Configurar um Storefront híbrido com SLAS de plug-ins
Implementações em fases de tecnologias headless são possíveis para usuários do Storefront Reference Architecture (SFRA) e PWA Kit. Por exemplo, você pode implantar uma nova experiência arrojada para páginas de produtos usando o Progressive Web App (PWA) Kit e manter o fluxo de checkout no SFRA até a próxima fase de sua transição headless. Essa abordagem em fases ajuda você a começar mais cedo, acelera os resultados de negócios e minimiza possíveis interrupções de uma transição no estilo "big bang" para sem cabeça.
Para criar uma experiência de usuário perfeita, use o bridging de sessão e as regras de roteamento para permitir que o PWA Kit alimente um conjunto de páginas e o SFRA alimente outro.
Para saber mais sobre o uso de Atividades do Einstein no contexto headless em fases, consulte Atividades do Einstein para implementações headless em fases.
Embora SiteGenesis não seja oficialmente suportado, há um Site Genesis + Composable POC construído pela comunidade.
Somente clientes existentes podem acessar alguns dos links desta página. Visite Salesforce Commerce Cloud GitHub Repositories and Access (Repositórios e acesso ao GitHub do Salesforce Commerce Cloud) para obter informações sobre como obter acesso aos repositórios do Commerce Cloud.
- Com o B2C Commerce versão 25.3, a autenticação híbrida (auth) substitui a SLAS de plug-ins. Para obter mais informações, consulte Configurar um Storefront híbrido com autenticação híbrida.
- É altamente recomendável migrar para a autenticação híbrida para que você possa aproveitar o desempenho aprimorado e o fluxo de trabalho simplificado.
- As instruções neste guia descrevem como combinar fluxos PWA Kit e SFRA, e as mesmas instruções podem ser adaptadas para SiteGenesis usando esta prova de conceito. Observe que as implementações que usam Sitegenesis com Composable Storefront não são oficialmente suportadas.
Ao implementar uma vitrine híbrida, você deve executar a seguinte configuração para uma compilação completa e bem-sucedida e uma experiência de compra perfeita. As etapas a seguir são executadas em várias camadas de infraestrutura, incluindo a compilação SFRA, a Business Manager, a PWA Kit e a camada CDN:
As tarefas envolvidas em uma implementação híbrida com Plugin SLAS incluem:
- Configurar SLAS para o PWA Kit
- Configure a ponte de sessão (obrigatório).
- Configurar roteamento (obrigatório). Consulte também CDN APIs para implementação headless em fases.
- Instale o cartucho de redirecionamento (recomendado).
- Fazer outras mudanças nos projetos do PWA Kit
- Configurar o híbrido localmente (obrigatório).
- Revise as práticas recomendadas do carrinho do Storefront híbrido SCAPI (recomendado).
- Obtenha o Analytics usando Atividades do Einstein para implementações headless em fases (opcional)
A primeira etapa para criar uma implementação headless em fases é configurar seu aplicativo do PWA Kit para usar SLAS caso ainda não tenha feito isso. Siga as orientações no nosso guia Configurar o acesso à API. O plug-in SLAS estende a autenticação para usuários convidados e compradores registrados usando o Shopper Login and API Access Service (SLAS).
Ao configurar o SLAS, convém decidir se você configura um cliente SLAS público ou um cliente SLAS privado, pois isso afetará algumas das etapas de configuração a seguir. Se você estiver configurando um cliente SLAS privado, siga as etapas em Usar um cliente SLAS privado para fazer a configuração.
Todas as versões do PWA anteriores a PWA Kit 3.5 oferecem suporte apenas a clientes SLAS públicos .
- Use Plugin_SLAS para implantações híbridas com o PWA Kit para garantir suporte formal. Aplicativos Web personalizados sem cabeça são possíveis, mas não formalmente suportados. Considere o uso de APIs do B2C Commerce diretamente para casos de uso específicos.
- Leia todas as restrições e instruções de configuração no Plugin SLAS README.
Se a instalação do seu Plugin SLAS está na versão 7.0.0 ou mais recente, seu projeto do PWA Kit precisa ser gerado ou totalmente atualizado para a versão 2.7.1 ou mais recente do modelo do Retail React App.
