スクラッチ組織での Hello World
Hello World コンポーネントを作成し、Lightning アプリケーションビルダーを使用して Lightning ページに追加しましょう。その後、スクラッチ組織で表示します。
コンポーネントを作成する前に、「エディタ、リンタ、組織の設定」と「Salesforce CLI のインストール」を参照してください。
Salesforce DX プロジェクトには特定の構造と設定ファイルがあります。設定ファイルは、ディレクトリを Salesforce DX プロジェクトとして指定します。
VS Code で Command + Shift P を押し、「sfdx」と入力して [SFDX: プロジェクトの作成] を選択します。プロジェクト名には「lwc-hello-world」と入力します。
このコマンドはコマンドラインでも実行できます。
スクラッチ組織を作成するには、Dev Hub 組織の認証が必要です。このコマンドを実行すると、Salesforce ログインページがブラウザで開きます。Dev Hub のユーザ名とパスワードを入力します。Dev Hub 組織の認証は、プロジェクト作業を最初に行うときにだけ必要です。
VS Code で Command + Shift P を押し、「sfdx」と入力して [SFDX: Dev Hub の認証] を選択します。
このコマンドはコマンドラインでも実行できます。
VS Code で Command + Shift P を押し、「sfdx」と入力して [SFDX: デフォルトスクラッチ組織の作成] を選択します。デフォルト値を受け入れます。
このコマンドはコマンドラインでも実行できます。
force-app/main/default/lwc フォルダ内に Lightning Web コンポーネントを作成します。
VS Code で Command + Shift P を押し、「sfdx」と入力して [SFDX: Lightning Web コンポーネントの作成] を選択します。希望するディレクトリでデフォルトを受け入れます。ファイル名には「helloWorld」と入力します。
このコマンドはコマンドラインでも実行できます。
Lightning Web コンポーネント名ではキャメルケース (helloWorld) を使用しますが、これは HTML ではケバブケース (<c-hello-world>) にマッピングされるためです。「コンポーネントフォルダ」を参照してください。
次のコードを helloWorld.js ファイルに追加します。
@api デコレータは name プロパティを公開プロパティにします。
次のコードを helloWorld.html ファイルに追加します。
{} 構文は HTML テンプレートの name プロパティを JavaScript クラスの name プロパティにバインドします。他のマークアップは、テキストにある程度のパディングを施し、lightning-card 基本 Lightning コンポーネントにラップすることで見た目を改善します。
