动态数据 (Active Data)
您可以在 Progressive Web App (PWA) Kit 站点中使用动态数据 (Active Data):
- 观察产品性能和订单指标。
- 设置商品管理的自动规则(例如,搜索结果排序)。
动态数据 (Active Data) 的工作原理是从浏览您网站并与产品交互的购物者那里收集参与数据。然后,这些数据被聚合到预定义的维度中,这些维度被存储并与目录中的每个产品相关联。动态数据 (Active Data) 还收集订单指标。动态数据 (Active Data) 中的指标可用于:
- 分析购物者的现场行为,以增强购物者体验并优化产品供应以推动销售增长。
- 在 Business Manager 中配置站点规则(如自动销售)。
当购物者选择退出行为跟踪时,该购物者会话的动态数据 (Active Data) 不会被收集或反映在动态数据中。无论您是否在 Business Manager 中启用了跟踪,这都适用。
要使用动态数据 (Active Data):
- 要访问产品展示和产品查看事件,请使用 PWA Kit 版本 3.3.0 或更高版本构建站点。如果有不支持动态数据 (Active Data) 的较早版本,请升级项目以使用 PWA Kit 3.3.0 或更高版本。
- 如果尚未执行此操作,请配置指向 B2C Commerce 实例的 ocapi 代理。要在 Business Manager 中查看动态数据 (Active Data) 指标或属性,您必须使用生产环境。请参阅配置 Managed Runtime 环境。