Para habilitar uma implementação headless em fases com o SFRA, é preciso instalar o cartridge do Plugin SLAS. As instruções de instalação completas são fornecidas no Plugin SLAS README para o cartucho.
Além de bridging de sessão, o cartridge do Plugin SLAS permite que você implemente outros recursos para compradores, como sessões de usuário que duram 90 dias e persistência do carrinho.
Consulte a tabela para verificar se você está usando versões compatíveis do Plug-in SLAS cartucho e PWA Kit.
| Plugin SLAS ** | PWA Kit |** retail-react-app ** | commerce-sdk-react** | Mudanças notáveis |
|:-----------------:|:-----------------:|:--------------------:|:----------------------: :|:------------------------------------------------------------------------|
| v7.4.0 ou posterior | v3.8.0 ou posterior | v5.0.0 ou posterior | v3.1.0 ou posterior | - Atualização & de estabilidade híbrida Remova OCAPI /sessions chamada do PWA Kit. |
| v7.3.0 | v3.7.0 | v4.0.0 | v3.0.0 | - Suporte ao Cliente Privado SLAS |
| v7.0.0 - v7.2.0 | v2.7.1 - v2.9.0 | N/A | N/A | - PWA Kit v2.x não é suportado com o Plugin SLAS v7.3.0 ou posterior |
Para obter mais detalhes sobre os recursos notáveis, consulte o Plug-in SLAS Notas de versão em Plug-in SLAS versões.
Considerações importantes para usuários de cartridge do SLAS
O cartridge do Plugin SLAS realiza diversas chamadas para várias APIs, o que pode afetar o desempenho da loja (virtual). Antes de adicionar o cartridge a uma loja (virtual) em Production, compare o desempenho da sua loja (virtual) com e sem o cartridge para decidir se é a solução adequada para você.
O cartridge também introduz um redirecionamento nas seguintes condições:
- Quando um comprador faz login
- Quando o cookie de sessão de um comprador expirou
No momento, o cartridge só substitui o logon direto ao sistema do B2C Commerce quando as credenciais estão armazenadas na Salesforce.
Quando usado com o plugin wishlists, as listas de desejos de convidados não são transferidas no login para o usuário registrado.
Antes de usar o cartridge, consulte a página de problemas no GitHub.
Como o cartridge do Plugin SLAS foi criado para o SFRA, é necessário escrever um código adicional para usá-lo com o SiteGenesis. Uma implementação do SiteGenesis pode usar o código do cartridge em vários pontos nos fluxos de autenticação e autorização do comprador.
Como o cartridge usa o B2C Commerce Web Service Framework para lidar com as chamadas a SLAS API, uma implementação do SiteGenesis pode fazer solicitações aos serviços da web implementados pelo cartridge. Entre esses serviços da web estão logon e logout de cliente cadastrado e de visitante, token de atualização e mesclagem de carrinho do visitante. O cartridge também implementa um serviço que permite mesclar as sessões de API e da loja virtual.
Uma implementação do SiteGenesis também pode usar um hook (app.plugin.slas.login) personalizado para implementar o logon para visitantes e usuários registrados com o SLAS. Verifique o código personalizado no hook onSession do cartridge em dw.system.request.onSession para ver como ele substitui a Script API com o SLAS para o logon do comprador.
Para obter um exemplo funcional, consulte Site Genesis + POC Composable.
Para permitir que os compradores naveguem de forma simples entre páginas que usam diferentes arquiteturas de loja virtual, é preciso usar uma técnica chamada bridging de sessão. Ela usa cookies para compartilhar os tokens de atualização e de sessão do comprador em diferentes sistemas.
A chave para desbloquear o bridging de sessão é o SLAS, uma nova solução baseada em padrões para autenticação e autorização que pode ser acessada por meio de solicitações HTTP. A autenticação do comprador com o SLAS é baseada no OpenID Connect; já a autorização para as Shopper APIs do Commerce Cloud é baseada no OAuth 2.
Quando um comprador navega em uma loja virtual headless, você usa o SLAS para solicitar um token de acesso e um de atualização, armazenando-os como cookies no navegador do comprador. À medida que o comprador faz a transição de uma página do SFRA para uma página do PWA Kit (ou vice-versa), os cookies com o token de acesso e o token de atualização são enviados junto com a solicitação HTTP e o PWA Kit e/ou o SFRA os utilizam para herdar a mesma sessão do outro.
