Composable Storefront Release Notes
These release notes include updates to Progressive Web App (PWA) Kit and Managed Runtime.
The latest PWA Kit release notes are published on the releases page on GitHub before they’re published here. To stay informed about new PWA Kit releases, subscribe to GitHub notifications for releases. See Configuring your watch settings.
- Release notes may be published before the relevant Github packages are updated. The release notes identify any applicable package version that a feature is available in.
- For the general B2C Commerce release notes, see Salesforce Help.
Project admins and developers can now delete bundles they no longer need or want to retain in Managed Runtime. This feature helps keep your project organized by allowing you to remove problematic or outdated bundles, improving bundle management.
Where: This change applies to Managed Runtime environments accessed via Runtime Admin and the Managed Runtime API.
How: Use the Runtime Admin interface or the Managed Runtime API to delete bundles that are no longer needed.
You can't delete deployed bundles.
See Also
Environment Settings now include a DNS Configuration field that shows the required DNS record value for environments that use custom domains with the Managed Runtime CDN. This enhancement simplifies the storefront launch process by providing clear DNS instructions directly within the Runtime Admin interface.
Where: This change applies to all Managed Runtime environments configured to use custom domains.
How: Go to Environment Settings in Runtime Admin to view the DNS Configuration section, which displays the CNAME record value needed to point your domain to the Managed Runtime CDN. Copy these values to configure your DNS provider during the storefront launch process.
See Also
Organization admins and organization users with the Manage Certificates permission can now manage TLS certificates for their Managed Runtime environments. This feature provides enhanced control over certificate lifecycle management when using the Managed Runtime CDN.
Where: This change applies to Managed Runtime organizations using the Managed Runtime CDN for TLS certificate provisioning.
How: Contact your organization admin to assign the Managed Certificates permission. Once assigned, you can request, monitor, and manage TLS certificates through Runtime Admin.
See Also
CDN Error logs with status Code 5xx are now automatically sent to Log Center for production environments. You can search and filter these logs within Log Center alongside your existing Managed Runtime and B2C Commerce logs, providing a unified debugging experience.
Where: This change applies to production environments in Managed Runtime.
How: Access Log Center to search and filter CDN error logs. The logs appear with a service type identifier mrt and request types CDN. You can filter the logs by status code, timestamp, and other criteria to help debug issues.
See Also
The PWA Kit MCP server offers intelligent tools that optimize your developer workflow in Cursor. The PWA Kit MCP Server provides AI-assisted code generation for creating your PWA Kit project, built-in best practices, and performance and accessibility testing within your development environment. In addition, you can access B2C Commerce Cloud API documentation, discover custom APIs in your Commerce instance, and get React hook recommendations without leaving your IDE.
Feature is available as a developer preview. Feature isn’t generally available unless or until Salesforce announces its general availability in documentation or in press releases or public statements. All commands, parameters, and other features are subject to change or deprecation at any time, with or without notice. Don't implement functionality in production with these commands or tools.
The PWA Kit MCP server provides you with these benefits.
- Reduced time-to-market: By standardizing development workflows and providing AI-assisted code generation, development teams can accelerate storefront deployment cycles and get products to market faster.
- Lower development costs: The automated testing, best practice guidance, and code generation capabilities can reduce the need for extensive manual testing, code reviews, and troubleshooting, potentially lowering overall development expenses.
- Enhanced code quality and compliance: Automated accessibility and performance testing, combined with standardized development patterns, can improve overall code quality and help ensure compliance with web standards and accessibility requirements.
See Also
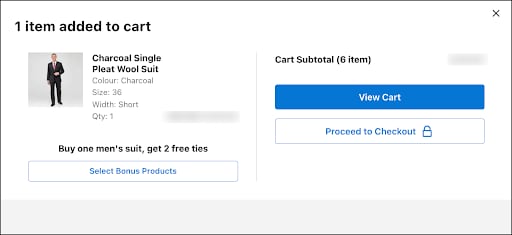
Rule-based bonus product promotions expand the promotions you can offer to customers natively in your storefront without writing any custom code. Previously, only list-based bonus product promotions were available, which let shoppers choose bonus products from a list of prespecified items. With rule-based bonus product promotions, when a shopper's order meets the promotion's conditions, the shopper can choose any bonus product from a certain category or segment that meets the discounted product rule. For example, if a shopper adds $200 worth of men's clothing to their cart, they can pick two free ties of their choice.
