA Kit (une page créée à l’aide de SFRA, par exemple), vous devez supprimer de app/routes.jsx toute route correspondant au chemin d’accès de l’URL.
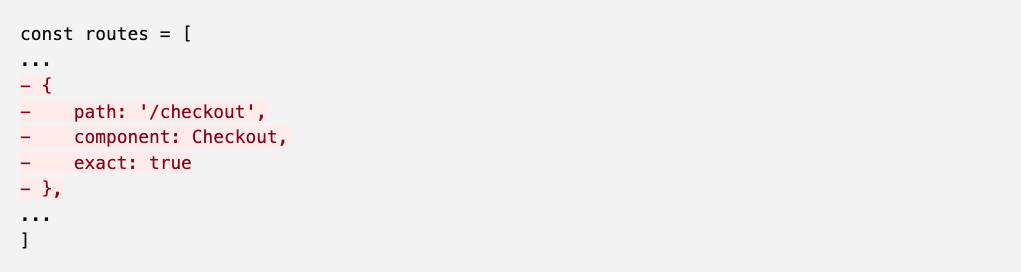
Par exemple, si votre projet PWA Kit a été généré avec la version 2.7.x ou 3.x du modèle Retail React App sans utiliser l’extensibilité : supprimez le checkout du tableau des routes.

Si votre projet PWA Kit a été généré avec la version 3.x du modèle Retail React App à l’aide de l’extensibilité, vous pouvez remplacer le fichier overrides/app/routes.jsx pour filtrer les liens vers les pages autres que PWA Kit à l’aide de javascript.
Nous avons créé un exemple de remplacement du fichier overrides/app/routes.jsx avec toutes les modifications en place pour filtrer les routes /cart et /checkout et l’avons mis à disposition sur GitHub via un gist public.
Enfin, mettez à jour la route PWA catch-all (/*) dans app/routes.jsx. Remplacez le composant PWA
Notez la dépendance à l’égard de window.location.href dans le hook useEffect pour la gestion de la route catch all (*). Nous vous recommandons de permettre l’exécution de useEffect uniquement lorsque l’URL de la page change. Cette restriction empêche les requests simultanées en double vers les pages SFRA dans les cas où un acheteur tente de basculer entre les sites PWA Kit et SFRA, car cela pourrait entraîner des incohérences de session.
Nous vous recommandons vivement de tester votre configuration hybride dans un environnement local. Pour ce faire, vous devez configurer un proxy inverse car l’eCDN ne prend pas en charge les SIG et les ODS. Pour configurer et tester votre site hybride localement sur des instances SIG, vous devez utiliser votre propre proxy inverse ou CDN pour répartir le trafic.
Nous avons créé un exemple d’application Node.js. Vous pouvez l’utiliser pour développer et tester des flux d’acheteurs pour un déploiement hybride sur PWA Kit et SFRA/SiteGenesis. Les instructions d’installation, de configuration et de test pour la configuration du proxy inverse sont mentionnées dans le fichier README du dépôt.
Cette vidéo de démonstration montre les étapes de configuration des déploiements échelonnés sur les instances SIG.

Vous pouvez configurer votre ODS pour utiliser une configuration d’alias similaire à votre configuration de production. Cela peut vous aider à maintenir des configurations locales et de production identiques. Par exemple, en configurant votre sandbox de sorte que votre site hybride soit disponible à l’URI /, vous vous assurez que les URL envoyées par pwa-kit n’ont pas besoin d’être traduites pour inclure l’identifiant du site. C’est généralement ainsi qu’un site de production est configuré.
Pour activer les alias dans Business Manager, suivez les instructions de ce module pour les alias de nom d’hôte Salesforce B2C Commerce sur Trailhead.
Vous pouvez configurer les routes de votre PWA Kit pour modifier toutes les URL sortantes (par exemple, celles destinées à SFRA) afin d’inclure le préfixe /s/SiteID. Cela garantit que votre instance reçoit les URL du controller d’une manière normalement utilisée sur les sandboxes sans avoir à configurer explicitement des alias de noms d’hôte. Notez que cela peut ne pas convenir à une configuration de production ; vous souhaiterez donc peut-être avoir une route par défaut (catch-all) différente pour les déploiements en production et sur sandbox.
Pour configurer les préfixes de route, mettez à jour la route par défaut de PWA (/*) dans app/routes.jsx ou overrides/app/routes.jsx.