使用外掛程式 SLAS 配置混合網店
對於 Storefront Reference Architecture (SFRA) 和 PWA Kit 的使用者,可以分階段推出無頭技術。例如,您可以使用 Progressive Web App (PWA) Kit 為產品頁面部署全新的體驗,但讓結帳流程繼續使用 SFRA,直到踏入轉往無頭式架構的下一階段。這種分階段方法可説明您更快地開始,加快業務成果,並最大限度地減少從“大爆炸”式切換到無頭的潛在中斷。
若要建立順暢無縫的使用者體驗,請使用工作階段橋接和路由規則,來讓 PWA Kit 推動一組頁面、讓 SFRA 推動另一組頁面。
若要深入瞭解如何在分階段無頭式部署情況下使用 Einstein Activities,請參閱分階段無頭式部署的 Einstein Activities。
雖然 SiteGenesis 不受官方支援,但社區構建了 Site Genesis + 可組合 POC 。
只有現有客戶才能存取此頁面上的某些連結。造訪 Salesforce Commerce Cloud GitHub 存放庫和存取,以瞭解有關如何存取 Commerce Cloud 存放庫的資訊。
- 在 B2C Commerce 版本 25.3 中,混合身份驗證 (auth) 取代了外掛程式 SLAS。有關更多資訊,請參閱 使用混合身份驗證配置混合網店。
- 我們強烈建議遷移到混合身份驗證,以便您可以利用改進的性能和簡化的工作流程。
- 本指南中的說明描述了如何組合 PWA Kit 和 SFRA 流,並且可以使用此 概念證明將相同的說明適用於 SiteGenesis。請注意,官方不支援將 Sitegenesis 與可組合網店結合使用的實施。
實施混合網店時,必須執行以下配置才能實現完整且成功的構建和無縫的購物者體驗。以下步驟在多個基礎架構層中執行,包括 SFRA 構建、Business Manager、PWA Kit 和 CDN 層:
使用外掛程式 SLAS 的混合實現中涉及的任務包括:
- 為 PWA Kit 設定 SLAS
- 設置 會話橋接 (必需)。
- 配置 路由 (必需)。也請參閱分階段無頭式部署的 CDN API。
- 安裝重定向外掛程式 (推薦)。
- 對 PWA Kit 專案進行其他變更
- 在本地設置混合 (必需)。
- 查看 SCAPI 混合網店購物車最佳實踐 (推薦)。
- 使用分階段無頭式部署的 Einstein Activities 取得分析 (選擇性)
分階段無頭式部署的第一步是設定您的 PWA Kit 應用程式來使用 SLAS (若尚未執行)。請依照我們的設定 API 存取指南中的指示進行。外掛程式 SLAS 使用Shopper Login and API Access Service (SLAS) 擴展了訪客使用者和註冊購物者的身份驗證。
設定 SLAS 時,需要確定是設定 SLAS 公用用戶端還是 SLAS 私人用戶端,因為這將影響下面的一些設定步驟。 如果您要設定 SLAS 私人用戶端,請依照使用 SLAS 私人用戶端的步驟進行設定。
PWA Kit 3.5 之前的所有 PWA 版本僅支援 SLAS _公用_用戶端。
- 與 PWA Kit 一起用於 Plugin_SLAS 混合部署,以確保正式支援。自定義無頭 Web 應用程式是可能的,但不受正式支援。考慮將 B2C Commerce API 直接用於特定用例。
- 閱讀 外掛程式 SLAS 自述檔中的所有約束和配置說明。
如果您的 Plugin SLAS 安裝為 7.0.0 或以上版本,則您的 PWA Kit 專案必須使用或完全升級至 2.7.1 或以上版本的 Retail React App 範本。
若要啟用 SFRA 進行分階段無頭式部署,您必須安裝 Plugin SLAS 插件。外掛程式的 外掛程式 SLAS 自述檔中 提供了完整的安裝說明。
除了工作階段橋接之外,Plugin SLAS 插件還允許您實作其他便利於購物者的功能,像是 90 天使用者工作階段和購物車保留。
請參閱表格以確保您使用的是外掛程式 SLAS 外掛程式和 PWA Kit 的相容版本。
