Debug ワイヤアダプタ
デバッグモードを使用することで、最小限の JavaScript とカスタムフォーマットでワイヤアダプタのトラブルシューティングを行うことができます。
ワイヤアダプタをデバッグする最も簡単な方法は、Chrome DevTools を使用することです。
ワイヤアダプタをデバッグする手順は、次のとおりです。
データを @wire で受け取る場合、データは関数やプロパティにバインドされます。
結びつけられた関数を使用する場合、Chrome DevTools の [Sources (ソース)] パネルで分解された data および error プロパティを元にデバッグすることができます。
![[Sources (ソース)] パネルを表示して、結びつけられた関数を調査します。](https://a.sfdcstatic.com/developer-website/sfdocs/lwc/media/debug_wire_function.png)
また、次のセクションで説明する方法で、結びつけられた関数をデバッグすることもできます。
コンポーネントで結びつけられたプロパティやメソッドを使用している場合、カスタムオブジェクトフォーマッタを利用することでデバッグ情報を参照できます。
結び付けられた各プロパティまたはメソッドは、次の形式を含む情報を返します。
data— ワイヤアダプタによって返された最後の値。config— ワイヤアダプタに報告された最後の設定。context— context ワイヤアダプタのみ。isDataProvisionedForConfig— ワイヤアダプタによってプロビジョニングされたデータが config に対応しているかどうかを返す Boolean。config が報告されている場合は、trueを返します。
lwc-recipes リポジトリには、結びつけられたプロパティを使用する apexWireMethodToProperty コンポーネントがあります。
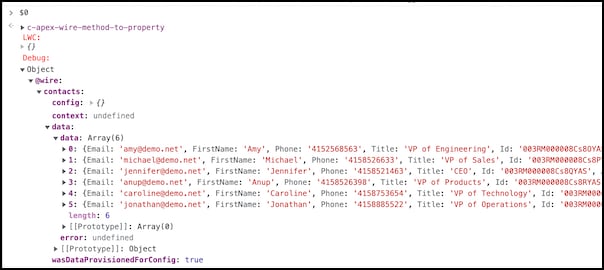
this を使用してコンポーネントのインスタンスを調査したり、表示された LWC カスタム要素を調査したりします。たとえば、Chrome DevTools の [Elements (要素)] パネルの <c-apex-wire-method-to-property> 要素をクリックします。
![[Elements (要素)] パネルでの要素の検証。](https://a.sfdcstatic.com/developer-website/sfdocs/lwc/media/debug_wire_elements.png)
要素をクリックしたら、コンソールパネルを開き、「$0」と入力してデバッグ情報を返します。