Para obter mais informações e exemplos de bridging de sessão, consulte Visão geral do bridging de sessão.
O Plugin SLAS gerencia as sessões do B2C Commerce (associadas ao dwsid), bem como as sessões do SLAS (associadas a um access_token). O bridging de sessão vincula o dwsid e o access_token à mesma sessão do comprador.
O plug-in SLAS usa a SLAS Session Bridge (API: getSessionBridgeAccessToken), que:
- Usado pelo Plugin SLAS apenas para o Logon de novo visitante.
- Não gera uma nova
dwsidapós a ponte de sessão, portanto, a loja (virtual) não requer uma nova renderização e pode receber uma resposta de 200 OK. - Para obter detalhes de ponte de sessão e autorização com o SCAPI, consulte:
Para que o bridging de sessão seja possível com o PWA Kit, é preciso alterar o código que processa a autorização da API em commerce-api/auth.js para usar cookies em vez de armazenamento local.
Caso seu projeto do PWA Kit tenha sido gerado com a versão 2.7.x do modelo do Retail React App, você pode descomentar esta linha de código em auth.js para trocar para CookieStorage para armazenar tokens. Isso é obrigatório para o gerenciamento de sessões entre os sites do SFRA e do PWA Kit.
Você também precisa modificar o código em commerce-api/auth.js que chama a API de bridging de sessão após o logon do comprador. Para fazer isso, você tem que descomentar esta linha de código em auth.js.
Para poupar seu tempo, criamos uma versão alternativa do arquivo, com todas as alterações e a disponibilizamos no GitHub por meio de um gist público.
Caso seu projeto do PWA Kit tenha sido gerado com a versão 3.0.0 ou mais recente do modelo do Retail React App, as mudanças mencionadas acima estão habilitadas por padrão e nenhuma alteração de código é necessária.
O fluxo de autorização começa com o token de atualização. Se o cookie do token de atualização está disponível, o aplicativo do PWA Kit troca o token de atualização pelo token de acesso. Caso contrário, o aplicativo começa um fluxo de concessão de código de autorização, conforme definido pelo padrão OAuth 2.1. Ele também segue o fluxo da chave de prova para troca de código (PKCE, da sigla em inglês).
Quando SLAS concede o novo token de acesso e o novo token de atualização, o aplicativo os armazena em cookies. Em seguida, o aplicativo faz uma solicitação POST ao endpoint para criação de sessão do OCAPI (/session). Esse endpoint cria uma sessão que é usada pelo SFRA. O aplicativo armazena o token de sessão em um cookie.
Estes são os cookies criados pelo aplicativo do PWA Kit:
cc-nx-g: token de atualização do SLAS para o comprador visitante.cc-nx: token de atualização do SLAS para o comprador cadastrado.token: token de acesso do SLAS.dwsid: ID da sessão do Demandware
A chamada para bridging de sessão OCAPI após o logon do comprador nas páginas do PWA Kit é obrigatória para notificar as páginas do SFRA sempre que o estado de autenticação do comprador mudar nas páginas do PWA Kit. Sempre que o estado de autenticação do comprador muda, o PWA Kit envia o novo access_token na chamada para o bridging da sessão e recebe um novo dwsid. O valor do cookie dwsid é atualizado com o valor recebido na resposta /sessions.
PWA Kit v3.4.0 e versões anteriores
O PWA Kit mantém uma cópia do token de atualização em LocalStorage, que é comparada à chave e ao valor do token de atualização armazenados em CookieStorage antes de cada solicitação. Se os tokens forem diferentes, o PWA Kit invalida a sessão atual e aciona o fluxo de autorização novamente para manter as sessões em sincronia com o SFRA.