Keep these considerations in mind when using rule-based bonus product promotions.
- Only one bonus product promotion is supported for a qualifying item. If a product qualifies for a rule-based and a list-based bonus product promotion, only one promotion takes effect and it's the promotion with the highest priority. For example, one promotion grants the shopper two free ties of their choice when buying $200 worth of men's clothing. A higher priority promotion grants the shopper a free pair of shoes when buying a men's suit. When the shopper adds a men's suit to their cart worth $200, they can't get both promotions—they get only the free pair of shoes and not the two free ties.
- Cart-level choice of bonus product promotions aren't supported. Automatic bonus product promotions are supported.
See Also
- Salesforce Help: Choice of Bonus Product Discount in B2C Commerce
Enable the hybrid proxy feature in the pwa-kit-runtime package to develop and test hybrid shopper apps that use PWA Kit and SFRA or SiteGenesis on SIG instances, such as an on-demand sandbox (ODS) or a local development server. SIG instances don't have an eCDN to route traffic to SFRA and Managed Runtime (MRT) at the same time but they can use hybrid proxy for traffic routing.
See Also
- Step 2: Set Up Hybrid Locally (SIG Instances) in Hybrid Authentication
- CDN APIs for Hybrid Implementations
The Managed Runtime Admin role is now directly assigned via Account Manager, making it easier to manage and clean up unused projects and environments.
- New Admin Capabilities: Managed Runtime Admins will have view access to all projects within their organization.
- Role Assignment Process: The
Managed Runtime Adminrole is now assigned via Account Manager. - Primary Organization Only: The admin role only applies to your primary Account Manager organization.
- Implementation Partner Requirements: Implementation partners managing customer organizations must use separate Account Manager accounts with different email addresses for each customer organization. We recommend leveraging Account Manager subaddressing.
Current Managed Runtime Admins must ensure they have the Managed Runtime Admin role assigned in Account Manager to retain organization-specific read-only permissions.
See Also
Enable the Guided Shopping Agent for B2C Storefronts to provide an AI-assisted shopping experience in your storefront. This agent is powered by generative AI and advanced language models. Visitors to your storefront can take advantage of the agent's assistance to discover and purchase products to improve the shopping experience and help boost sales.
Before you turn on the Guided Shopping Agent, enable these required licenses and required add-on licenses:
Required Licenses
- B2C Commerce Cloud
- Service Cloud or Sales Cloud in Enterprise or Unlimited editions
Required Add-on Licenses
- Agentforce Add-on
- Supported Editions for Messaging
See Also
- Salesforce Help: Agentforce for Guided Shopping for B2C Commerce
The built-in support of bonus products offers shoppers a choice of adding one or more free bonus products for a qualifying product in the storefront. Providing a choice of bonus products incentivizes shoppers to buy more products and can result in increased sales. Shoppers can choose bonus products from the cart or the add-to-cart confirmation modal.

See Also
- Salesforce Help: Choice of Bonus Product Discount in B2C Commerce
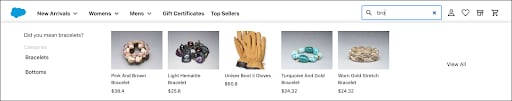
Enhanced search results contain product images and prices, and search term suggestions. Enhanced search results help shoppers find the right product more easily and quickly on the storefront site. Search term suggestions are returned for partial matches when the first few letters match a product name or a category name. For example, searching for "bro" provides suggestions for "bracelet" or "bottom". In addition, plural search terms return products with the singular name too. For example, "shirts" returns products whose name includes "shirt" and "shirts".

Newly created environments now use the *.exp-delivery.com domain instead of *.mobify-storefront.com as the default domain. This change affects all newly created environments.
Important Notes:
- Existing environments using
*.mobify-storefront.comwill continue to function normally and aren't affected by this change. - Only new environments created after this date will use the new
*.exp-delivery.comdomain by default. - Update public SLAS clients so that
redirectUriincludes the new default domain. See Authorization for Shopper APIs
See Also
PWA Kit 3.12 introduces some breaking changes. To learn about the breaking changes, see the v3.12.0 release in the pwa-kit GitHub repository.