| 外掛程式 SLAS PWA Kit | retail-react-app | commerce-sdk-react | 值得注意的變化 | **** |
|:-----------------:|:-----------------:|:--------------------:|:----------------------:|:------------------------------------------------------------------------:|
| v7.4.0 或更高版本 | v3.8.0 或更高版本 | v5.0.0 或更高版本 | v3.1.0 或更高版本 | - 混合穩定性升級 & 從 PWA Kit 中刪除 OCAPI /sessions 調用。 |
| v7.3.0 | v3.7.0 | v4.0.0 | v3.0.0 | - SLAS 私有客戶端支援 |
| v7.0.0 - v7.2.0 | v2.7.1 - v2.9.0 | 不適用 | | - PWA Kit v2.x 不支援外掛程式 SLAS v7.3.0 或更高版本 |
有關重要功能的更多詳細資訊,請參閱 外掛程式 SLAS 版本下的外掛程式 SLAS 發行說明。
SLAS 插件使用者的重要考量
Plugin SLAS 插件會對不同 API 發出多個呼叫,這可能會影響網店效能。在新增插件至 Production 網店之前,請先比較您的網店使用或不使用此插件的效能表現,以決定它是否適合您。
插件也會在下列情況中造成重新導向:
- 當購物者登入時
- 當購物者的工作階段 Cookie 已到期時
目前,此插件僅會取代對 B2C Commerce 系統的直接登入,該系統的憑證均儲存在 Salesforce 內。
如果搭配使用願望清單外掛程式,則訪客的願望清單不會在登入為註冊使用者時進行傳輸。
在使用插件之前,請參閱 GitHub 上的問題頁面。
因為 Plugin SLAS 插件是專為 SFRA 設計的,您必須編寫額外的程式碼,才能將其用於 SiteGenesis。SiteGenesis 實作可以在購物者驗證和授權流程中的各個點,利用插件中的程式碼。
因為插件使用 B2C Commerce Web 服務架構來處理 SLAS API 呼叫,所以 SiteGenesis 實作可以對插件實作的 Web 服務提出要求。這些 Web 服務包括訪客登入、已註冊客戶登入、權杖重新整理、登出、合併訪客購物車。插件也實作了一項服務來合併 API 工作階段和網店工作階段。
SiteGenesis 實作也可以使用自訂 Hook (app.plugin.slas.login) 來實現讓訪客和已註冊使用者以 SLAS 登入。檢查 dw.system.request.onSession 中插件的 onSession Hook 裡的自訂程式碼,看看它如何用 SLAS 取代 Script API 來進行購物者登入。
有關工作示例,請參閱 Site Genesis + 可組合 POC。
要讓購物者能順暢無縫地在不同網店架構驅動的頁面之間瀏覽,需要使用一種稱為「工作階段橋接」的技術。工作階段橋接會使用 Cookie,在不同系統之間共用購物者的重新整理權杖和工作階段權杖。
解鎖工作階段橋接的關鍵就在於 SLAS,這是一種新的標準式驗證、授權解決方案,可透過 HTTP 要求進行存取。SLAS 的購物者驗證採用 OpenID Connect,而 Commerce Cloud 的 Shopper API 授權則採用 OAuth 2。
當購物者瀏覽無頭式網店時,您使用 SLAS 來要求存取權杖和重新整理權杖,並將它們作為 Cookie 儲存在購物者的瀏覽器中。當購物者從 SFRA 頁面轉換到 PWA Kit 頁面 (反之亦然) 時,具有存取權杖和重新整理權杖的 Cookie 將與 HTTP 要求一起傳送,PWA Kit/SFRA 會使用它們從其他頁面繼承相同的工作階段。
如需更多工作階段橋接資訊和範例,請參閱工作階段橋接概觀。
Plugin SLAS 負責管理 B2C Commerce 工作階段 (與 dwsid 有關) 及 SLAS 工作階段 (與 access_token 有關)。工作階段橋接會將 dwsid 和 access_token 連結到同一個購物者工作階段。