Alterações no PWA Kit v3.5.0 (commerce-sdk-react@1.4.0)
Atualizamos a lógica usada para invalidar sessões do PWA Kit com base no estado de autenticação do comprador no SFRA em uma configuração de lançamento em fases. SFRA agora armazena o SLAS access*token em um cookie com chave cc-at*{siteId}. Quando um comprador navega do SFRA para o PWA Kit esse cookie é compartilhado com o PWA Kit. Esse cookie pode conter o valor real access_token de SLAS se um token de acesso válido estiver disponível. Caso contrário, o valor do cookie é definido como refresh. Se um access_token válido for exibido, o PWA Kit substituirá o valor atual de access_token pelo valor do cookiecc-at*{siteId}. Secc-at*{siteId}estiver definido comorefresh, PWA Kit acionará um refresh_token fluxo de logon para obter um novo access_token.
Você pode notar vários cc-at_{siteId} cookies como cc-at_RefArch e cc-at_RefArch_2. Se o access_token for grande, ele é dividido em vários pedaços e é concatenado novamente quando o está sendo lido access_token por PWA Kit.
Consulte getAccessToken() para obter detalhes sobre a implementação.
O B2C Commerce analisa o fluxo de cliques da sessão associada a dwsid. Um fluxo de cliques vazio indica uma nova sessão e onSession é acionado.
Um valor novo ou alterado do cookie dwsid não implica diretamente que a sessão é nova.
Em uma configuração de inicialização em fases, o PWA Kit chama o endpoint OCAPI /sessions para fazer a ponte entre as sessões do B2C Commerce e SLAS sempre que o estado de login do comprador for alterado para notificar o SFRA sobre a alteração do estado de logon. O endpoint /sessions retorna um novo valor para dwsid, o qual está associado à sessão recém-conectada e, portanto, tem um fluxo de cliques vazio. Isso aciona onSession quando um comprador navega até o site SFRA.
Se um comprador pular repetidamente entre os sites PWA Kit e SFRA, você poderá notar as alterações do valor dedwsid, mas isso ainda pode estar associado a uma sessão do B2C Commerce em andamento ou pode ter um fluxo de cliques não vazio. Nessa situação, o gancho onSession não é acionado.
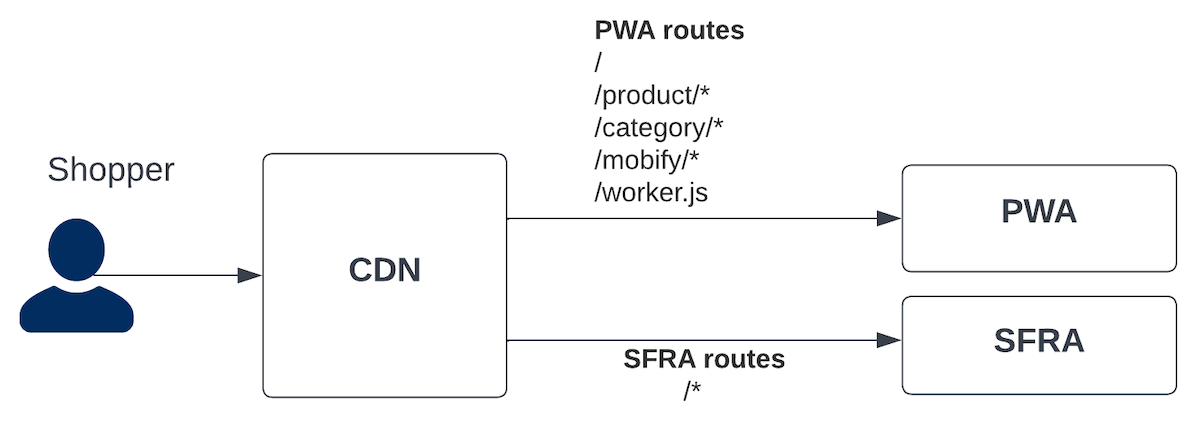
Para garantir uma experiência de usuário perfeita durante uma implementação em fases, use uma rede de distribuição de conteúdo (CDN) para rotear o tráfego para duas origens diferentes: o ambiente MRT (Managed Runtime) e sua instância do B2C Commerce.
Imagine o cenário a seguir:
Você tem uma loja virtual SFRA executada emwww.mystorefront.com. Você conhece as vantagens da arquitetura headless e quer usar o PWA Kit para criar experiências que gerem excelente engajamento e desempenho. Ao mesmo tempo, como você quer minimizar os riscos à planificação, você escolhe uma abordagem em fases para implementar a loja (virtual) do PWA Kit.