With the Retail React app template in PWA Kit v3.12 and later, enable multiple shipments in one order to give shoppers greater flexibility in choosing their order fulfillment options in the cart and the checkout page. For example, a shopper can order gifts for multiple recipients with different addresses in the same order. If in-store pickup is also enabled, shoppers can choose to pick up products from different stores in the same order, in addition to specifying multiple shipping addresses. For example, a shopper can send items to themselves to the locations they're traveling to, such as a home address, a hotel, and pick up items at store locations in different cities. This feature provides convenience and a faster checkout experience by avoiding the placement of separate orders for each recipient and shipment type.
See Also
In PWA Kit v3.12, to consolidate configuration options in one file, the setting for store locator was moved from the app/constants.js to config/default.js and the setting's name changed from STORE_LOCATOR_IS_ENABLED to storeLocatorEnabled.
Node.js 20 has reached deprecation status and will reach end of life on April 30, 2026. After this date, you will no longer be able to deploy bundles using Node.js 20 on Managed Runtime.
We strongly recommend upgrading to Node.js 22, the current recommended version, well ahead of the end-of-life date to ensure uninterrupted deployments and maintain security compliance.
To upgrade your Node.js version, see Upgrade Node Version. For information about notification preferences for Node.js deprecation and end-of-life alerts, see Opt Out of Notifications.
The PWA Kit 2.10.0 release introduces compatibility with Hybrid Auth and integration with the @salesforce/commerce-sdk-react package. PWA Kit v2.10.0 supports only SLAS Public Clients. Previously, Hybrid Auth was available only for PWA Kit v3.10 and later.
To upgrade a PWA Kit v2 app to version 2.10.0 and implement Hybrid Auth, see Implement Hybrid Authentication for PWA Kit v2.
To understand the code changes, check out the complete pwa-kit GitHub diff.
Provide in-store pickup for online orders in your composable storefront app with the Retail React app template in PWA Kit v3.11 and later. By using the built-in feature, you don't have to write custom code to implement in-store pickup. Adding an option for shoppers to pick up their orders from a store boosts the store’s sales and provides more flexibility for shoppers.
See Also
The Retail React app template in PWA Kit v3.11 and later includes built-in support for automatic bonus products as part of the shopping experience. Implement bonus products without writing custom code and enhance the shopping experience. When a customer adds a qualifying product to the cart, a free bonus product is also added to the cart. Bonus products are displayed in various pages-the cart, order summary in checkout, order confirmation, and order details. Previously, bonus products weren't available in the template and required a custom implementation in the PWA app.
The Retail React app template in PWA Kit v3.11 and later offers built-in support for standard products, which are products that have no variants, such as color or size. Standard products are also available within product sets and product bundles. Offering standard products in your storefront increases your storefront sales and enhances shoppers' experience. Previously, standard products weren't available in the template and required a custom implementation in the PWA app.
The PWA Kit user interface is now also available in Dutch (Netherlands), Polish, Danish, Norwegian, Swedish and Finnish. The new languages are in addition to English, (UK), German, French, Italian, Spanish (Mexico), Portuguese (Brazil), Japanese, Korean, Simplified Chinese and Traditional Chinese, bringing the total number of available UI languages to 16. To choose the desired UI language, select the respective value in the language dropdown in the lower left of the home page.
In our ongoing commitment to accessibility, we've updated the email confirmation modal to ensure its contents are properly announced by screen readers like VoiceOver.
Enable the <Island/> component in PWA Kit v3.11 to implement partial hydration. With the <Island/> component, you get fine-grained control over when specific server-rendered components are hydrated on the client. This targeted hydration approach improves performance by avoiding unnecessary computation and reducing time to interactivity. By deferring hydration to only essential components, you benefit from server-rendering at scale without the overhead of hydrating the entire page at once. The <Island/> component is inspired by Astro's Islands architecture. The <Island/> component enables you to choose to hydrate components on initial page load, when the browser is idle, when the component is visible in the viewport, or to never hydrate the component.
To enable the <Island/> component, set PARTIAL_HYDRATION_ENABLED = true in app/constants.js in your app.
See Also
Responsive images that the <DynamicImage/> component creates are now based on the <picture/> element in PWA Kit v3.11. This change enables art direction and responsive preloading for images. Also, we've adjusted the responsive image sizes on Product Listing Pages (PLPs) to account for the search refinements panel. Previously, image dimensions didn't consider the panel's impact, leading to significant overfetching of images. This optimization reduces unnecessary image fetches.