外掛程式 SLAS 使用 SLAS 會話橋(API: getSessionBridgeAccessToken),它:
- 僅供 Plugin SLAS 用於新訪客登入。
- 工作階段橋接後不會產生新的
dwsid,因此網店不需要重新轉譯,可以收到 200 OK 回應。 - 有關使用 SCAPI 進行會話橋接的詳細資訊和授權,請參閱:
若要使用 PWA Kit 進行工作階段橋接,您必須修改 commerce-api/auth.js 中處理 API 授權的程式碼,以便使用 Cookie 而不是本機儲存。
如果您的 PWA Kit 專案是使用 2.7.x 版本的 Retail React App 範本所產生,您可以在 auth.js 中取消註解這行程式碼,以便切換至 CookieStorage 儲存權杖。這是在 SFRA 和 PWA Kit 網站之間管理工作階段的必要條件。
您也必須修改 commerce-api/auth.js 中的程式碼,在購物者登入之後呼叫工作階段橋接 API。若要這麼做,您必須取消註解 auth.js 中的這行程式碼。
為了節省您的時間,我們建立了一個包含所有變更的檔案替代版本,可在 GitHub 上的公開 gist 取得。
如果您的 PWA Kit 專案是使用 3.0.0 或以上版本的 Retail React App 範本所產生,則之前的變更都已預設啟用,您無需對程式碼進行其他變更。
授權流程從重新整理權杖開始。若重新整理權杖 Cookie 可用,則 PWA Kit 應用程式會將重新整理權杖交換為存取權杖。否則,應用程式會根據 OAuth 2.1 標準的定義,開始授權代碼授予流程。也會遵循 Proof Key for Code Exchange (PKCE) 流程。
當 SLAS 授予新的存取權杖和新的重新整理權杖時,應用程式會將它們儲存在 Cookie 中。接著,應用程式會向 OCAPI 的建立工作階段端點 (/session) 提出 POST 要求。此端點會建立一個由 SFRA 使用的工作階段。應用程式將此工作階段權杖儲存在 Cookie 中。
由 PWA Kit 應用程式建立的 Cookie:
cc-nx-g- SLAS 訪客購物者重新整理權杖cc-nx- SLAS 已註冊購物者重新整理權杖token- SLAS 存取權杖dwsid- Demandware 工作階段 ID
購物者登入 PWA Kit 頁面後,必須呼叫 OCAPI 工作階段橋接,以便在每次 PWA Kit 頁面的購物者驗證狀態發生改變時通知 SFRA 頁面。每當購物者的驗證狀態發生變化時,PWA Kit 都會在 /sessions 呼叫中傳送新的 access_token 以進行工作階段橋接,並接收新的 dwsid。dwsid Cookie 值將使用 /sessions 回應中收到的值進行更新。
PWA Kit v3.4.0 及更早版本
PWA Kit 會在 LocalStorage 中維護一份重新整理權杖,於每次要求之前先跟儲存於 CookieStorage 的重新整理權杖鍵和值進行比較。如果權杖不同,PWA Kit 會使目前的工作階段失效並重新觸發授權流程,使工作階段與 SFRA 保持同步。
PWA Kit v3.5.0 中的變更 (commerce-sdk-react@1.4.0)
我們在分階段啟動設定中,更新了根據 SFRA 購物者的驗證狀態而使 PWA Kit 工作階段失效的邏輯。SFRA 現在將 SLAS 訪問*令牌存儲在帶有密鑰 cc-at*{siteId}的 cookie 中。當購物者從 SFRA 轉往 PWA Kit 時,此 Cookie 將與 PWA Kit 共用。如果有可用的有效存取權杖,則此 Cookie 可以儲存 SLAS 中的實際 access_token 值。如果沒有,則 Cookie 的值設定為 refresh。如果看到有效的 access_token,PWA Kit 會將目前值 access_token 替換為 cc-at*{siteId} Cookie 的值。如果cc-at*{siteId}設定為refresh ,則 PWA Kit 將 refresh_token 觸發登錄流以取得新的 access_token.
