Hybrid Stability Upgrade for PWA Kit Version 3.8.0
This guide explains how to make and verify code changes in a hybrid storefront to:
- Update a Progressive Web App (PWA) Kit project from version 3.5.0 or later to version 3.8.0.
- Upgrade from Plugin Shopper Login and API Access Service (Plugin SLAS) version 7.3.0 or later to version 7.4.0.
We recommend testing the steps in a non-production environment before deploying your changes to production.
Only existing customers can access some of the links on this page. Visit Salesforce Commerce Cloud GitHub Repositories and Access for information about how to get access to the Commerce Cloud repositories.
- The steps in this guide apply to a hybrid storefront that uses Plugin SLAS. With B2C Commerce version 25.3, hybrid authentication (auth) replaces Plugin SLAS. For more information, see Configure a Hybrid Storefront with Hybrid Auth.
- This guide applies to hybrid storefronts built in part with PWA Kit version 3.5.0 or later. For the steps that apply to PWA Kit version 2.x, see Hybrid Stability Upgrade for PWA Kit Version 2.x.
To improve stability and performance for hybrid storefronts, we:
- Removed calls to
OCAPI /sessionsfrom PWA Kit to eliminate session churn (frequent changes todwsid). For more information aboutdwsid, see Understand Session Management between SFRA and PWA Kit. - Added a header to Salesforce Commerce API (SCAPI) calls to send the
dwsidto SCAPI to ensure that requests from a given shopper session are routed to the same app server. - Removed the Open Commerce API (OCAPI) proxy from the PWA Kit configuration, which makes PWA Kit fully SCAPI-based.
If you haven’t already done so, complete these steps.
- Set Up SLAS for PWA Kit.
- Set Up Session Bridging.
- Configure Routing. See also CDN APIs for Phased Headless Rollouts.
- Make Other Changes to PWA Kit Projects.
Open a support case that asks Salesforce Customer Support to enable Session Override for dwsid. In the support case:
- Request to enable both parent and child toggles.
- Mention your correct realm ID and tenant ID. If you don’t know your realm ID, ask your Account Executive or Customer Success Manager.
If you're using PWA Kit version 3.5.0 or later:
-
To upgrade to the latest version of Commerce SDK React, run:
npm install @salesforce/commerce-sdk-react@latest -
To upgrade to the latest version of the Retail React App, run:
npm install @salesforce/retail-react-app@latest
If you're using Plugin SLAS version 7.3.0 or later, complete these steps.
-
In
cartridges/plugin_slas/cartridge/controllers/Login.js:- Remove the
access_tokencookie after logout in the/Login-Logoutcontroller - Add
config.ACCESS_TOKEN_COOKIE_NAMEto thecookiesToRemovearray in the/Login-Logoutcontroller.
- Remove the
-
In
cartridges/plugin_slas/cartridge/scripts/helpers/slasAuthHelper.js, update theremoveCookiefunction to remove any existing chunks of cookies:- Change the condition from exact match (==) to
.startsWith.
- Change the condition from exact match (==) to
-
In
cartridges/plugin_slas/cartridge/scripts/hooks/request/onSession.js, update theonSessionhook implementation for the new guest shopper flow:- Extract the
dwsidfromx-is-session_id headerinto a variable. - Use the variable in the call to
getSLASAccessTokenForGuestSessionBridge. - Set the
dwsidcookie to the response for new guest shoppers.
- Extract the
See the files changed in this pull request.
-
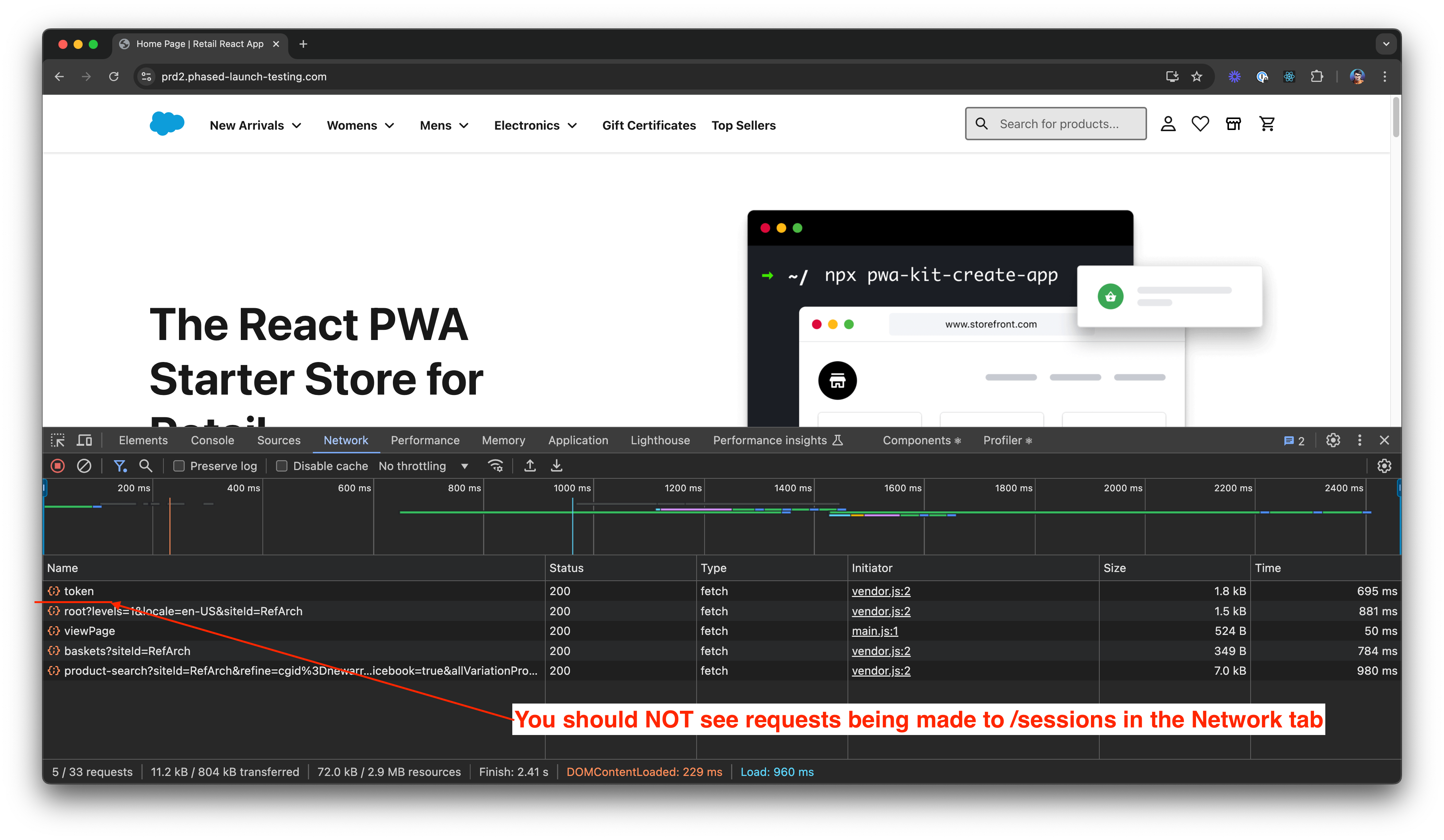
Confirm that PWA Kit isn’t making calls to
OCAPI /sessions.-
Go to your storefront and clear all site data.
If you’re using Chrome DevTools, see Delete all cache data.
-
Refresh your storefront or go to any page that’s PWA Kit-based and inspect the Network Tab in Chrome DevTools. Confirm that you don’t see requests being made to
dw/shop/<version>/sessions. See this example from Chrome DevTools.