To improve site speed and Core Web Vitals, Active Data scripts are now loaded on demand rather than by default. This change ensures that these resources are only loaded when necessary, resulting in a quicker initial page load for all users.
Proactively manage Node.js upgrades with automated email notifications. Project teams regularly receive reminder emails when their environments are using deprecated or end-of-life Node.js versions, helping ensure smooth deployments and security compliance.
Email notifications include:
- Deprecation notifications: Sent when a Node.js version reaches deprecation status, warning that an upgrade will be required in the future.
- End-of-life notifications: Sent when a Node.js version approaches end of life, after which deployments are no longer supported.
The notifications help you stay ahead of required Node.js upgrades and avoid deployment disruptions. See Upgrade Node Version to learn about how to opt out of the notifications.
- Sorting Redirects: You can now sort redirects in Runtime Admin by publishing status, status code, URL, and updated by for improved management and organization.
- Long Redirect URLs: URLs now wrap properly for improved visibility and readability in the Runtime Admin.
Set appropriate log levels for your environment to reduce noise when debugging issues via Log Center and Log Tailing.
Use log levels to perform these tasks.
- Configure log levels (
TRACE,DEBUG,INFO,WARN,ERROR,FATAL) per environment. - Filter out unnecessary logs to focus on relevant information.
See Manage Log Levels for detailed information about configuring log levels, and Debug Using Log Center and Tail Logs on Managed Runtime for more information about logs.
PWA Kit version 3.10.0 and Retail React App version 6.1.0 introduce several key improvements.
- Source maps support for both client and server on Managed Runtime.
- Data Cloud integration with PWA Kit events. See PWA Kit - Data Cloud Integration.
- Page meta data tags from Business Manager now supported on Product Detail Pages (PDP) and Product List Pages (PLP).
- Improved password management with Confirm New Password field in Reset & Change Password flows.
- Enhanced performance logging for server-timing headers.
- Fixed
hreflangalternate links and accessibility issues.
See Debug Using Source Maps for information about using source maps in your development workflow.
Commerce SDK React version 3.3.0 includes important improvements.
- Fixed guest login token handling with hybrid authentication.
- Improved cache management during logout.
- Added support for custom parameters in SLAS authorization calls.
See v3.10.0 (retail-react-app@6.1.0 and commerce-sdk-react@3.3.0) on GitHub.
PWA Kit storefronts can now send engagement events to Data Cloud, providing enhanced visibility into real-time, unified customer data. See Integrate PWA Kit with Data Cloud.
Managing redirects in the Runtime Admin UI is more efficient with a new paginated table-based format, allowing you to see more redirect information up front. See Redirects.
Deployment failures on environments now provide more detailed information, giving you more clarity on corrective actions to take. See Troubleshoot Bundle Push Errors.
ap-south-2 region (Hyderabad) is now supported for environments. See the list of Supported Regions.
Various Runtime Admin bugs have also been addressed:
- Adding multiple Environment Variables in a row via Runtime Admin is fixed
- Deleting Access Control Headers via Runtime Admin is fixed
- Storefront Preview decoding for Base64URLs is fixed
With B2C Commerce version 25.3, hybrid authentication (auth) replaces Plugin SLAS. Hybrid auth improves the performance and stability of hybrid storefronts by moving the feature directly into the B2C Commerce platform. See Configure a Hybrid Storefront with Hybrid Auth.
You can now deploy your PWA Kit projects with Node 22! To update your Node.js version, follow the instructions in Upgrade Node Version.
Every year, versions of Node.js exit formal support. To ensure a strong security posture and smooth developer experience, we restrict the Node version of projects deployed to Managed Runtime. Node 18 has an end-of-life date of September 1, 2025.
We strongly recommend that you upgrade your production projects well ahead of the end-of-life date. Depending on your PWA Kit version, you can update to Node 20 or 22.
This feature is generally available from Retail React App version 6.0. Improve shopper experience with reduced implementation time. With social login, shoppers can quickly log into your site and create profiles by using their social network accounts. See Implement Social Login.
This feature is generally available from Retail React App version 6.0. Improve shopper experience with reduced implementation time. With password reset, if shoppers forgot their password, they can use a verification code or a link in an email or text to regain access to their account by creating a new password. See Implement Password Reset.
