Personalize Your External CMS Content
CMS Connect supports content from Adobe Experience Manager (AEM) that’s personalized using Client Context. If you have this content, you can enable personalization in your site so that you decide who sees what. You can keep the branding and other personalized content consistent between your site and your website. Render content according to different user segments based on criteria such as geolocation or language.
Some upfront effort is required to get personalization working in your site. You must create and install a connector JSP page and expose it through an HTML page in AEM. The connector page contains the JSP with your website’s personalization mapping logic. We provide the code for it in CMS Connector Page Code. Sometimes you must add code, depending on how you want to run scripts. Then you provide the path to this connector page in AEM when you’re setting up the CMS connection in your site. In your CMS connection, you can also add a path to your JavaScript file if you want to run scripts dynamically inside the JSP file.
- If you haven’t done so already, set up personalization using Client Context in AEM.
- Create personalization rules based on your segments and what you want them each to see. Create an experience for each segment.
- Determine which personalized content that you want to host in your site. Each component in AEM has a default URL. Make a list of these URLs along with the components that they’re for. You need these URLs when you set up your CMS connection.
- Use the CMS connector page code to create a connector JSP page and expose it through an HTML page in AEM.
-
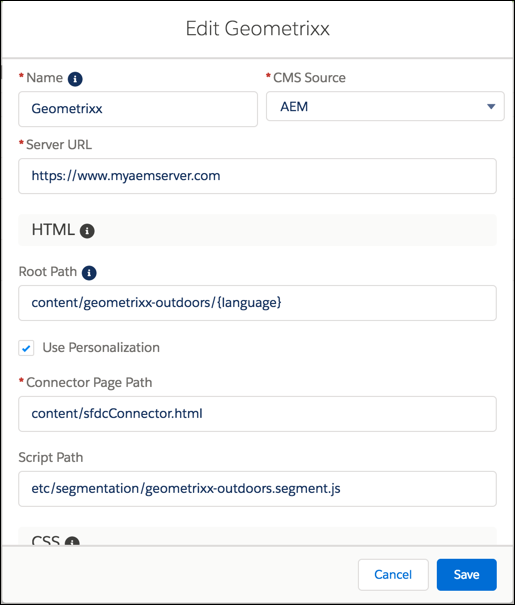
Create a CMS connection (or edit an existing one) where you want to host your personalized content.

-
Select Use Personalization.
-
In Connector Page Path, enter the path to the connector JSP page you installed in AEM.
-
If you want your personalized content to run scripts dynamically, enter the path to your JavaScript file in Script Path.
-
Click Save.
-
Navigate to Experience Builder.
-
To personalize a header or footer, click
 , and select Settings | CMS Connect. If you don’t want to use a personalized header or footer, skip this step and the next step.
, and select Settings | CMS Connect. If you don’t want to use a personalized header or footer, skip this step and the next step.
-
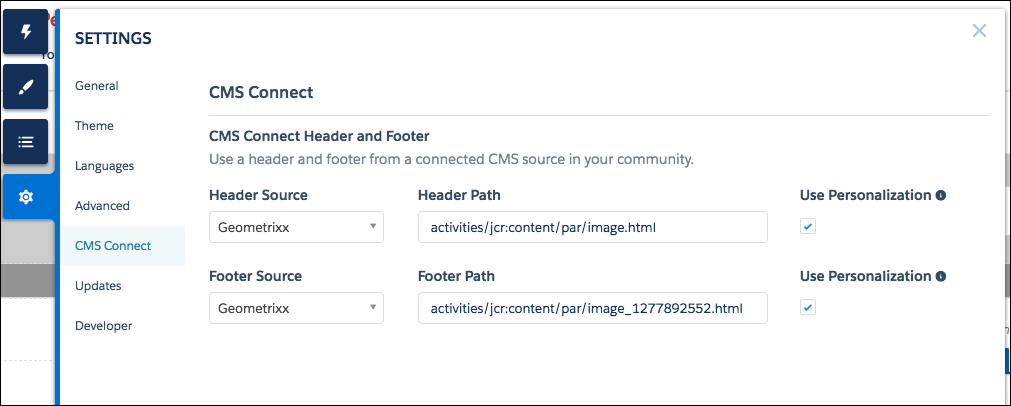
In Header Source and Footer Source, choose the name of the connection that contains the personalized content. In Header Path and Footer Path, enter the Default Experience URL from AEM for the header and footer components. Append
.htmlto default URLs copied from AEM. Select Use Personalization for the header and footer. -
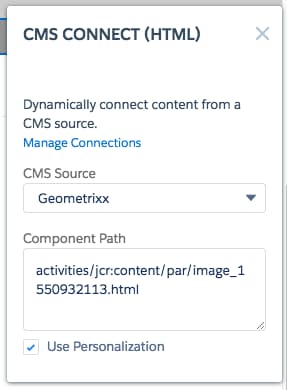
To personalize content on a site page, drag a CMS Connect (HTML) component to your page (or edit an existing one). In the component’s property editor, choose the connection name in CMS Source. In Component Path, paste the Default Experience URL for the component from AEM. Append
.htmlto the component path since it’s not included in the path in AEM.
-
Repeat these steps for any additional components that you want to personalize.