Invio delle richieste a un proxy
La funzionalità proxy di Managed Runtime consente di instradare le richieste alle API ospitate su domini diversi attraverso lo stesso dominio del proprio storefront.

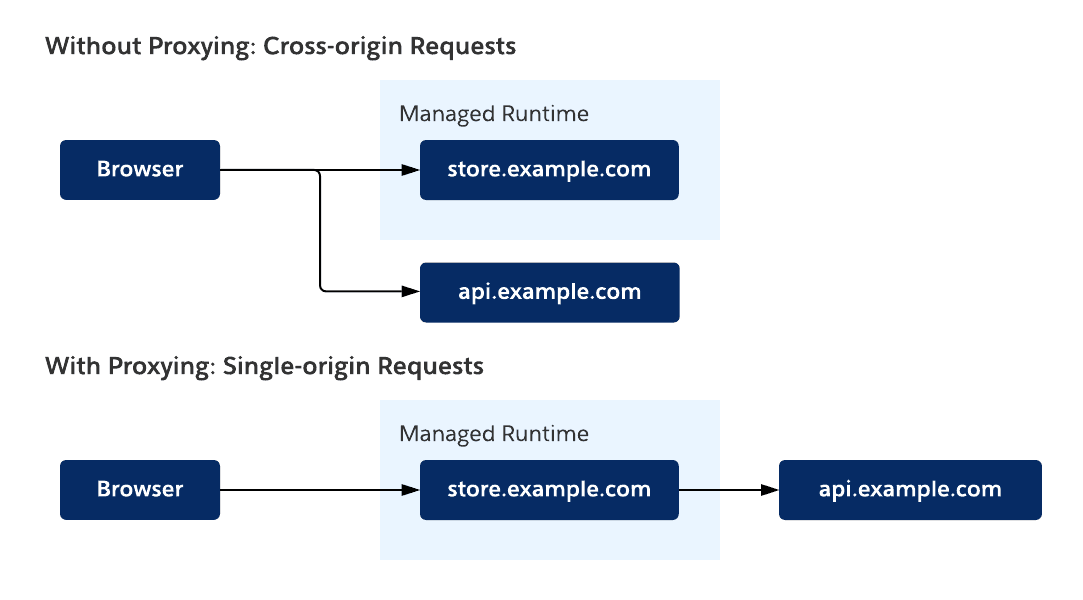
Perché utilizzare lo stesso dominio dello storefront? Si supponga che lo storefront sia ospitato in www.northerntrailoutfitters.com e si desideri richiedere B2C Commerce API a api.commercecloud.salesforce.com. L'esecuzione di questa richiesta senza l'invio al proxy comporta fasi di configurazione aggiuntive ed è un'operazione meno veloce e osservabile. Ecco un confronto tra i due approcci.
| Senza invio al proxy | Con invio al proxy |
|---|---|
| È necessario configurare il server API affinché risponda con intestazioni CORS (Cross-Origin Resource Sharing). | Nessuna configurazione supplementare richiesta per CORS. |
| Le richieste API prevedono una richiesta preliminare supplementare, rallentando le prestazioni. | Nessuna richiesta di rete supplementare effettuata. |
| Se il server API non memorizza in cache le risposte, si perde un'opportunità di notevole miglioramento delle prestazioni. | È possibile istruire la rete CDN di Managed Runtime a memorizzare in cache richieste specifiche. |
| Se i registri per il server API non sono accessibili, è difficile misurare l'impatto sulle prestazioni complessive. | Vengono registrate tutte le richieste API sottoposte a routing attraverso la rete CDN di Managed Runtime tramite proxy. |
Dopo aver illustrato l'importanza dei proxy, vengono analizzati i vari metodi per configurarli.
In condizioni di sviluppo locale, i proxy possono essere configurati modificando la matrice mobify.ssrParameters.proxyConfigs in <PROJECT_DIR>. Ad esempio, per configurare un proxy per B2C Commerce API:
La matrice proxyConfigs contiene oggetti che definiscono una configurazione proxy con le seguenti proprietà:
host: l'host di origine che riceve le richieste.path: il nome utilizzato nel percorso della richiesta per identificare il proxy.