スクラッチ組織で Lightning ページに追加できるように Lightning アプリケーションビルダーの helloWorld コンポーネントを設定します。
helloWorld.js-meta.xml を開いて、太字のコードを追加します。Lightning アプリケーションビルダーでコンポーネントを使用するには、<isExposed> を true に設定します。<target> により、アプリケーションページにコンポーネントを追加できます。<targetConfigs> セクションでは、コンポーネントの name プロパティを Lightning アプリケーションビルダーで設定できるようにしています。
Lightning Experience ホームページ、レコードページ、およびエクスペリエンスビルダーに対象を追加することもできます。
VS Code で Command + Shift P を押し、「sfdx」と入力して [SFDX: デフォルトスクラッチ組織へのソースの転送] を選択します。
このコマンドはコマンドラインでも実行できます。
VS Code で Command + Shift P を押し、「sfdx」と入力して [SFDX: デフォルトスクラッチ組織を開く] を選択します。
このコマンドはコマンドラインでも実行できます。
-
スクラッチ組織で、[設定] に「
bui」と入力して、[Lightning アプリケーションビルダー] をクリックします。 -
Lightning ページを作成するには、[新規] をクリックします。
-
[アプリケーションページ] を選択し、[次へ] をクリックします。
-
表示ラベル
Hello Worldを入力します。 -
[3 つの範囲] を選択して [完了] をクリックします。
-
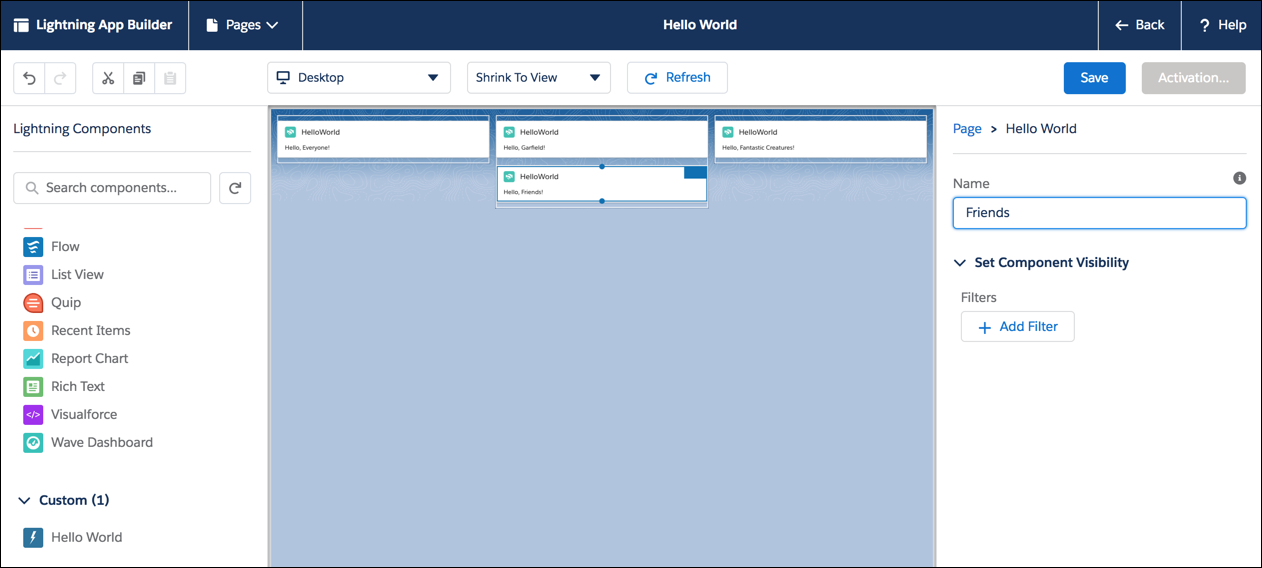
Hello World コンポーネントを、コンポーネントのカスタムリストからページ上の領域までドラッグします。

-
コンポーネントを選択して名前を入力します。
-
他の Hello World コンポーネントをページまでドラッグして、各コンポーネントに別々の名前を設定します。
-
ページが完成したら、[保存] と [有効化] をクリックします。
-
[有効化] ページで、アイコンを選択し、[Lightning Experience] をクリックして、ページを Lightning Bolt アプリケーションに追加します。[保存] をクリックします。
-
Lightning アプリケーションビルダーを終了するには、[戻る] をクリックします。
-
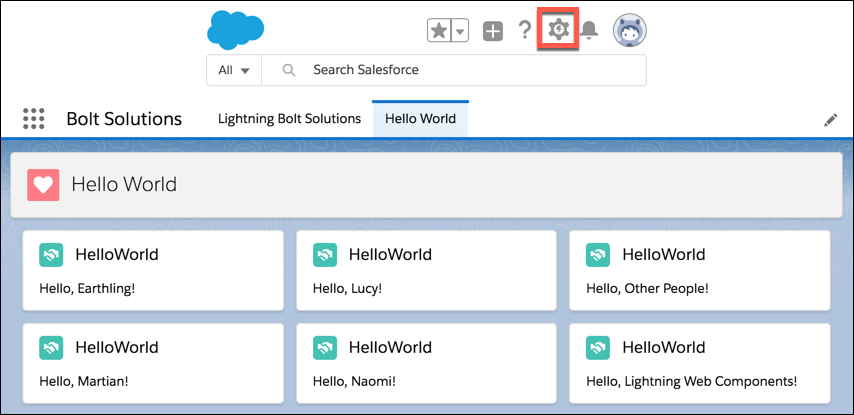
アプリケーションピッカーで [Bolt ソリューション] をクリックします。
-
[Hello World] をクリックして、ページと挨拶を確認します。

Lightning アプリケーションビルダーに戻るには、歯車アイコンをクリックして [ページの編集] を選択します。
コードを編集したら、スクラッチ組織に転送して、ブラウザをハード更新します。
関連トピック