您可能會注意到多個 cc-at_{siteId} cookie,例如 cc-at_RefArch 與 cc-at_RefArch_2。access_token 如果很大,則將其分解為多個塊,並在 PWA Kit 讀取時 access_token 重新連接在一起。
實作細節請參閱 getAccessToken()。
B2C Commerce 會查看與 dwsid 關聯的工作階段的點選流。空的點選流表示新工作階段,並觸發 onSession。
dwsid Cookie 的新值或變更後的值並不直接表示工作階段是新的。
在分階段啟動設定中,只要購物者的登入狀態發生變化,PWA Kit 就會呼叫 /sessions OCAPI 端點來橋接 B2C Commerce 和 SLAS 工作階段,以通知 SFRA 登入狀態變更。/sessions 端點會傳回 dwsid 的新值,該值與新橋接的工作階段相關,因此具有空的點選流。當購物者轉往 SFRA 網站時,這會觸發 onSession。
如果購物者反覆在 PWA Kit 和 SFRA 網站之間跳轉,您可能會注意到 dwsid 值發生變化,但它可能仍與正在進行的 B2C Commerce 工作階段相關,或者可能具有非空的點選流。在這種情況下,onSession Hook 不會被觸發。
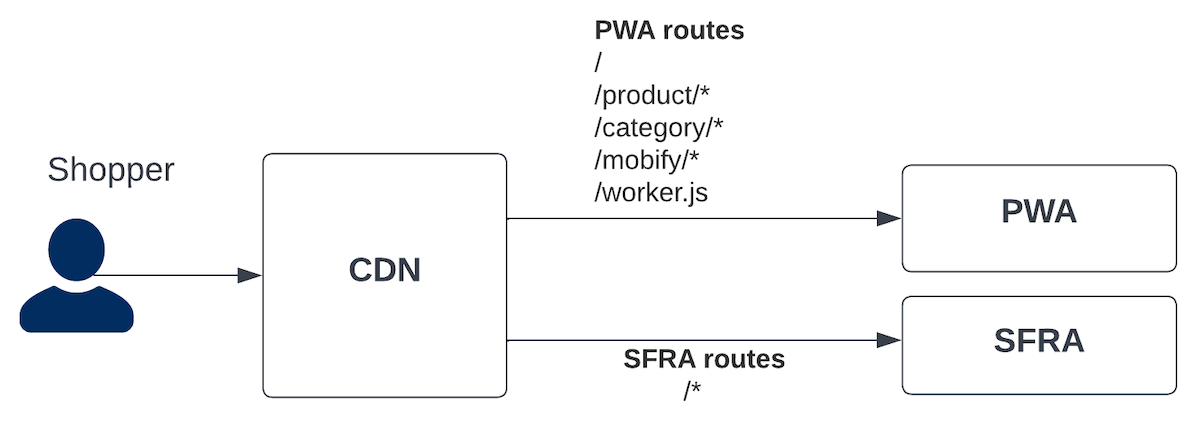
為了確保使用者在分階段部署期間享有無縫體驗,請使用內容傳遞網路 (CDN) 將流量路由到兩個不同的來源:Managed Runtime (MRT) 環境和您的 B2C Commerce 執行個體。
想像以下情境:
您有一個在 www.mystorefront.com 上運作的現有 SFRA 網店。您知曉無頭式架構的好處,想要利用 PWA Kit 來提供高效能又吸引人的體驗。同時,您也想降低時程的風險,因此您選擇以分階段的方式推出 PWA Kit 網店。
您設定 CDN 將漏斗最上方的頁面要求傳送至 PWA Kit:首頁 (/)、類別清單頁面 (/category)、產品詳細資料頁面 (/product)。這些 PWA Kit 頁面部署到 mystorefront.mobify-storefront.com 上運作的 Managed Runtime 環境。當購物者決定購買時,CDN 會將購物者重新導向到在 www.mystorefront.com 上運作的現有 SFRA 結帳頁面。
想進一步瞭解如何將流量路由至 MRT,請參閱:
為了處理流量路由,您可以選擇 Salesforce (由 Cloudflare 技術支援) 的嵌入式 CDN (eCDN) 解決方案,或選擇其他供應商的 CDN。
為了協助設計來源規則,請先收集 PWA Kit 頁面的完整路由清單。對於根據 Retail React App 範本建立的 PWA Kit 專案,其路由列在 app/routes.jsx 中。由於 PWA Kit 的伺服器端轉譯系統使用內部路由來處理 Proxy 和靜態資產,因此您還必須在路由規則中包含 /mobify/*。
在我們的範例情境中,下列路由必須在您的 CDN 中設定:
建立來源規則,納入清單上的所有 PWA Kit 路由,以便將要求轉送到 Managed Runtime 環境 (即我們範例情境中的 mystorefront.mobify-storefront.com)。
下圖顯示我們稍早提到的範例情境 eCDN 設定:

若要使用 eCDN 將流量路由到 Managed Runtime,請使用 Commerce API 端點 createMrtRules。您還可以 在 Business Manager 中配置 MRT 路由規則。
API 支援使用 Cloudflare 規則表達式將流量路由到 Managed Runtime。它支援以「規則」語言撰寫的可用欄位子集。支援下列欄位:
http.host,符合主機名稱http.request.uri.path,比對要求路徑http.request.uri,同時比對要求路徑和查詢字串http.cookie,比對 Cookie
您可對 Proxy 區域的每個執行個體要求 100 條個別規則,對舊版區域的 dev/prod 執行個體要求二者總計 100 條個別規則。
- eCDN 僅適用於 prod 和 dev 執行個體,不可用於 Sandbox 或 On-Demand Sandbox (ODS) 執行個體。
- Staging 執行個體必須使用 eCDN API 連至 eCDN。如需更多資訊,請參閱 B2C Commerce Infocenter 上的為 Staging 設定 eCDN,以及 Rhino Inquisitor 部落格的這篇文章。
- eCDN 不支援根據地理位置進行路由。
有關詳細的 eCDN 實現詳細資訊,請參閱 用於混合實施的 CDN API .