This feature is generally available from Retail React App version 6.0. Improve shopper experience with reduced implementation time. With passwordless login, shoppers can securely log into your site using a verification code or a link in an email or text instead of a password. See Implement Passwordless Login.
A tracking consent banner is generally available with Retail React App template version 6.0 or later. Preserve shopper trust and reduce implementation costs. With the tracking consent banner, your shoppers can opt in or out of activity tracking on your site. See Protect Privacy with a Tracking Consent Banner.
This feature is generally available from PWA Kit version 3.9. Use the RedirectWithStatus component to create redirects with a status code. See Trigger Redirects in PWA Kit.
Improve stability and performance for hybrid storefronts and ensure optimal shopper experience. See Hybrid Stability Upgrade for PWA Kit Version 3.8.0 or Hybrid Stability Upgrade for PWA Kit Version 2.x.
Personalization with Shopper Context is now pre-integrated into Retail React App version 5.0.0 or later. Support personalized shopping experiences and reduce implementation costs. With Shopper Context, you can use features such as tailored promotions, pricing, and product recommendations to increase conversion and shopper loyalty. See Personalize with Shopper Context.
Going even more global! To optimize performance by co-locating with backend instances in Hyperforce regions, you can now deploy your Managed Runtime environments to these regions:
- sa-east-1 - South America (São Paulo)
- eu-central-2 - EU (Zurich)
- eu-south-1 - EU (Milan)
- ap-southeast-3 - Asia Pacific (Jakarta)
- me-central-1 - Middle East (United Arab Emirates)
- il-central-1 - Israel (Tel Aviv)
Previously, you could view logs in Log Center for only production environments associated with primary instance group (PIG) instances. Now you can view logs for secondary instance group (SIG) and on-demand sandbox (ODS) instances. These new logs count towards log volume limits.
This feature is generally available from PWA Kit version 3.7. With the __server_timing query parameter you can monitor the performance of your PWA Kit site to support your optimization efforts. The parameter provides access to the Server-Timing HTTP header and logs, that offer metrics about parts of the server-side rendering process such as route matching, component loading, and fetch strategies. Performance metrics logs are also available in Log Center. See __server_timing.
Retail React App version 4.0 consumes the new versions of Commerce SDK React and Commerce SDK Isomorphic. These SDKs now satisfy Shopper Login and API Access (SLAS) guidance to pass channel_id as an argument when retrieving guest access tokens. See Guest Tokens.
Store locator is generally available with Retail React App version 4.0 or later and Commerce SDK React version 2.0.1 or later. With our store locator, your shoppers can find nearby storefront locations based on their ZIP code, city, and more. Easily extend your store information in Business Manager to customize the displayed location metadata on your site. See Boost In-Store Sales with Store Locator.
Product bundles are generally available with Retail React App version 4.0 or later and Commerce SDK React version 2.0.1 or later. Use product bundles to group multiple related products into one orderable product for shopper convenience and personalization. Shoppers can update bundle variants and quantities directly in their cart. For example, an online sports apparel store can offer a "Runner’s Bundle" so shoppers can select shoe size, apparel size, and fitness tracker model directly in their cart. Product bundles can help you to reduce cart abandonment and improve inventory management. See Product Bundles.
Restrict access to a Managed Runtime environment to traffic coming from eCDN. Set a shared access control header across eCDN and environment to ensure that shoppers, bots, and crawlers don’t access your environment directly.
See the updated Launch Your Storefront Guide and the new upsertOriginHeaderModification API for details on how to configure Managed Runtime and eCDN to lock down your environment.
Quickly find logs generated by your PWA Kit site by searching on namespaces added as prefixes to logs in Log Center. The namespace pinpoints the specific part of your codebase where an error occurred, helping you to focus your troubleshooting efforts. See Debug Using Log Center.
Restrict access to your Managed Runtime environment to traffic coming from your third-party content delivery network (CDN). Set a shared access control header across your CDN and environment to ensure that shoppers, bots, and crawlers don’t access your environment directly.
See Access Control Headers and the projects_target_access_control_header_create API to learn how you can lock down your environment.
