代理请求
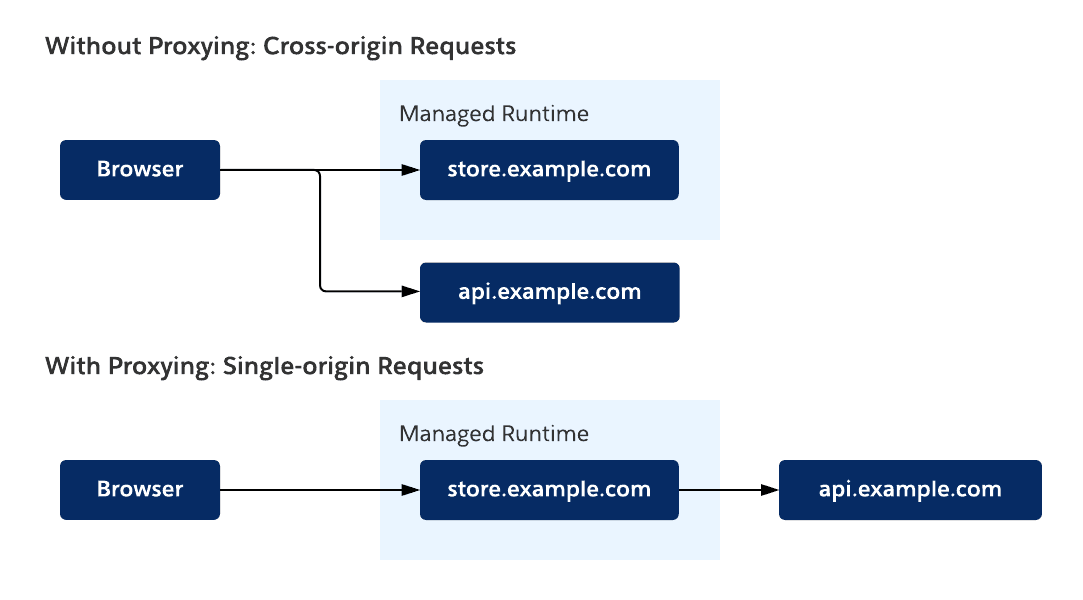
Managed Runtime 的代理功能允许您通过与网店相同的域将请求路由到托管在不同域上的 API。

为什么使用与您的网店相同的域?假设您的网店托管在 www.northerntrailoutfitters.com,您想从 api.commercecloud.salesforce.com请求 B2C Commerce API。在没有代理的情况下发出此请求需要额外的配置步骤,并且不如代理那样快速和可观察。让我们比较一下这两种方法:
| 无代理 | 有代理 |
|---|---|
| 您必须将 API 服务器配置为使用跨域资源共享 (CORS) 标头进行响应。 | CORS 不需要额外的配置。 |
| API 请求需要额外的预检请求,从而降低性能。 | 没有额外的网络请求。 |
| 如果 API 服务器不缓存响应,您将失去显著提高性能的机会。 | 您可以指示 Managed Runtime 的 CDN 以缓存特定请求。 |
| 如果您无权访问 API 服务器的日志,则很难衡量它如何影响整体性能。 | 所有通过代理通过 Managed Runtime 的 CDN 路由 API 请求都会被记录。 |
现在您了解了使用代理的价值,我们来探索配置代理的各种方法。
在本地开发期间,可以通过编辑 <PROJECT_DIR> 中的 mobify.ssrParameters.proxyConfigs 数组来配置代理。例如,要配置 B2C Commerce API 的代理:
proxyConfigs 数组包含定义具有以下属性代理配置的对象:
host:接收请求的源主机。path:在请求路径中用于标识此代理的名称。
要在应用程序代码中发出代理请求,请在生成请求路径时遵循以下模式:<PROXY_PATH>。
选择能够轻松识别您正在使用的 API 的代理路径。
我们来查看使用 api 作为 path 值的示例请求。默认情况下,使用 PWA Kit 创建的项目包括将 api 路径与 B2C Commerce API 相关联的代理配置。
在本地开发期间更改代理配置时,您_必须_重新启动本地开发服务器才能使更改生效。
Managed Runtime 忽略配置文件中的代理设置。相反,必须使用 Runtime Admin 或 Managed Runtime API 配置代理。
要使用我们基于 Web 的管理工具为 Managed Runtime 环境配置代理,请执行以下步骤:
- 登录到 Runtime Admin。
- 点击您的项目。
- 点击环境。
- 点击左侧导航菜单中的环境设置。
- 在高级部分中,点击编辑。
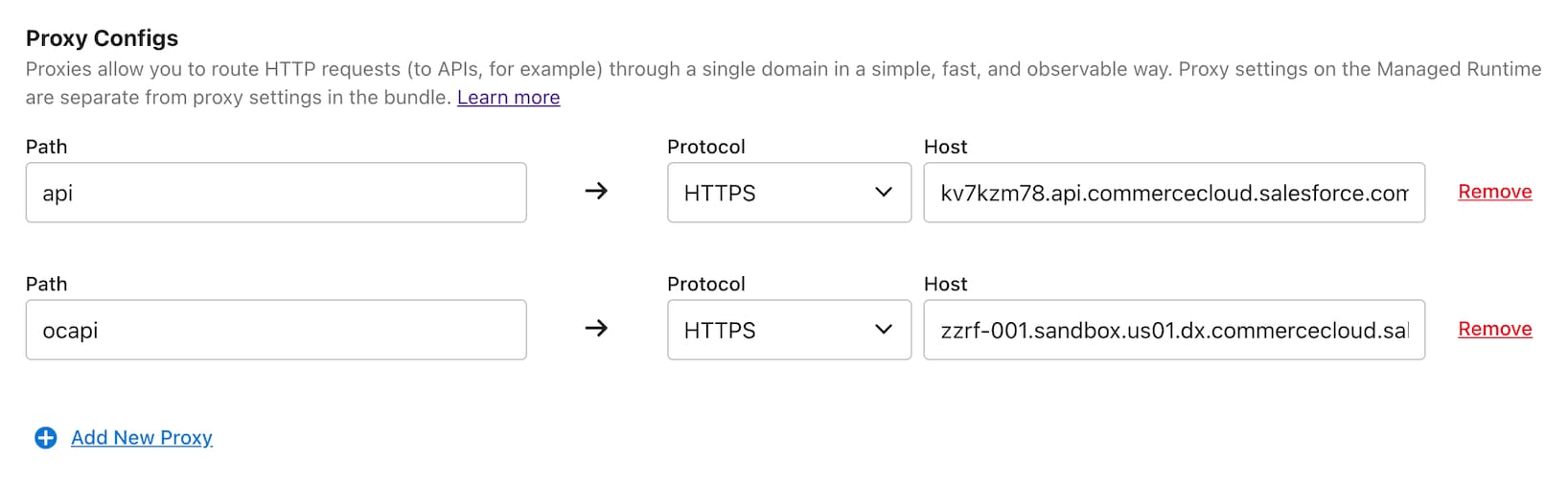
- 在代理配置下,点击添加新代理。
- 输入路径、协议和主机。
- 重复最多 8 个代理配置。
- 返回高级部分的开头,并点击更新。
- 等待捆绑包完成重新部署。
- 验证代理配置是否按预期工作。

