リクエストのプロキシ
Managed Runtime のプロキシ機能を使用すると、ストアフロントと同じドメインを介して、異なるドメインでホストされている API にリクエストをルーティングできます。

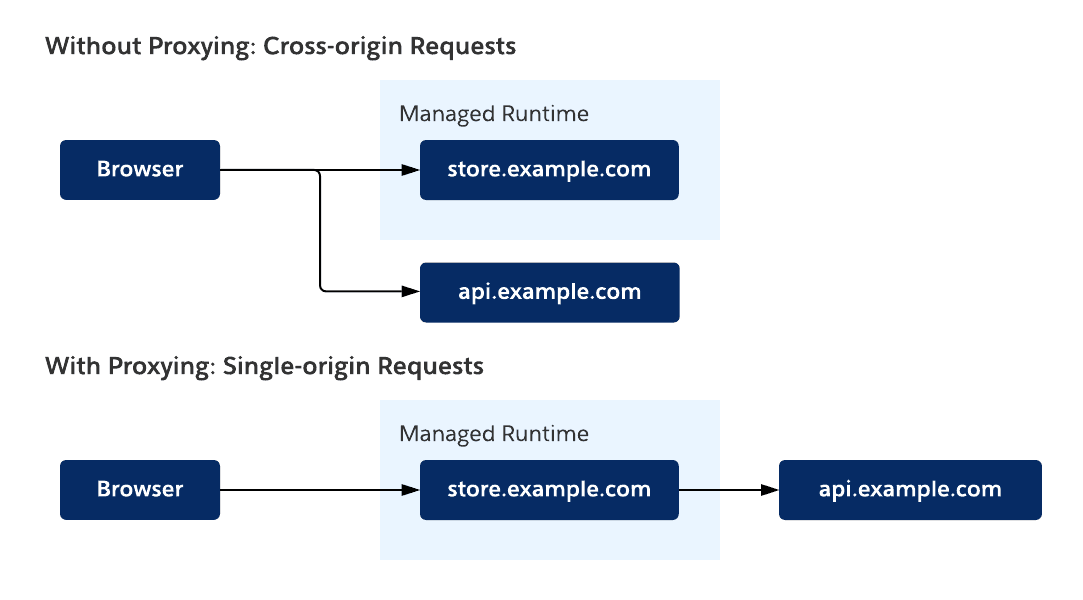
ストアフロントと同じドメインを使用する理由を考えてみましょう。ストアフロントが www.northerntrailoutfitters.com でホストされており、api.commercecloud.salesforce.com からの B2C Commerce API をリクエストしたいとします。プロキシなしでこのリクエストを行うには、余分な構成の手順を行わなければならず、プロキシを使用する場合ほどすばやく、観察が可能なものではありません。2 つのアプローチを比較してみましょう。
| プロキシを使用しない場合 | プロキシを使用する場合 |
|---|---|
| Cross-Origin Resource Sharing (クロスオリジンリソース共有) ヘッダーで応答を行うために、API サーバーを構成する必要があります。 | CORS のために余分な構成を行う必要はありません。 |
| API リクエストで余分なプリフライトリクエストが必要なため、パフォーマンスが低下します。 | 余分なネットワークリクエストは行われません。 |
| API サーバーでレスポンスのキャッシュが行われない場合、パフォーマンスを大幅に向上させる機会を逃します。 | 特定のリクエストをキャッシュするように Managed Runtime の CDN に指示できます。 |
| API サーバーのログにアクセスできない場合、全体的なパフォーマンスに対する影響を測定するのが難しくなります。 | プロキシを使用して Managed Runtime の CDN を通じてルーティングされるすべての API リクエストはログに記録されます。 |
これでプロキシを使用する価値を理解したので、プロキシを構成するさまざまな方法について見てみましょう。
ローカル開発中に、<PROJECT_DIR> で mobify.ssrParameters.proxyConfigs 配列を編集することでプロキシを構成できます。たとえば、B2C Commerce API のプロキシを構成するには、次のようにします。
proxyConfigs 配列には、以下のプロパティでプロキシ構成を定義するオブジェクトが含まれています:
host: リクエストを受信するオリジンホスト。path: このプロキシを識別するためにリクエストパスで使用される名前。
アプリケーションコードでプロキシリクエストを行うには、リクエストパスを作成する際に、<PROXY_PATH> のパターンに従います。
使用している API を簡単に認識できるプロキシパスを選択してください。
api を path の値として使用するリクエストの例を見てみましょう。デフォルトでは、PWA Kit で作成されたプロジェクトには、api パスを B2C Commerce API に関連付けるプロキシ設定が含まれています。
ローカル開発中にプロキシ構成を変更した場合、変更を有効にするためにローカル開発サーバーを再起動する 必要があります。
Managed Runtime は、構成ファイルのプロキシ設定を無視します。代わりに、プロキシは Runtime Admin または Managed Runtime API を使用して構成する必要があります。
当社の Web ベースの管理ツールを使用して Managed Runtime 環境のプロキシを構成するには、以下の手順に従います:
- Runtime Admin にログインします。
- プロジェクトをクリックします。
- 環境をクリックします。
- 左のナビゲーションメニューで Environment Settings (環境設定) をクリックします。
- Advanced (詳細) セクションで Edit (編集) をクリックします。
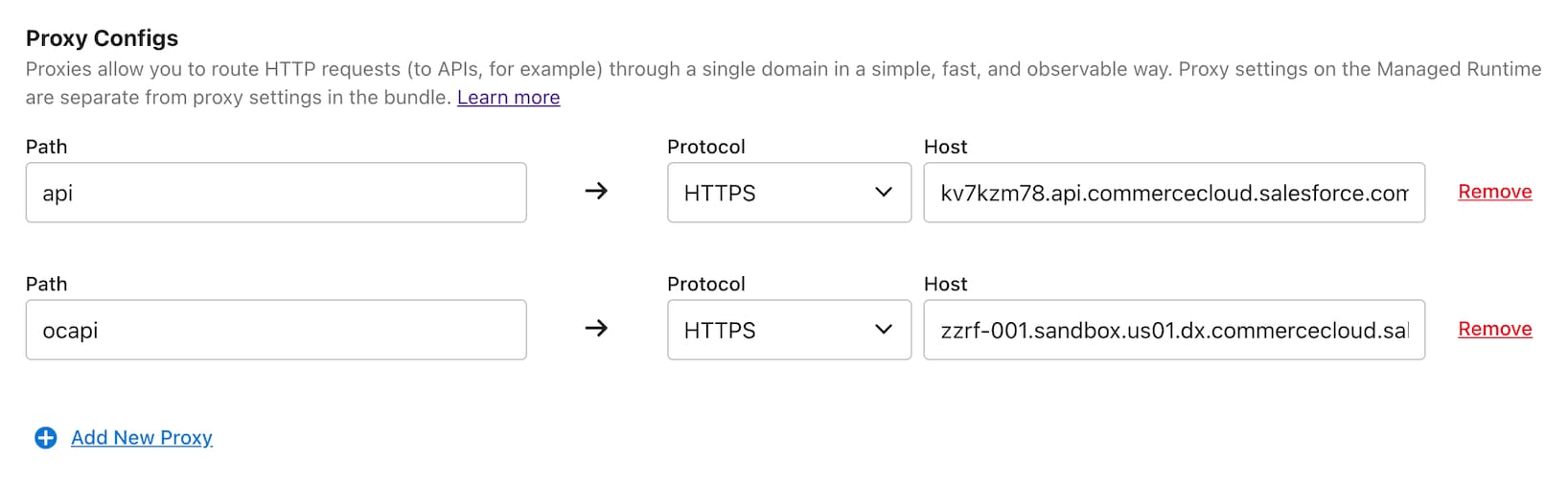
- Proxy Configs (プロキシ構成) で Add New Proxy (新規プロキシの追加) をクリックします。
- パス、プロトコル、ホストを入力します。
- 最大 8 件のプロキシまで、この操作を繰り返します。