-

-
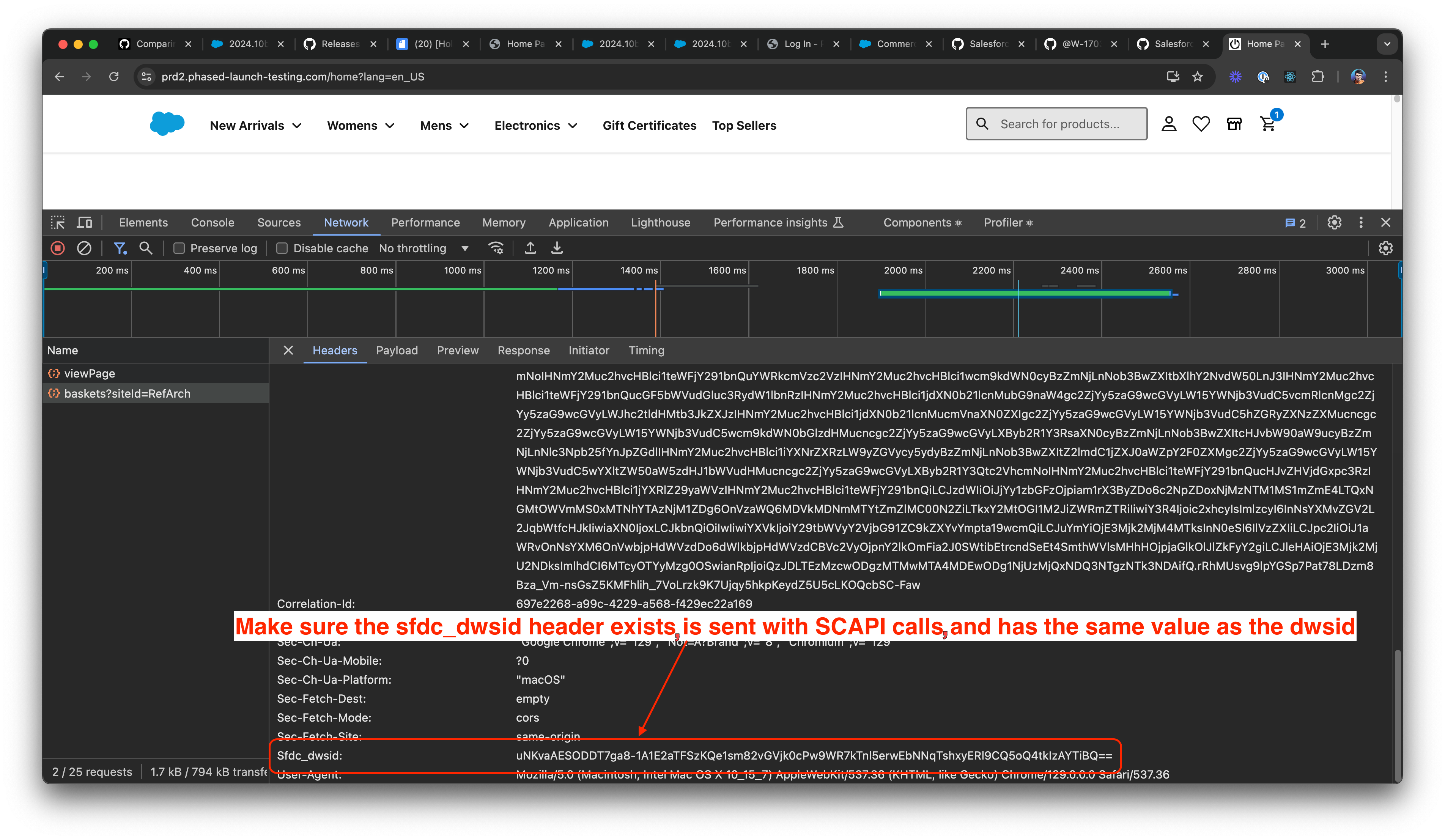
Confirm that
dwsidis sent with all SCAPI requests.- Go to your storefront. Visit any SFRA/SG-based page then go to a PWA Kit-based page.
- If you’re using Chrome DevTools:
- Open Cookie Storage and look for
dwsidvalue in the cookies. See Open the Cookies pane. - Open the Network Tab and inspect any SCAPI request (for example,
/baskets). In the Request Headers, confirm that you see thesfdc_dwsidheader with the value same as thedwsidthat you found in the previous step. See this example from Chrome DevTools.
- Open Cookie Storage and look for

- Configure a Hybrid Storefront with Plugin SLAS
- Build Baskets and Place Orders
- Get Started with the B2C Commerce API (SCAPI)
- Configure a Hybrid Storefront with Hybrid Auth
- Get Started with Composable Storefront