Você configura a CDN para enviar ao PWA Kit uma solicitação de páginas no topo do funil: a página inicial (/), a página com a lista de categorias (/category) e a página de detalhes do produto (/product). Essas páginas do PWA Kit estão implantadas em um ambiente do Managed Runtime executado em mystorefront.mobify-storefront.com. Quando o comprador decide fazer uma compra, a CDN o redireciona para a página de checkout SFRA executada em www.mystorefront.com.
Para obter mais informações sobre roteamento de tráfego para MRT, consulte:
Para lidar com o roteamento de tráfego, você pode escolher a solução de CDN integrada (eCDN) da Salesforce (e com tecnologia do Cloudflare) ou uma CDN de outro fornecedor.
Para ajudar na criação de suas regras de origem, reúna uma lista abrangente de rotas para as páginas do PWA Kit. Para um projeto do PWA Kit baseado no modelo do Retail React App, as rotas são listadas em app/routes.jsx. Como o sistema de renderização no lado do servidor do PWA Kit usa rotas internas como proxies e ativos estáticos, você precisa incluir /mobify/* nas regras de roteamento.
No caso do nosso exemplo de cenário, as rotas a seguir precisam ser configurada em sua CDN:
Crie uma rota de origem que inclua todas as rotas do PWA Kit na sua lista para encaminhar a solicitação ao ambiente do Managed Runtime (mystorefront.mobify-storefront.com no nosso exemplo).
O diagrama a seguir mostra a configuração da eCDN para o exemplo que descrevemos anteriormente:

Caso você escolha a eCDN para rotear o tráfego para o Managed Runtime, use o endpoint createMrtRules da Commerce API. Você também pode configurar regras de roteamento MRT no Business Manager.
A API é compatível com o roteamento de tráfego para o Managed Runtime usando as Rule Expressions (Expressões de regras) do Cloudflare. Ela é compatível com um subconjunto dos campos disponíveis na linguagem das regras. Os campos a seguir são compatíveis:
http.hostpara fazer a correspondência com o nome do hosthttp.request.uri.pathpara fazer a correspondência com o caminho da solicitaçãohttp.request.uripara fazer a correspondência com o caminho da solicitação e com a string de consultahttp.cookiepara fazer a correspondência com os cookies
Você pode solicitar 100 regras individuais por instância em zonas proxy e 100 regras individuais no total compartilhadas entre instâncias de Development e Production em zonas legadas.
- A eCDN só está disponível para instâncias de Development e Production e não está disponível para instâncias de Sandbox e On-Demand Sandbox (ODS).
- Instâncias de Staging precisam ser integradas à eCDN usando a eCDN API. Para obter mais informações, consulte Configurar a eCDN para Staging no Infocenter do B2C Commerce e este artigo do blog Rhino Inquisitor.
- A eCDN não é compatível com roteamento baseado em geolocalização.
Para obter detalhes detalhados sobre a implementação da eCDN, consulte CDN APIs for Hybrid Implementations .
Por padrão, o modelo do Retail React App para projetos do PWA Kit apresenta um padrão de roteamento de URL diferente do SFRA. Por exemplo, o caminho do URL para a página de detalhes do produto no Retail React App é /products/{productId}. Com o SFRA, o padrão é /{categoryId}/{productId}.
Recomendamos que você mude os padrões de roteamento em sua loja virtual do PWA Kit para que correspondam ao seu site SFRA. Se não for possível corresponder aos padrões de URL de uma página específica (como a página de listagem de produtos quando o ID da categoria não estiver disponível no URL), use o Cartridge de redirecionamento para configurar redirecionamentos que fecham a lacuna. As orientações completas de instalação estão disponíveis no README do cartridge.
Para concluir o processo de configuração da implementação headless em fases, é preciso fazer outras alterações em seu projeto do PWA Kit.