- 配置 Business Manager。
打开支持案例,请求 Salesforce 客户支持启用数据收集。
- 登录 Business Manager。
- 单击管理 > 站点 > 管理站点。
- 确认要跟踪其指标的站点的状态为**“在线”**。仅为实时(在线)站点收集动态数据 (Active Data)。
- 登录 Business Manager。
- 单击商家工具 > 站点首选项 > 隐私设置。
- 确认“跟踪”(新网店会话的默认设置)已设置为**“已启用”**。
此表标识动态数据 (Active Data) 跟踪的 PWA Kit 站点中的事件。
| 事件 | 描述 | PWA Kit 支持 |
|---|---|---|
| 产品展示 | 统计产品以最少细节在页面上显示的次数。示例包括搜索结果、推荐和横幅。 | 是 |
| 产品视图 | 统计产品以最多细节在页面上显示的次数。示例包括产品详情和比较页面。 | 是 |
| 订单 | 统计客户下订单的次数。 | 是 |
完成前提条件后,按照以下步骤安装动态数据 (Active Data):
- 运行
npm run build以重新构建 PWA Kit 捆绑包。 - 运行
npm run push以将重新构建的捆绑包推送到 Managed Runtime。
来自网店交互的事件每晚整理一次,因此在事件发生和看到数据显示在动态数据 (Active Data) 选项卡上之间存在延迟。
从网店事件中收集的数据会自动与相关产品相关联,并在不同的时间段进行聚合。要确认此数据是否正确流动,请执行以下操作:
- 登录 Business Manager。
- 打开您的产品目录。
- 打开产品。
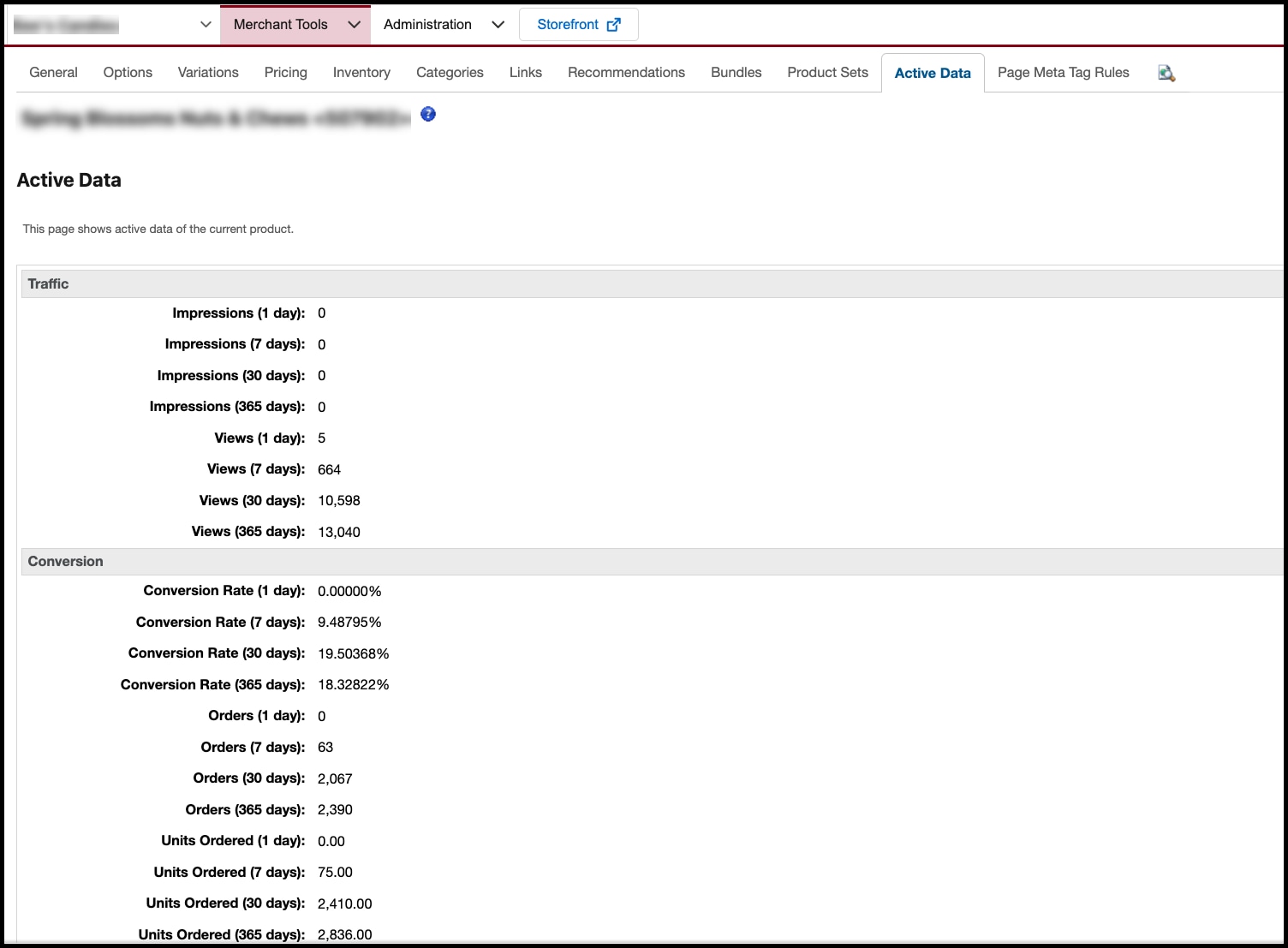
- 单击动态数据 (Active Data) 选项卡,确认以下示例数据中的流量和转化指标是否根据持续时间递增。

如果指标未按预期递增,请完成以下调试步骤:
- 确保在支持的事件发生后已等待 24 小时。
- 检查项目的网络活动,并确认动态数据 (Active Data) 请求返回 200 状态代码。动态数据 (Active Data) 请求的 URL 包括“_Analytics-Start”。
如果您完成了调试步骤,但指标仍未递增,请提交支持案例。
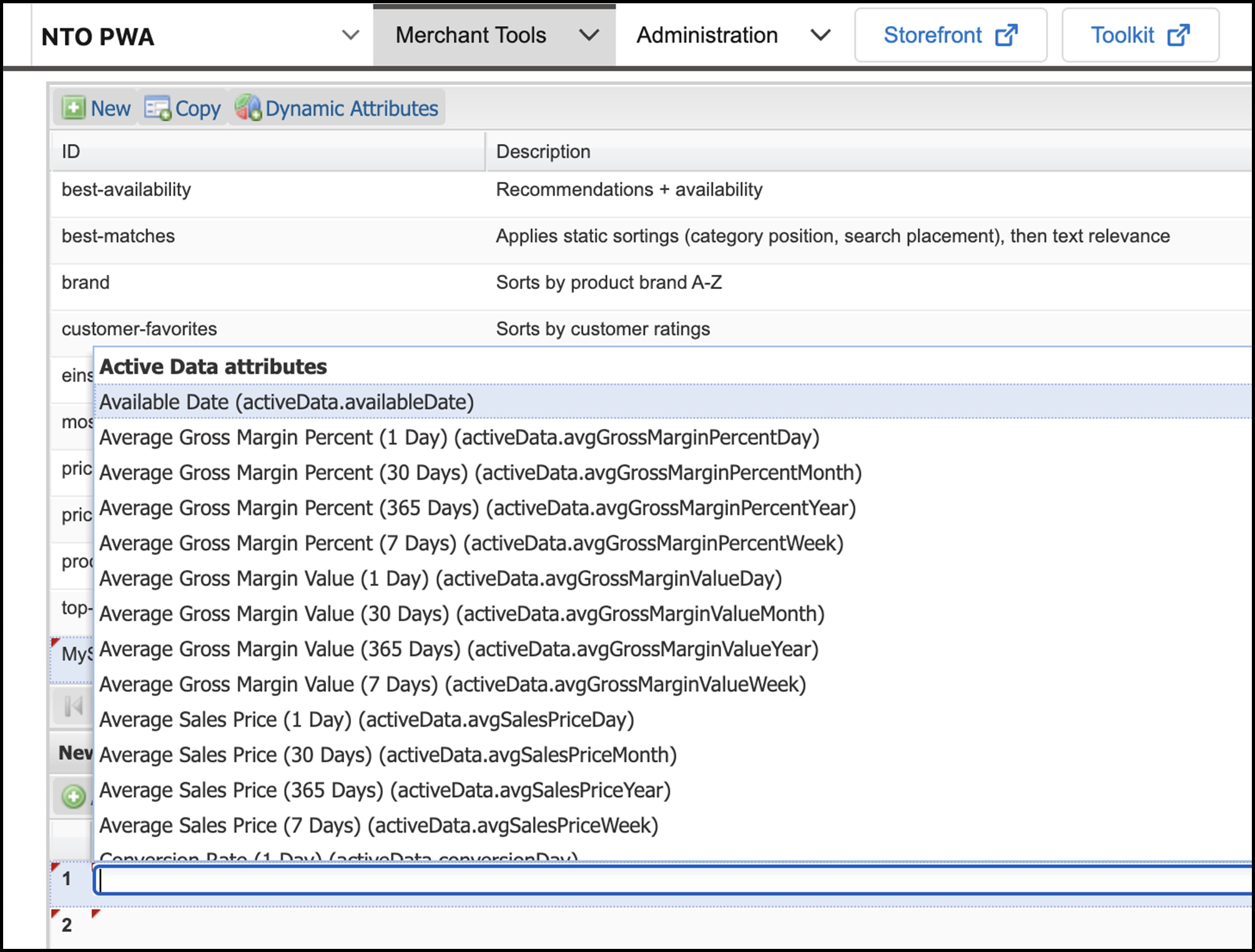
验证数据后,您可以使用动态数据 (Active Data) 属性来支持动态排序和搜索结果排序。
要配置排序,请在 Business Manager 中转至商家工具 > 排序规则。有关详细信息,请参阅 B2C Commerce 的排序规则。

目前,PWA Kit 中的动态数据 (Active Data) 仅限于基于产品的用例。不支持将动态数据 (Active Data) 作为客户组细分的机制。