Set Up a Connection for Your JSON CMS
To set up a CMS connection to your JSON content, specify the server URL and paths to the content. The CMS connection lets your site page locate and retrieve CMS content.
-
From Setup, in the Quick Find box, enter
Digital Experiences, and then select All Sites. -
Click Workspaces next to your site.
-
Click Content Management | CMS Connect.
-
To create a connection, click Add CMS Connection, or if your site doesn’t have connections, click New.
-
Enter the connection details.
- Name—Enter a connection name. For example,
Blogs. - CMS Source—Select your CMS source. For example, WordPress.
- Connection Type—Select the connection type.
- To use an authenticated connection, first define a named credential for your CMS site, and then enter the Named Credential.
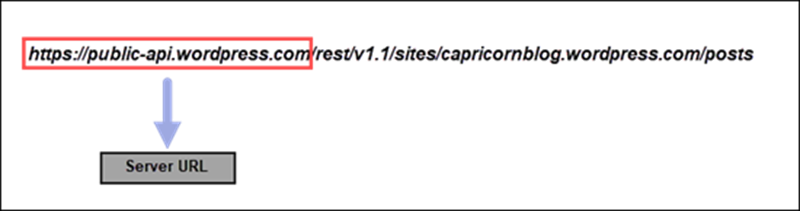
- To use a public connection, enter the CMS Server URL that’s accessible using HTTPS. Use a fully qualified domain name. For example,
https://public-api.wordpress.com.
You can also select an existing connection to edit and add JSON content.
- Name—Enter a connection name. For example,
-
In the JSON section, click Add JSON.
When defining a JSON connection, skip the Root Path, CSS, and Scripts sections. They’re needed only for HTML connections.
-
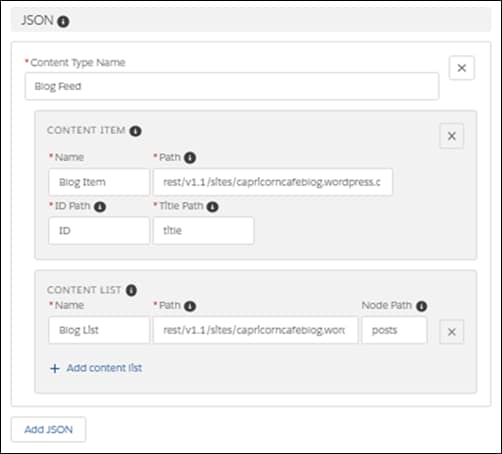
Enter a content type name. It can be anything you want. For example,
Home Improvement Blogs. The name provides an easy way to group related content. -
Select the type of content to add. If it’s a single article or blog post, such as DIY Dryer Vent Cleaning, select Content Item. If it’s a grouping of items with links to individual blog posts, such as DIY Featured Blogs, select Content List. When you configure a content list, you also set up a content item that points to each item in the list.
-
For a content list:
-
Enter a name for the list. For example,
Featured Blogs. -
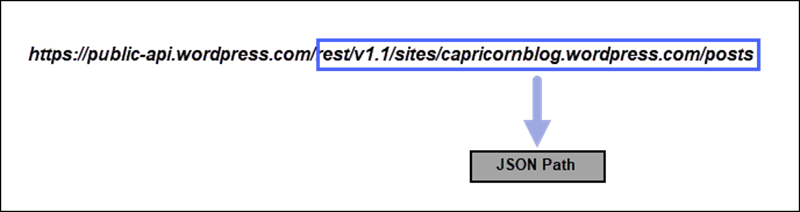
Enter the relative path to the JSON content in your CMS. For example,
rest/v1.1/sites/capricornblog.wordpress.com/posts.
-
For Node Path, enter a JSON expression for the starting node in the list. For example,
posts. Because a JSON expression is expected here, don’t enter an @.
-
-
For a content item:
To create a detail page and a Read More link for your list items, add a content item with your content list under the same content type name. When you publish your site changes and click the link for the detail page, it displays the corresponding item in full. For example, clicking the link under an item in a blog series displays the full blog article from your CMS, not just a summary.
-
Enter a name for the content item. For example,
Blog Item. -
Enter the relative path. For example,
rest/v1.1/sites/capricornblog.wordpress.com/posts/{component}. The {component} variable indicates the path for an item ID, like $postId. It's appended dynamically at run time based on the content item referenced. You can use these four variables in a JSON path: {component}, {itemsPerPage}, {pageNumber}, and {offset}. -
Enter the ID and title paths for the content item. JSON expressions are expected in these paths, so don’t enter an @.

-
-
-
To add more JSON served content, repeat the previous steps for each content item or content list. You can add up to 5 different JSON connections, each with up to 1 JSON content item and 10 JSON content lists. Save the connection when you’re finished.
-
If your content has multiple languages, select Enable language mapping, and add at least 1 language. When you specify a path to a content item or list, you can use the {language} variable to point to content in another language.
The next step is to drag a JSON component to your page using Experience Builder. For instructions, see Add CMS Connect (JSON) Components to Your Site Pages.
See Also