Per effettuare una richiesta proxy nel codice dell'applicazione, seguire questo schema durante la creazione dei percorsi delle richieste: <PROXY_PATH>.
Scegliere i percorsi proxy che facilitano il riconoscimento delle API che si stanno utilizzando.
Esaminiamo una richiesta di esempio che utilizza api come valore path. Per impostazione predefinita, i progetti creati con PWA Kit includono una configurazione proxy che associa il percorso api alla B2C Commerce API.
Quando si modifica la configurazione del proxy durante lo sviluppo locale, è necessario riavviare il server di sviluppo locale per rendere effettive le modifiche.
Managed Runtime ignora le impostazioni proxy nei file di configurazione. I proxy devono essere configurati utilizzando Runtime Admin o Managed Runtime API.
Per configurare i proxy per un ambiente Managed Runtime mediante lo strumento di amministrazione basato sul Web, seguire questa procedura:
- Accedere a Runtime Admin.
- Fare clic sul progetto.
- Fare clic su un ambiente.
- Fare clic su Environment Settings (Impostazioni ambiente) nel menu di navigazione a sinistra.
- Nella sezione Advanced (Avanzate), fare clic su Edit (Modifica).
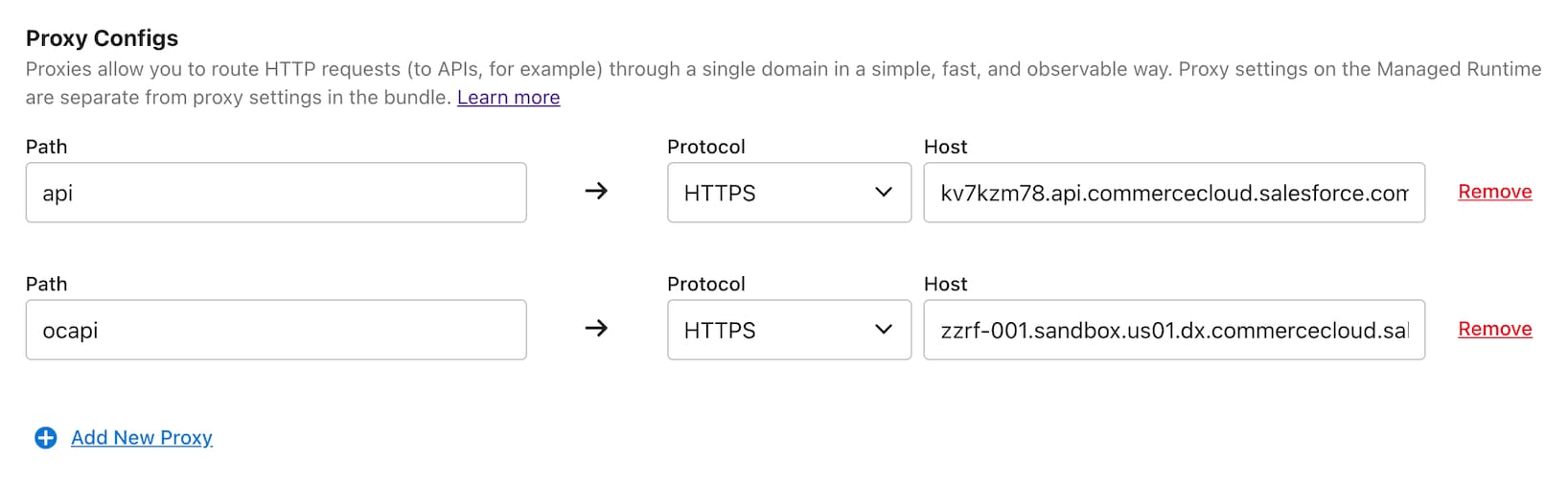
- In Proxy Configs (Configurazioni proxy), fare clic su Add New Proxy (Aggiungi nuovo proxy).