Drive conversion and shopper engagement and reduce implementation costs with our greatly improved product tiles available in the PWA Kit Retail React App. Product tiles now feature:
- Promo callouts
- Strike-through pricing
- Product tile swatches for variant selection
- Product badges
- Use of the productSearch API with expansions, which offers improved performance over the combination of the productSearch and getProduct(s) APIs
Easily create a sitemap in Business Manager (BM) for your headless or PWA Kit storefront built on B2C Commerce. Sitemaps provide search crawlers with instructions on the pages to index and site hierarchy and they help to improve SEO ranking. See Improve SEO with a Sitemap.
PWA Kit now supports the collection of Active Data order metrics. Use this collection to understand customer behavior and optimize your merchandising and segmentation strategy. See Active Data.
Use Runtime Admin to manage environment variables. This feature is available as an alternative to managing environment variables by using the Managed Runtime API. Environment variables allow you to add variables into the application process running in an environment, without having to make code changes. See Environment Variables.
This feature is now generally available.
Troubleshoot errors in your site built with PWA Kit by using Log Center:
- Search and filter many logs. Check historical logs.
- Access a single user interface to view logs from Managed Runtime (MRT) and your B2C Commerce instance. Connect what’s happening in your MRT environment with what’s going on in your B2C Commerce instance.
- Easily see MRT logs without using a CLI.
This feature is generally available from PWA Kit version 3.5. Check the releases page on GitHub for the latest available version of PWA Kit.
Enable a Shopper Login and API Access Service (SLAS) private client in your PWA Kit site so you can support these features with reduced implementation time:
- Passwordless login
- Password reset
- Faster page load times
See Use a SLAS Private Client.
Get reduced page load times after redeploying your bundles. These Content Delivery Network (CDN) enhancements improve app performance:
- HTTP/3 — We automatically use the HTTP/3 protocol for all browsers and clients that support it. HTTP/3 improves performance, especially for shoppers who use network-constrained devices, such as mobile.
- Cross-region CDN caching — We automatically use cached responses across regions to improve the cache hit ratio and performance for sites with a global audience.
- More CDN regions — We added more regions to the CDN, resulting in faster response times and shorter network hops if you use a stacked CDN setup.
Use Runtime Admin to enable server-side cookies. This feature is available as an alternative to enabling server-side cookies by using the Managed Runtime API. Using server-side cookies helps you enhance privacy and security and supports more tailored personalization and marketing. See Personalize with Cookies.
Use Runtime Admin to enable source maps. This feature is available as an alternative to enabling source maps by using the Managed Runtime API. Source maps are designed to greatly improve the development and debugging experience by enhancing error stack readability. See Debug Using Source Maps.
Use a third-party content management system (CMS) with Storefront Preview. For example, if you have a holiday sale banner managed by your CMS, use Storefront Preview to see how the banner will appear on your site during your specified time period. See Storefront Preview.
Preview how your Progressive Web App (PWA) Kit site will look based on one or more customer group IDs. For example, preview your site as it would appear to shoppers who get an employee discount. See Preview Your Storefront.
Projects can now deploy with Node 20! PWA Kit projects will need to upgrade to the latest 3.4.x version and follow the instructions in Upgrade Node Version.
Customers in Japan can now run their environment in the Osaka region, in addition to the existing Tokyo region. Your region can be changed via Environment Settings.
Source maps are now available in Managed Runtime. This feature is designed to greatly improve the development and debugging experience by enhancing error stack readability. Source Maps can be generated starting in PWA Kit 3.4.x, and can be enabled by toggling the enable_source_maps environment setting. See Debug Using Source Maps.
Use Active Data in your PWA Kit site to observe product performance metrics and set automated rules for merchandising. See Active Data.
Use the Storefront Preview feature to see how your PWA Kit site will look in different contexts such as specified source code, customer groups, or a particular date or time. For example, preview your site changes in a staging environment before deploying them to production. See Storefront Preview.
When you create an environment in Runtime Admin, you can now select a Commerce Cloud instance and sites to connect to the environment. This allows for deeper integration between your Managed Runtime environments and the Commerce Cloud platform. You can also use new Managed Runtime API endpoints to manage and track your environments’ connections to Commerce Cloud instances. For more information, see this documentation:
- Create an Environment
- Managed Runtime API Tutorial
- cc_b2c_organization_info_retrieve (can be outdated or unavailable before 11/8/2023)
- cc_b2c_target_info_retrieve (can be outdated or unavailable before 11/8/2023)
- cc_b2c_target_info_partial_update (can be outdated or unavailable before 11/8/2023)
For release notes published before October 2023, see: