Get Started with Global Web Templates
The simplest way to develop a Marketing Cloud Personalization web template is to use one of our global templates and customize it for your business use case. To use a global template, do the following.
- Clone the global template that most closely represents your web channel use case.
- Customize the template based on business user requirements.
The following sections present the steps for cloning a global template in Personalization and the standards for customizing global template code.
For information on the most current list of available global templates and their recommended web channel use cases, see Web Campaign Template Properties on Salesforce Help.
To clone a global template, do the following:
-
Open the Salesforce Interactions SDK Launcher Chrome extension tool, and click the View List section of the template button:

-
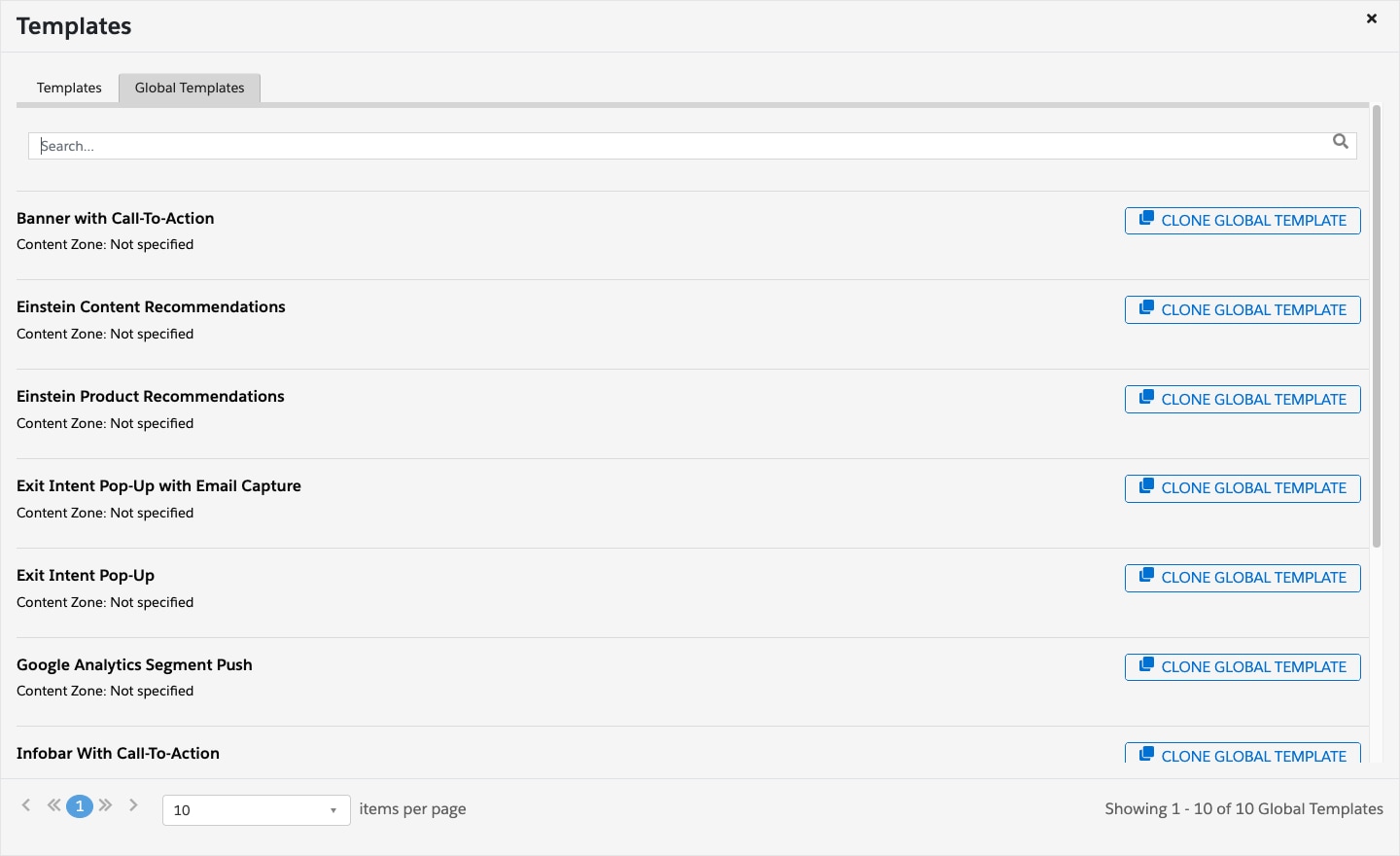
To find a list of all currently available global templates, click the Global Templates tab.
-
To clone a global template for customization, click the Clone Global Template button associated with the global template you want to customize.

-
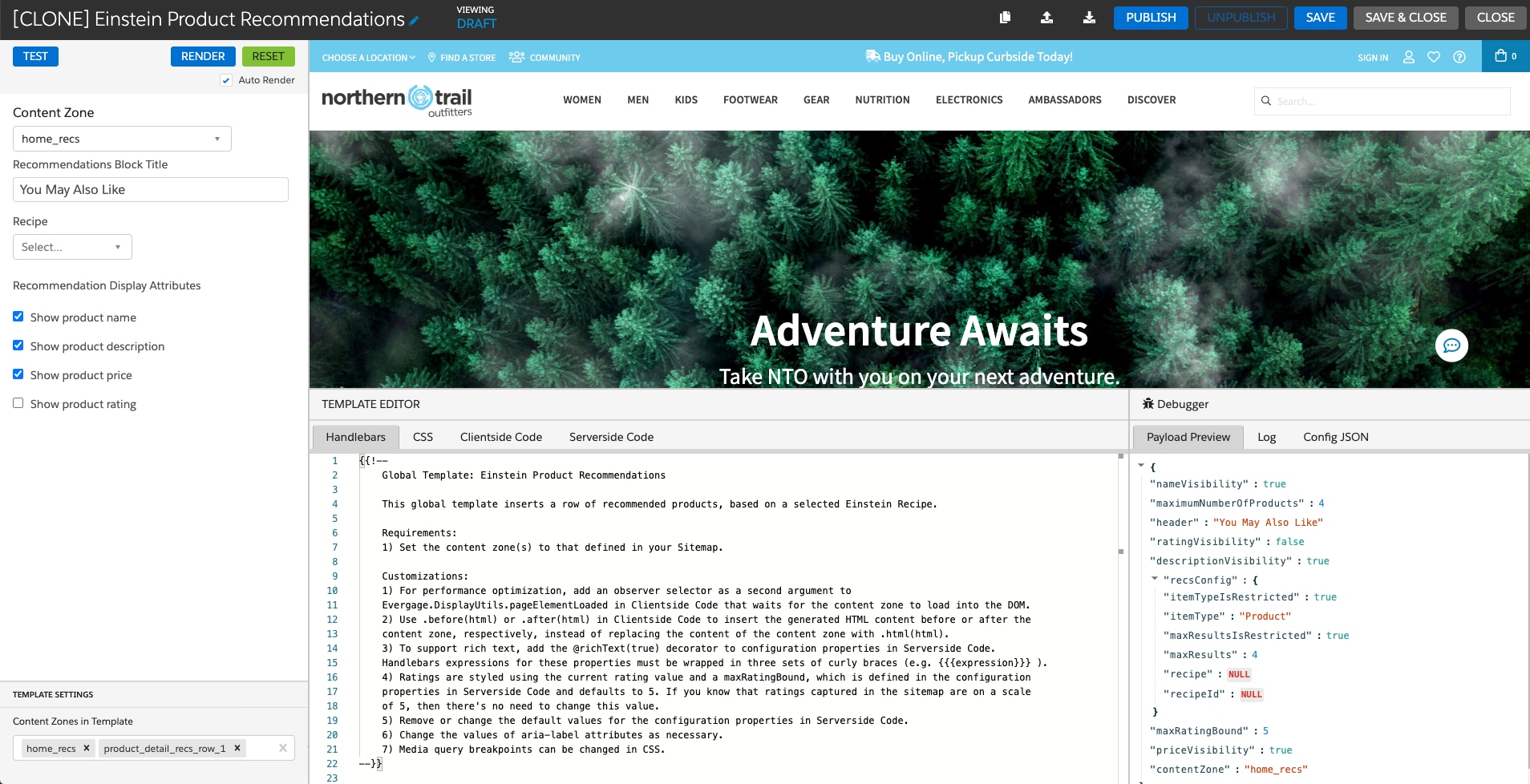
Cloning a global template opens a new copy of the template, with the text "[CLONE]" prepended to the template name.
Cloning and customizing a global template doesn’t alter the original version of the global template in the Global Templates tab. You can make as many clones of a global template as you require for different use cases.

In global templates, comments are provided at the top of the code tabs to help template developers effectively customize the template. For an example of comments within global templates, see the comments in the Handlebars tab in the above [CLONE] Einstein Product Recommendations figure.