- Inserire percorso, protocollo e host.
- Ripetere la procedura per un massimo di 8 configurazioni proxy.
- Tornare all'inizio della sezione Advanced (Avanzate) e fare clic su Update (Aggiorna).
- Attendere la fine della redistribuzione del bundle.
- Verificare che la configurazione proxy funzioni come previsto.

È possibile configurare i proxy per gli ambienti Managed Runtime a livello di programmazione anche utilizzando l'endpoint projects_target_partial_update. In Managed Runtime API viene utilizzato spesso il termine "target" anziché "ambiente", ma entrambi si riferiscono allo stesso concetto.
Ecco una richiesta di esempio che aggiorna un ambiente per includere una configurazione proxy per i percorsi api e ocapi:
Quando si creano o si aggiornano gli ambienti, il corpo della richiesta JSON accetta una matrice di oggetti di configurazione proxy da un campo denominato ssr_proxy_configs. Gli oggetti di configurazione proxy includono host e path, come nei file di configurazione.
Per evitare i tempi di inattività, o downtime, è necessario eseguire la procedura di aggiunta o rimozione di proxy in un ambiente Production seguendo un ordine specifico.
Per aggiungere un proxy a un ambiente Production:
- Modificare le impostazioni dell'ambiente Production utilizzando Runtime Admin o Managed Runtime API. (Seguire le istruzioni descritte in precedenza.)
- Aggiungere il nuovo proxy alle impostazioni dell'ambiente e salvare le modifiche.
- Aggiornare il codice PWA Kit per utilizzare il nuovo proxy.
- Eseguire il push di un nuovo bundle del codice PWA Kit a Managed Runtime.
- Distribuire il nuovo bundle.
Per rimuovere un proxy da un ambiente Production:
- Aggiornare il codice PWA Kit per utilizzare il nuovo proxy.
- Eseguire il push di un nuovo bundle del codice PWA Kit a Managed Runtime.
- Distribuire il nuovo bundle.
- Modificare le impostazioni dell'ambiente Production utilizzando Runtime Admin o Managed Runtime API. (Seguire le istruzioni descritte in precedenza.)
- Rimuovere il nuovo proxy dalle impostazioni dell'ambiente e salvare le modifiche.
In ambito di sviluppo locale è possibile eseguire l'override delle configurazioni proxy utilizzando le variabili di ambiente.
Impostare una variabile di ambiente denominata SSR_PROXY1 per eseguire l'override del primo elemento nella matrice proxyConfigs, impostarne una denominata SSR_PROXY2 per eseguire l'override del secondo elemento e così via.
Funzionamento: se è impostata su https://api-staging.example.com/api, la variabile di ambiente SSR_PROXY1 sostituisce il primo elemento nella matrice proxyConfigs con il seguente oggetto di configurazione proxy:
Per poter utilizzare istanze diverse dell'host API, ad esempio Staging o Production, queste variabili di ambiente sono comunemente usate con il comando npm start durante lo sviluppo locale. Nel seguente esempio viene eseguito l'override del primo oggetto di configurazione proxy per fare in modo che il percorso api esegua il routing delle richieste a un'istanza Staging:
Dopo aver configurato le impostazioni proxy, è possibile ricercarle utilizzando la funzione di utilità getProxyConfigs da PWA Kit React SDK. Ad esempio, è possibile utilizzare un ID client diverso a seconda dell'ambiente in cui viene eseguito il codice:
Quando una richiesta viene inoltrata tramite proxy, sia la richiesta verso l'origine che la risposta dall'origine vengono modificate per farle funzionare in modo trasparente con il codice dell'applicazione.
Gli esempi forniti in questa sezione presuppongono che l'app sia ospitata su www.northerntrailoutfitters.com e configurata per l'invio delle richieste al proxy api.commercecloud.com.
