Reuse Content with CMS Connect JSON
If you want to reuse blogs and articles that you already published in WordPress, Drupal, or some other CMS, use CMS Connect to bring in JSON content to your Experience Builder site pages.
CMS Connect supports two types of JSON content: content item and content list. An example of a content item is a single blog post. When it displays on a page, it’s the full blog post, not just a blurb. A content list is a grouping of items, such as a series of blogs. When a content list displays on a page, you see a title and a summary for each list item with a link to the full blog.
- If needed, set up Cross-Origin Resource Sharing (CORS). If your CMS resources aren’t available to your site, add your site host to the trusted hosts in the CORS header of your CMS system. All CMS connections must use unauthenticated HTTPS (HTTP over SSL).
- Create a CMS connection. When you set up the connection, you define whether the content is a content item or a content list and specify the server URL and content paths.
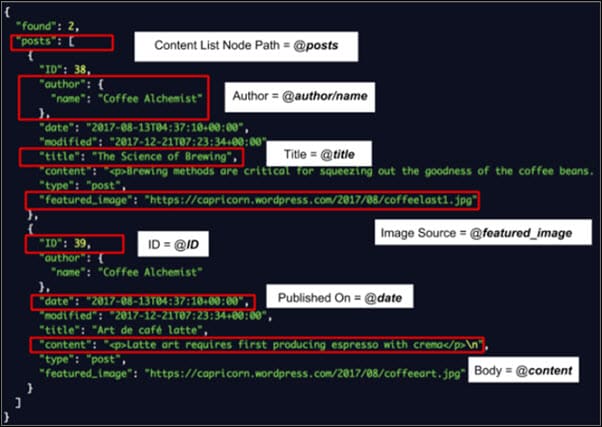
- Add CMS Connect (JSON) components to your site pages. Using Experience Builder, drag the component to your site page, and configure its properties. Use JSON expressions to bring in the title, author, blog content, and other items from your CMS.
It helps to preview the JSON response body so that you understand the data format of your CMS system. For example, suppose that the URL for your WordPress website is https://capricornblog.wordpress.com. Enter the full JSON endpoint for the CMS content in a browser, for example, https://public-api.wordpress.com/rest/v1.1/sites/capricornblog.wordpress.com/posts.
You use this endpoint when you define the CMS connection. The endpoint has two parts: the server URL and a JSON path. In this example, the server URL points to a WordPress site, and the JSON path is the path for a set of blogs. When you configure a CMS Connect (JSON) component, you retrieve the blog series as a content list, and each individual blog as a content item.

When you enter the endpoint in a browser, you see the data format of the JSON response body. Previewing the response helps you understand how to configure the CMS Connect component on your site pages.

Let’s say you have JSON content in a Drupal CMS. Here’s what the JSON response body for an example content item looks like.
The path to the content item is structured as {baseUrl}/jsonApi/node/blogs/{id}. The JSON object {baseUrl} is a variable containing the server URL for the content. The path to the content is jsonApi/node/blogs/{id}. The elements in braces ({ }) act as variables that pass values at runtime.
In this example, @data points to the parent node. Attribute nodes for @data are nested below the parent.
All JSON data sources can have only one parent node. Multiple parent nodes in the JSON structure cause an error. For more information on constructing a data source that meets these criteria, see your JSON API options in your CMS.
When you configure a CMS Connect (JSON) component, use JSON expressions to specify the connection and content that you want to retrieve.
For example, this JSON expression pulls the title of the content.
This expression retrieves the content ID.
And this JSON expression retrieves the content body, for example, the blog text.
JSON expressions can handle any node depth.
Here’s an example of a JSON content list in a CMS connection that uses Drupal. The path to the content list is {baseUrl}/jsonApi/node/page.
You can display JSON content from multiple sources on your site pages. Set up JSON connections in your CMS Connect workspace. Then drag components to your pages, and define JSON expressions that pull in your CMS content.