您还可以使用 projects_target_partial_update 端点以编程方式为 Managed Runtime 环境配置代理。Managed Runtime API 通常使用术语“目标”而不是“环境”,但两个术语指的是同一事物。
以下更新环境以包含 api 和 ocapi 路径的代理配置的示例请求:
创建或更新环境时,JSON 请求正文从名为 ssr_proxy_configs 的字段接受代理配置对象的数组。代理配置对象包括 host 和 path, 就像在配置文件中一样。
为避免停机,在生产环境 (Production) 中添加或删除代理的步骤必须按特定顺序完成。
将代理添加到生产环境 (Production):
- 使用 Runtime Admin 或 Managed Runtime API 编辑生产环境 (Production) 的环境设置。(按照前面描述的说明进行操作。)
- 将新代理添加到环境设置并保存您的编辑。
- 更新您的 PWA Kit 代码以使用新代理。
- 将新的 PWA Kit 代码捆绑包推送到 Managed Runtime。
- 部署新的捆绑包。
要从生产环境 (Production) 中移除代理:
- 更新您的 PWA Kit 代码以使用新代理。
- 将新的 PWA Kit 代码捆绑包推送到 Managed Runtime。
- 部署新的捆绑包。
- 使用 Runtime Admin 或 Managed Runtime API 编辑生产环境 (Production) 的环境设置。(按照前面描述的说明进行操作。)
- 从环境设置中删除新代理并保存您的编辑。
在本地开发中,可以使用环境变量覆盖代理配置。
设置称为 SSR_PROXY1 的环境变量来覆盖 proxyConfigs 数组中的第一个元素,设置称为 SSR_PROXY2 的环境变量来覆盖第二个元素,依此类推。
工作原理:如果环境变量 SSR_PROXY1 设置为 https://api-staging.example.com/api,它将 proxyConfigs 数组中的第一个元素替换为以下代理配置对象:
这些环境变量通常在本地开发期间与 npm start 命令一起使用,以使用 API 主机的不同实例,例如准备环境 (Staging) 或生产环境 (Production)。这是覆盖第一个代理配置对象的示例,以便 api 路径将请求路由到准备环境 (Staging) 实例:
配置代理设置后,您可以使用 PWA Kit React SDK 的实用程序函数 getProxyConfigs 查找它们。例如,您可以使用不同的客户端 ID,具体取决于代码运行的环境:
代理请求时,对源的请求和来自源的响应都会被修改,以使它们透明地使用您的应用程序代码。
本节中提供的示例假定应用程序在 www.northerntrailoutfitters.com 托管并配置为将请求代理到 api.commercecloud.com.
在将请求发送到主机之前,对请求进行了以下修改:
- 删除“/mobify/proxy/<PROXY_PATH>/”前缀。
- 添加
X-Mobify: true的 HTTP 标头。
代理请求转发所有查询字符串参数和标头,包括 Cookie。
在将响应发送到客户端之前,将对其应用以下修改:
- 使用请求的 URL 添加
X-Request-Url: <URL>的 HTTP 标头。 - 如果响应是重定向,并且响应
Location标头的host与代理的host匹配,则host以 <PROXY_PATH> 为前缀。 - 如果响应包含
Set-Cookie标头的domain匹配代理的host,则会更新这些标头以匹配。例如,Set-Cookie: key=val; domain=api.commercecloud.com更新为Set-Cookie: key=val; domain=www.northerntrailoutfitters.com。 - 如果响应包含其值与代理的
host匹配的Access-Control-Allow-Origin标头,则将其更新为Access-Control-Allow-Origin: https://www.northerntrailoutfitters.com。
要测试修改,以 httpbin.org 为主机配置代理配置。当您通过该代理发出请求时,它会回显收到的任何标头。
默认情况下,代理请求不会被 CDN 缓存。此默认设置允许在您的代码中透明地使用代理请求,而不必担心不正确地缓存响应。
如果您_确实_希望 CDN 缓存代理请求,请将请求中使用的路径前缀从 proxy 更改为 caching:
缓存代理不适合与 B2C Commerce API 搭配使用。请改用其服务器端 Web 层缓存功能。
缓存代理请求与标准代理请求的区别如下:
CookieHTTP 标头被删除。
缓存响应与标准响应的不同之处如下:
- 任何
Set-CookieHTTP 标头都将被删除。
缓存的响应包括以下 HTTP 标头,因此当这些标头的值发生变化时,将分别缓存响应:
AcceptAccept-CharsetAccept-EncodingAccept-LanguageAuthorizationRange
包含其他 HTTP 标头的响应在其值不同时,_不会_单独缓存。
代理与 App Server 具有不同的约束。
- 代理请求的执行时间限制为 30 秒。如果来自源的响应在此时间内未完成,则会返回 HTTP 504。
- 源必须提供有效的证书并支持使用 TLS 1.2 或更高版本,否则将返回 HTTP 502。您可以使用 SSL Labs 工具检查您的源 TLS 是否支持。
- 请求或响应大小没有限制。
- 代理请求可以使用
Cookie标头。代理响应可以包含Set-Cookie标头。 - 代理主机必须是可公开寻址的。如果代理的主机只能从专用网络内访问或像 demandware.net 主机一样被阻止,则将返回 HTTP 错误。
- 缓存代理仅支持
HEAD、GET和OPTIONS方法。POST不支持请求。
现在您已了解如何以及为何在您的商务应用程序中使用代理,请继续探索 PWA Kit 文档。