- Advanced (詳細) セクションの最初に戻り、Update (更新) をクリックします。
- バンドルの再デプロイが完了するまで待ちます。
- プロキシ構成が適切に機能していることを確認します。

また、projects_target_partial_update エンドポイントを使用して、Managed Runtime 環境のプロキシをプログラムで構成することもできます。(Managed Runtime API では、多くの場合 “environment” (環境) の代わりに “target” (ターゲット) という用語が使用されますが、いずれの用語も同じ内容を指しています。)
以下に、api と ocapi のパスのプロキシ構成を含めるように環境を更新するリクエストの例を示します:
環境を作成または更新する場合、JSON リクエストボディは、ssr_proxy_configs というフィールドからのプロキシ構成オブジェクトの配列を受け入れます。プロキシ構成オブジェクトには、構成ファイルと同様に、host と path が含まれます。
ダウンタイムを防ぐために、Production (本番) 環境でプロキシを追加または削除する作業は特定の順番で行う必要があります。
Production (本番) 環境にプロキシを追加するには:
- Runtime Admin または Managed Runtime API を使用して Production (本番) 環境の環境設定を編集します。(前述の手順に従ってください。)
- 環境設定に新規プロキシを追加し、編集を保存します。
- 新しいプロキシを使用するように PWA Kit コードを更新します。
- PWA Kit コードの新しいバンドルを Managed Runtime にプッシュします。
- 新しいバンドルをデプロイします。
Production (本番) 環境からプロキシを削除するには:
- 新しいプロキシを使用するように PWA Kit コードを更新します。
- PWA Kit コードの新しいバンドルを Managed Runtime にプッシュします。
- 新しいバンドルをデプロイします。
- Runtime Admin または Managed Runtime API を使用して Production (本番) 環境の環境設定を編集します。(前述の手順に従ってください。)
- 環境設定から新規プロキシを削除し、編集を保存します。
ローカル開発では、環境変数を使用してプロキシ構成を上書きできます。
proxyConfigs 配列の最初の要素を上書きするには SSR_PROXY1 という環境変数、2 番目の要素を上書きするには SSR_PROXY2 という環境変数のように、対応する環境変数を設定します。
その仕組みを説明します。環境変数 SSR_PROXY1 を https://api-staging.example.com/api に設定すると、proxyConfigs 配列の最初の要素が以下のプロキシ構成オブジェクトに置換されます:
これらの環境変数は、一般的にローカル開発で npm start コマンドとともに、API ホストの異なるインスタンス (Staging (ステージング) や Production (本番) など) を使用するために使われます。以下に示すのは、最初のプロキシ構成オブジェクトを上書きして、api パスで Staging (ステージング) インスタンスにリクエストをルーティングする例です:
プロキシ設定の構成後、PWA Kit React SDK からユーティリティ関数 getProxyConfigs を使用してプロキシ設定を検索できます。たとえば、コードが実行されている環境に応じて、以下のように異なるクライアント ID を使用できます:
リクエストがプロキシされると、オリジンへのリクエストとオリジンからのレスポンスの両方が変更され、アプリケーションコードで透過的に動作します。
このセクションで示す例では、アプリが www.northerntrailoutfitters.com でホストされており、かつ、リクエストを api.commercecloud.com. にプロキシするように構成されていると仮定しています。
ホストに送信される前に、以下の変更がリクエストに適用されます:
- '/mobify/proxy/ <PROXY_PATH>/' 接頭辞を削除します。
