Get Started with Site Mapping
A Marketing Cloud Personalization Sitemap is a configuration-driven system deployed by and executed within the Personalization module of the Salesforce Interactions SDK. The Sitemap configuration data enables other parts of the Personalization platform to register and receive events from the client context. This article provides guidance for configuring the JavaScript components of a Sitemap required to implement the Personalization web channel solution architecture. For a more comprehensive introduction to the Sitemap, see Sitemap Overview.
To develop a Sitemap, do the following.
- Navigate to the site that contains the Personalization JavaScript Web SDK.
- Launch the Personalization Visual Editor and log in. For guidance on installing and starting the Personalization Visual Editor, refer to the Install the Salesforce Interactions SDK Launcher.

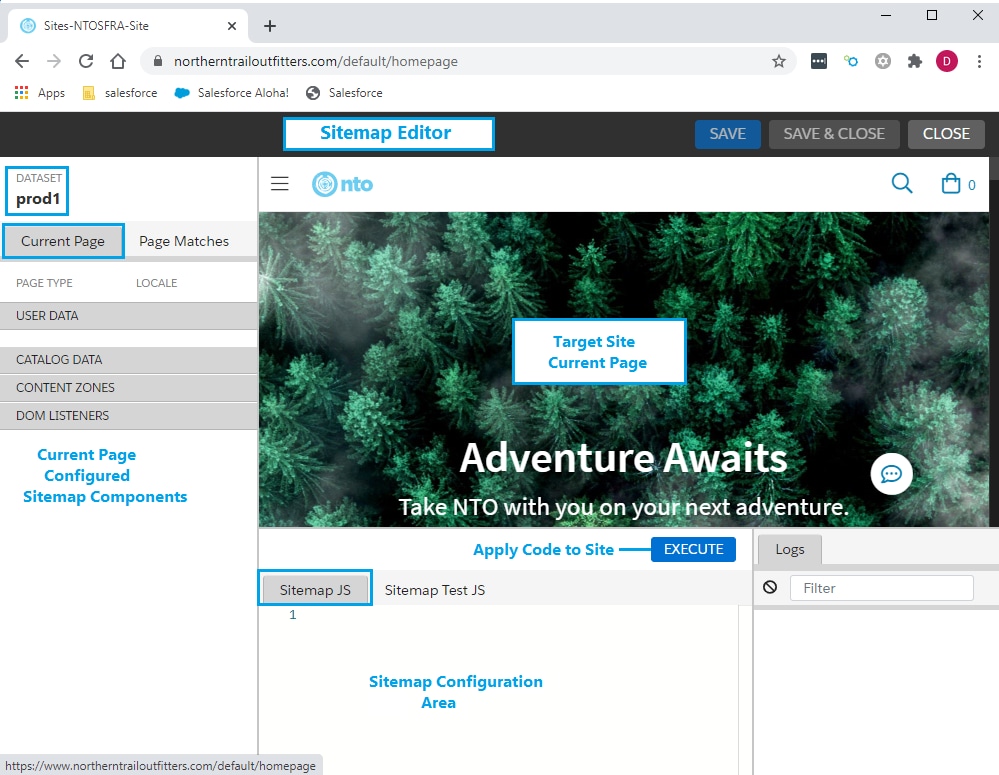
- Open the Sitemap Editor by clicking Site Map, as highlighted in the following image.

- In the Sitemap JS tab of the Sitemap Editor, configure the JavaScript components required for your Sitemap as described in the remaining sections of this article.

A Sitemap is built and initialized after the Personalization Web SDK is initialized. Developing a Sitemap consists of writing the JavaScript required to do the following.
- Initializing the Web SDK
- Configuring the Sitemap JavaScript objects
- Initializing the Sitemap
The following code samples depict the general JavaScript code structure for a Sitemap in each of the SDK namespaces.
The following sections present the considerations and guidance for developing each functional component of a Sitemap. For examples of complete Sitemap configurations, see Example Sitemaps.
At the beginning of the Sitemap JavaScript, you must initialize the Personalization module of the Salesforce Interactions SDK with the following function.
The preceding function initializes the Personalization module of the Web SDK and allows it to begin tracking. The Web SDK starts tracking only if SalesforceInteractions.init() is called.
You can specify an optional configuration of the Web SDK by setting config object parameters for the SalesforceInteractions.init function. These parameters are strictly optional and aren’t required for the Sitemap to function correctly.
The following table lists the optional parameters accepted by the config object.
| Field Name | Expected Value Type | Required? | Description |
|---|---|---|---|
trackerUrl | String | No | Overrides the default URL where the tracker sends events. The trackerUrl is of the format https://<accountName>.<instance>.evergage.com, where accountName is your Personalization account name and instance is your Personalization instance identifier. You can retrieve these details by accessing Gears from the Personalization UI and reviewing the URL. |
dataset | String | No | Name or identifier of your Personalization dataset |
cookieDomain | String | No | Overrides the default domain used for setting the Personalization tracking cookie |
Ensure that you use the account, dataset, and trackerUrl parameters exclusively in your staging environment for testing purposes and seldom in your production environment. You can use these parameters to configure Sitemap operations to occur in your sandbox or learning environment without disrupting your production environment. Although there are instances where you have to use the trackerUrl parameter in your production environment, such instances are incredibly rare.
You can use the cookieDomain parameter in the production environment in scenarios where you must share the tracking cookie across all possible subdomains of the default site host. For example, if the default site host is something.company.com, the tracking cookie is set only on that host by default. You can override this domain to share the cookie across all subdomains of company.com with the following configuration.
The following code samples depict an optional configuration of the Web SDK using config object parameters.
As mentioned in the previous section, use the trackerUrl parameter only in your staging or learning environment and never in your production environment. However, you can use the cookieDomain parameter in your production or staging environment as needed.
The const sitemapConfig variable is used to configure the JavaScript objects that capture site visitor actions. You can use the optional global object to define the user actions to be captured on every page that is matched as a page type. The pageTypes array is used to contain the configurations of one or more specific page types in a site. A Sitemap developer must configure one global object, and the pageTypes array must have a page type object configured for each page type on the site.
A Sitemap can accept any valid JavaScript. Some JavaScript objects from the Personalization Web SDK are required to support the Personalization data collection and transmission functionality. Some are required in the pageTypes array configuration but not used in the global object.
The following table describes the JavaScript objects from the Web SDK commonly used in the Sitemap global and pageTypes configurations.
| Object | Purpose | Usage | Configuration | Namespace |
|---|---|---|---|---|
contentZones | The array of objects used to indicate areas of a page that are eligible for customization | Optional | Global object or configured page type | Both |
listeners | The array of listener() functions used to listen for user actions that trigger events to send to Personalization | Optional | Global object or configured page type | Both |
isMatch | The function required (along with the page name) to match a specific page type | Required | Configured page type only | Both |
catalog | The object used to collect and send data on catalog items. Used only with the Evergage namespace. | Optional | Configured page type only | Evergage |
order | The object used to collect and send order data to Personalization, including line items, order IDs, total order value, and currency. | Context-dependent | Configured page type only | Evergage |
action | The property of ActionEvent that is used to identify user actions sent to Personalization | Context-dependent | Global object or configured page type | Evergage |
itemAction | The property of ActionEvent used to identify user actions taken on catalog items such as "Purchase" or "AddToCart". | Context-dependent | Configured page type only | Evergage |
interaction | The property of ActionEvent used to identify user actions taken on catalog items such as "Purchase" or "AddToCart". | Context-dependent | Configured page type only | SalesforceInteractions |
onActionEvent | The function used with ActionEvent that sends events to Personalization based on user actions | Optional | Global object or configured page type | Both |
If you're using the Evergage namespace within your Sitemap code, you must continue to use the itemAction property instead of interaction to identify user actions. For more information on Item Actions, refer to the Item Actions documentation.
Resolvers are a set of properties provided by the Web SDK that help you return the values of page elements and attributes. You can use resolvers with some objects in the preceding table, such as catalog, to more easily return item information. Resolvers return functions so that they can be invoked after a page has been matched. When used in a page type configuration, the returned functions don’t need to be invoked to get the final value as the underlying Sitemap code handles that logic.
The following code samples show resolvers being used to return information on line items on an ecommerce site.
For detailed guidance on implementing resolvers and a complete list of the available resolvers, see Sitemap Implementation Notes.
The following sections describe and present example configurations of the common Sitemap objects described in the preceding table. The example configurations shown here are taken from the complete ecommerce Example Sitemap.
Content Zones
Content Zones are used to designate areas of a page that are potential targets for rendering personalized content from customer engagement campaigns, with each content zone targeting a single zone. This functionality is implemented using a contentZones array. Individual Content Zones consist of a name defined by you indicating the Content Zone's location on a page and a selector to designate the HTML element eligible for personalization. Content Zones can be defined without a selector, meaning no designated HTML element is associated with the Content Zone. This usage supports abandonment popups that display when a user begins to browse away from the page.
The following are examples of Content Zone configurations.
For more information and examples of commonly used Content Zones, see Content Zones.
Listeners
Sitemap listeners are used to listen for user actions on a page, capture information from the action, and send that action and information to Personalization. Listeners could be used in the global object configuration and specific page types.
The following are examples of listeners configured in the global config and product_detail page type.
For more information on implementing Sitemap listeners, see Sitemap Implementation Notes.
isMatch
The isMatch property is a required component of each page type configuration in the pageTypes array. The isMatch property must declare a function that tells Personalization how to determine what type of page the user is viewing. An isMatch function can return a boolean, or a Promise that resolves a boolean.
The following are example configurations of the isMatch property.
Capture Catalog Information
You can capture information on Catalog Objects being viewed through the Sitemap. When using the SalesforceInteractions namespace, this information is captured from interaction.catalogObject of the matching pageType for ViewCatalogObject interactions. When using the Evergage namespace, this information is captured from the catalog object of the matching pageType.
The id field (or _id when using the Evergage namespace) is required when tracking a Catalog Object. In the SalesforceInteractions namespace, a Promise can be returned for every field of the catalogObject. In the Evergage namespace, a Promise can be returned for the _id, categories, and relatedCatalogObjects fields. When returning Promises for these fields, the event is tracked only after all Promises resolve.
Catalog items and attributes must be defined and enabled through the Personalization UI before you can use them in a Sitemap. Some item attributes, like id, name, and description, are built into every catalog item by default. You can add additional attributes for catalog items within the Personalization UI as needed. For more information on defining catalog items and attributes, see Create a Custom Catalog Object.
The following are examples of capturing catalog information on a product detail page type.
Capture Cart Information
You can capture information on the user's cart through the Sitemap. When using the SalesforceInteractions namespace, this information is captured from interaction.lineItems of the matching pageType for ReplaceCart interactions. When using the Evergage namespace, this information is captured from the cart object.
Capturing information about the user's cart is typically used in the shopping cart pages of ecommerce sites to collect information about line items, including the item ID (or SKU), price, and quantity. When using the Evergage namespace, the _id, price, and quantity fields of a cart object can return a Promise. When returning Promises for these fields, an event is sent only if all Promises resolve.
The following are examples of capturing cart information from a cart page type.
In the SalesforceInteractions namespace, you can use the ReplaceCart interaction to update the state of the cart in Personalization by setting its content to the provided line items while replacing the previous cart contents.
In the Evergage namespace, you can use the cart.complete object to update the state of the cart in Personalization by setting its content to the provided line items while replacing previous cart contents.
Capture Order Information
Orders are typically used in the order confirmation pages of ecommerce sites to collect information about the line items in a transaction, including the item ID (or SKU), price, and quantity.
When using the SalesforceInteractions namespace, this information is captured from interaction.order of the matching pageType for Purchase interactions. When using the Evergage namespace, this information is captured from the order object.
In the Evergage namespace, an order object can return Promises for all fields. When returning Promises, an event is sent only after all Promises resolve.
- The
resolverfunctions in the Personalization Web SDK are especially useful in simplifying the retrieval of this data. - In the
Evergagenamespace, you must define an_idfield under item type. However, if they’re properly attributed to a product, you can pass SKU values here instead of the_idfield.
The following are examples of capturing order information from an order confirmation page type.
Action
The action property provides a way for Personalization to name user actions such as viewing the page or signing up for an email subscription. An action property is often included after the name in the page type specification.
The following example code sends a "Login" action to Personalization every time a user accesses the login page type.
The action property is available exclusively in the Evergage namespace.
Interaction
An interaction property is used to identify specific actions users take. Examples of interaction values include AddToCart, Purchase, and Comment. For a complete list of interaction values, refer to Interaction Definitions.
The interaction property is available exclusively in the SalesforceInteractions namespace. If you're using the Evergage namespace within your Sitemap code, you must continue to use the itemAction property instead of interaction to identify user actions. For more information on Item Actions, refer to the Item Actions documentation.
The following is an example of using the interaction property in the SalesforceInteractions namespace in Sitemap code.
The following is an example of using the itemAction property within in the Evergage namespace in Sitemap code.
onActionEvent
The onActionEvent function is used with the ActionEvent property to send events to Personalization based on user actions.
The following code samples depict the usage of the onActionEvent function in the pageType configuration in each of the SDK namespaces.
The global Sitemap configuration object allows you to define what to capture on every page that is matched as a page type. The global Sitemap object enables you to define Content Zones, listeners, locale, and onActionEvent functions for every page that is matched instead of only on individually matched pages.
The following shows an example of a global Sitemap configuration.
A Sitemap configuration consists of the global configuration, which runs for all page types, and an array of individual page type configurations. At a minimum, a page type requires configuring a name and an isMatch function. The name defines the name of the page type, while the isMatch function output is evaluated to determine if the page the user is on matches the page configuration. After name and isMatch, you can use any of the sitemapConfig objects mentioned in this article in a page type configuration object.
The following code sample depicts a sample page type configuration.
The isMatch function accepts a function that returns a boolean or a Promise. The sitemap evaluates only the first page type whose isMatch resolves to true. If no page types match, no event is sent to Personalization.
The following are examples of different page type configurations in each SDK namespace.
For additional examples of page type configurations and complete Sitemaps, see Example Sitemaps.
A Sitemap is initialized at the end of the JavaScript code by calling SalesforceInteractions.initSitemap(sitemapConfig) in the SalesforceInteractions namespace or Evergage.initSitemap(sitemapConfig) in the Evergage namespace. Sitemap events aren’t tracked unless the sitemap is initialized by calling either of those functions and until a matching page type is found. If your sitemap has errors or if no matching page types are found, you can encounter errors.
The following code sample depicts the initialization of a Sitemap using SalesforceInteractions.initSitemap(sitemapConfig) in the SalesforceInteractions namespace.
The following code sample depicts the initialization of a Sitemap using Evergage.initSitemap(sitemapConfig) in the Evergage namespace.