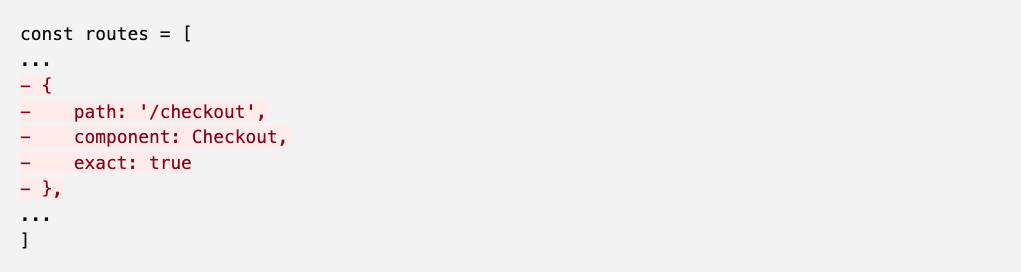
Por padrão, o PWA Kit usa a History API para navegação. Quando um comprador clica em um link criado com o componente <Link> do React Router, é acionada uma navegação “soft” até o componente que corresponde ao objeto de rota definido em app/routes.jsx. Para vincular uma página que não use o PWA Kit (alimentada pelo SFRA, por exemplo), é preciso remover todas as rotas que correspondam ao nome do caminho do URL em app/routes.jsx.
Por exemplo, se o seu projeto do PWA Kit foi gerado com a versão 2.7.x ou com a versão 3.x do modelo do Retail React App sem usar a extensibilidade: remova o checkout do array de rotas.

Se o seu projeto do PWA Kit foi gerado com a versão 3.x do modelo do Retail React App usando extensibilidade, você pode substituir o arquivo overrides/app/routes.jsx para filtrar os links para páginas que não sejam do PWA Kit usando javascript.
Criamos um exemplo da substituição do arquivo overrides/app/routes.jsx com todas as mudanças já feitas para filtrar as rotas de /cart e /checkout e disponibilizamos neste gist público do GitHub.
Por fim, atualize a rota geral do PWA (/*) em app/routes.jsx. Substitua o PWA pelo componente <PageNotFound /> com um redirecionamento para a origem-padrão.
Observe a dependência em window.location.href no gancho useEffect para manipular a rota catch-all (*) . Recomendamos restringir a execução useEffect somente quando o URL da página for alterado. Essa restrição impede solicitações simultâneas duplicadas para páginas SFRA nos casos em que um comprador tenta alternar entre sites PWA Kit e SFRA, pois isso pode resultar em inconsistências de sessão.
É altamente recomendável testar sua configuração híbrida em um ambiente local. Para fazer isso, você deve configurar um proxy reverso porque o eCDN não oferece suporte a SIGs e ODS. Para configurar e testar seu site híbrido localmente em instâncias SIG, você deve usar seu próprio proxy reverso ou CDN para dividir o tráfego.
Criamos um exemplo de aplicativo Node.js que pode ser usado para desenvolver e testar fluxos de comprador com implantação híbrida no PWA Kit e no SFRA/SiteGenesis. As instruções de instalação, configuração e teste para configurar o proxy reverso são mencionadas no LEIA-ME do repositório.
Este vídeo de demonstração mostra as etapas para configurar implementações em fases em instâncias SIG.
::video{src="TNn6aYo7CRNQ8BXmRyYoNE" title=“Implementações em fases no SIG" type="vidyard"}
Você pode configurar a ODS para usar uma configuração de alias semelhante à configuração de produção. Isso pode ajudar a manter suas configurações locais e de produção idênticas. Por exemplo, configurar sua sandbox de forma que seu site híbrido esteja disponível no URI / assegura que os URLs enviados por pwa-kit não precisem ser traduzidos para incluir o ID do site. É assim que um site de Production é normalmente configurado.
Para habilitar aliases no Business Manager, siga as instruções neste módulo para Aliases de nome de host no Salesforce B2C Commerce no Trailhead.
Você pode configurar suas rotas do PWA Kit para prefixar todos os URLs de saída (por exemplo, aqueles destinados à SFRA) para incluir o prefixo /s/SiteID. Isso assegura que todas as instâncias recebam URLs do controlador da forma normalmente usada em sandboxes sem precisar configurar explicitamente os aliases de nome de host. É importante destacar que isso pode não ser adequado para a configuração de Production. Sendo assim, talvez seja melhor ter uma rota universal diferente para implantações de Production e Sandbox.
Para configurar prefixos de rota, atualize a rota de captura geral do PWA (/*) em app/routes.jsx ou overrides/app/routes.jsx.