X-Mobify: trueの HTTP ヘッダーが追加されます。
プロキシされたリクエストは、Cookie を含むすべてのクエリ文字列パラメーターとヘッダーを転送します。
クライアントに送信される前に、以下の変更がレスポンスに適用されます:
X-Request-Url: <URL>の HTTP ヘッダーの追加。URL はリクエストされた URL。- レスポンスがリダイレクトで、レスポンスの
Locationヘッダーのhostがプロキシのhostと一致する場合、hostの前に <PROXY_PATH> が追加されます。 - レスポンスに
Set-Cookieヘッダーが含まれており、そのdomainがプロキシのhostと一致する場合は、一致するように更新されます。たとえば、Set-Cookie: key=val; domain=api.commercecloud.comはSet-Cookie: key=val; domain=www.northerntrailoutfitters.comのように更新されます。 - レスポンスに
Access-Control-Allow-Originヘッダーが含まれており、その値がプロキシのhostと一致する場合は、Access-Control-Allow-Origin: https://www.northerntrailoutfitters.comに更新されます。
変更をテストするには、プロキシ構成を httpbin.org をホストとして構成します。このプロキシを通じてリクエストを行うと、受信したヘッダーがエコーバックされます。
デフォルトでは、プロキシされたリクエストは CDN でキャッシュされません。このデフォルトによって、レスポンスが誤ってキャッシュされることを心配せずに、コードでプロキシリクエストを透過的に使用できます。
プロキシされたリクエストを CDN で キャッシュしたい 場合は、リクエストで使用するパス接頭辞を proxy から caching に変更します。
キャッシングプロキシは B2C Commerce API での使用には適していません。代わりに、サーバー側の Web 階層キャッシング機能を使用してください。
キャッシュされたプロキシリクエストは、以下の点で標準のプロキシリクエストとは異なります:
CookieHTTP ヘッダーが削除されています。
キャッシュされたレスポンスは、以下の点で標準のレスポンスとは異なります:
- すべての
Set-CookieHTTP ヘッダーが削除されています。
キャッシュされたレスポンスには以下の HTTP ヘッダーが含まれており、これらのヘッダーの値が異なると、レスポンスは別々にキャッシュされます:
AcceptAccept-CharsetAccept-EncodingAccept-LanguageAuthorizationRange
その他の HTTP ヘッダーを含むレスポンスは、値が異なる場合でも別々には キャッシュされません 。
プロキシには、アプリケーションサーバー とは異なる制約があります。
- プロキシリクエストの実行時間は 30 秒に制限されています。オリジンからのレスポンスがこの時間内に完了しない場合、HTTP 504 が返されます。
- オリジンは有効な証明書とTLS 1.2 以降を使用したサポートを提供する必要があります。これを行わないと、HTTP 502 が返されます。オリジンが TLS をサポートしているかどうかは、SSL Labs ツールを使用して確認できます。
- リクエストまたはレスポンスのサイズに制限はありません。
- プロキシされたリクエストは
Cookieヘッダーを使用できます。プロキシされたレスポンスにはSet-Cookieヘッダーを含めることができます。 - プロキシされたホストは、パブリックにアドレス指定できなければなりません。プロキシされたホストがプライベートネットワーク内からのみアクセス可能である場合、または demandware.net ホストのようにブロックされている場合は、HTTP エラーが返されます。
- キャッシングプロキシは、
HEAD、GET、およびOPTIONSメソッドのみをサポートします。POSTリクエストはサポートされていません。
これで、コマースアプリでプロキシを使用する理由と方法についての学習が終わりました。PWA Kit ドキュメントを参照して、理解を深めてください。