-
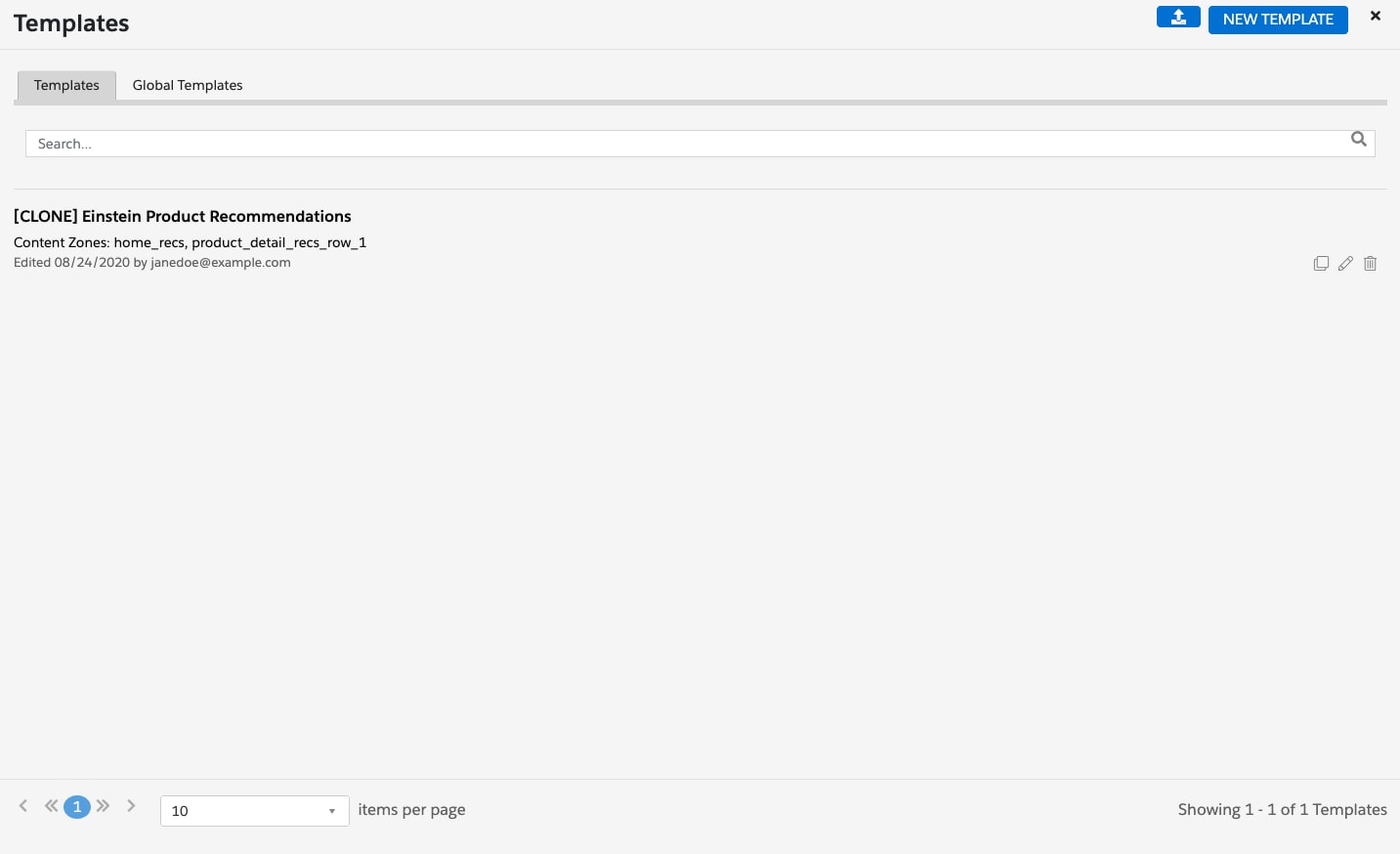
Click Save to save the cloned version of the global template to your dataset. This cloned version appears in the Templates tab along with any other templates you’ve created or cloned.

After you’ve cloned a global template as described in the preceding section, customize the template components to meet the requirements of the business use case. As a best practice, we recommend you modify the template component code in the following order:
- Modify the server-side code in the Serverside Code tab. See Web Template Server TypeScript for more detail.
- Modify the client-side code in the Clientside Code tab. See Web Template Client JavaScript for more detail.
- Develop the Handlebars templated HTML code in the Handlebars tab. See Web Template Handlebars for more detail.
- Develop the CSS style code in the CSS tab. See Web Template CSS for more detail.
When customizing global templates, follow the recommendations outlined in the following articles.
- Web Template Building Best Practices provide an outline of standards for building templates that run optimally on your website.
- Web Templates Style Guide and Coding Conventions provide a guide to writing consistent template code.
- Salesforce Help: Web Campaign Template Properties
- Salesforce Help: Install the Salesforce Interactions SDK Launcher