根據預設,PWA Kit 專案的 Retail React App 範本具有與 SFRA 不同的 URL 路由模式。例如,Retail React App 中產品詳細資料頁面的 URL 路徑為 /products/{productId},而 SFRA 的模式則是 /{categoryId}/{productId}。
我們建議您變更 PWA Kit 網店中的路由模式,來符合 SFRA 網站。若您無法符合特定頁面 (像是當類別 ID 在 URL 中不可用時的產品清單頁面) 的 URL 模式,請使用 Redirect Cartridge 來設定縮小差距的重新導向。插件的 README 中提供了完整的安裝說明。
若要完成分階段無頭式部署的設定過程,您必須再對 PWA Kit 專案進行幾項變更。
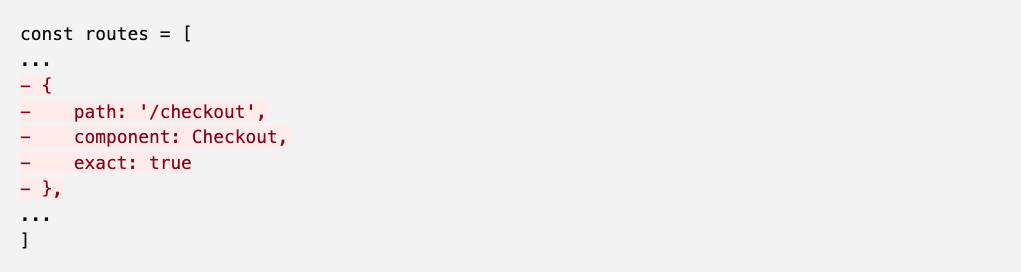
根據預設,PWA Kit 使用 History API 來進行瀏覽。當購物者點擊使用 React Router 的 <Link> 元件所建立的連結時,它會觸發軟性導覽,連至與 app/routes.jsx 中定義的路由物件路徑相符的元件。若要連結至非 PWA Kit 頁面 (例如由 SFRA 驅動的頁面),您必須從 app/routes.jsx 中移除與 URL 路徑名稱相符的所有路由。
例如,如果您的 PWA Kit 專案是使用 2.7.x 版本或 3.x 版本的 Retail React App 範本所產生,而且沒有使用擴充性:從路由陣列中移除結帳。

如果您的 PWA Kit 專案是使用 3.x 版本的 Retail React App 範本所產生,而且使用擴充性,則您可以覆寫 overrides/app/routes.jsx 檔案,使用 JavaScript 過濾掉連到非 PWA Kit 頁面的連結。
我們建立了一個包含所有變更的 overrides/app/routes.jsx 檔案覆寫範例,以過濾掉 /cart 和 /checkout 路由,您可在 GitHub 上的公開 gist 取得。
最後,在 app/routes.jsx 中更新 PWA 全部擷取 (catch-all) 路由 (/*)。將 PWA <PageNotFound /> 元件替換為連至預設來源的重新導向。
注意在處理 catch-all (*) 路由時,useEffect Hook 對 window.location.href 的相依性。我們建議將 useEffect 限制為僅在頁面 URL 變更時執行。此限制可防止購物者嘗試在 PWA Kit 和 SFRA 網站之間切換時,對 SFRA 頁面發出重複的並行要求,因為這可能會導致工作階段不一致。
我們強烈建議在本地環境中測試混合設置。為此,您必須設置反向代理,因為 eCDN 不支援 SIG 和 ODS。要在 SIG 實例上本地設置和測試混合網站,您必須使用自己的反向代理或 CDN 來拆分流量。
我們已建立一個範例 Node.js 應用程式,可用來開發及測試 PWA Kit 與 SFRA/SiteGenesis 之間的混合式部署購物者流程。 存儲庫的 README 中提到了設置反向代理的設置、配置和測試說明。
此示範影片介紹了在 SIG 執行個體上設定分階段部署的步驟。

您可以將 ODS 設定為使用與 Production 設定類似的別名設定。這有助於讓本機和 Production 設定保持相同。例如,透過設定 Sandbox,讓混合式網站在 / URI 上可用,就能確保 pwa-kit 傳送的 URL 不需要轉換為包含網站 ID。這通常是 Production 網站的設定方式。
若要在 Business Manager 中啟用別名,請依照 Trailhead 上關於 Salesforce B2C Commerce 主機名稱別名的課程指示進行。
您可以將 PWA Kit 路由設定為所有傳出 URL (例如用於 SFRA 的 URL) 都加上前綴,以包含 /s/SiteID 前綴。這可確保您的執行個體是以通常用於 Sandbox 的方式接收控制器 URL,而不需要明確設定主機名稱別名。請注意,這可能不適合 Production 設定,所以您可能想要為 Production 和 Sandbox 部署使用不同的 catch-all 路由。
若要設定路由前綴,請在 app/routes.jsx 或 overrides/app/routes.jsx 中更新 PWA catch-all 路由 (/*)。