Le seguenti modifiche sono applicate alla richiesta prima del suo invio all'host:
- Rimuovi il prefisso '/mobify/proxy/<PROXY_PATH>/'.
- Aggiunta dell'intestazione HTTP
X-Mobify: true.
Le richieste proxy inoltrano tutti i parametri e le intestazioni della stringa di query, inclusi i cookie.
Le seguenti modifiche sono applicate alla risposta prima del suo invio al client:
- Aggiunta di un'intestazione HTTP di
X-Request-Url: <URL>insieme all'URL richiesto. - Se la risposta è un reindirizzamento e ha un'intestazione
Locationconhostcorrispondente all'hostdel proxy, all'hostviene aggiunto il prefisso <PROXY_PATH>. - Se la risposta contiene intestazioni
Set-Cookiecondomaincorrispondente all'hostdel proxy, queste vengono aggiornate in modo da corrispondere. Ad esempio,Set-Cookie: key=val; domain=api.commercecloud.comviene aggiornato aSet-Cookie: key=val; domain=www.northerntrailoutfitters.com. - Se la risposta contiene un'intestazione
Access-Control-Allow-Origincon valore corrispondente all'hostdel proxy, questa viene aggiornata aAccess-Control-Allow-Origin: https://www.northerntrailoutfitters.com.
Per testare le modifiche, effettuare una configurazione proxy con httpbin.org come host. Se si effettua una richiesta tramite tale proxy, questo ritrasmette qualsiasi intestazione ricevuta.
Per impostazione predefinita, le richieste proxy non vengono memorizzate in cache dalla rete CDN. Grazie a questa impostazione, le richieste proxy vengono utilizzate in modo trasparente nel codice, senza presentare problemi di caching non corretto delle risposte.
Se si desidera che una richiesta proxy venga effettivamente memorizzata in cache dalla rete CDN, modificare il prefisso del percorso utilizzato nella richiesta da proxy a caching.
I proxy di caching non sono adatti per l'uso con B2C Commerce API. Utilizzare invece la funzionalità di Caching livello web lato server.
Le richieste proxy memorizzate nella cache presentano le seguenti differenze rispetto alle richieste proxy standard:
- L'intestazione HTTP
Cookieviene rimossa.
Le risposte memorizzate nella cache presentano le seguenti differenze rispetto alle risposte standard:
- Tutte le intestazioni HTTP
Set-Cookievengono rimosse.
Le risposte nella cache includono le seguenti intestazioni HTTP. Pertanto, quando i valori delle intestazioni cambiano, le risposte vengono memorizzate in cache separatamente:
AcceptAccept-CharsetAccept-EncodingAccept-LanguageAuthorizationRange
Le risposte che includono altre intestazioni HTTP non vengono memorizzate in cache separatamente quando i relativi valori cambiano.
I proxy hanno vincoli diversi rispetto all'App Server.
- Il tempo di esecuzione per le richieste proxy è limitato a 30 secondi. Se una risposta dall'origine non viene completata entro questo limite di tempo, viene restituito un errore HTTP 504.
- L'origine deve fornire un certificato valido e supportare l'utilizzo di TLS 1.2 o versioni successive, altrimenti viene restituito uno stato HTTP 502. È possibile verificare se i propri TLS di origine supportano l'utilizzo dello strumento SSL Labs.
- Non sono previsti limiti per le dimensioni delle richieste o delle risposte.
- Le richieste proxy possono utilizzare l'intestazione
Cookie. Le risposte proxy possono includere l'intestazioneSet-Cookie. - L'host proxy deve essere indirizzabile pubblicamente. Se l'host proxy è accessibile solo dall'interno di una rete privata o bloccato come gli host demandware.net, verrà restituito un errore HTTP.
- Il proxy di caching supporta solo i metodi
HEAD,GETeOPTIONS. Le richiestePOSTnon sono supportate.
Dopo aver appreso in che modo e per che motivo utilizzare i proxy nell'app di e-commerce, continuare a consultare la documentazione su PWA Kit.