使用插件 SLAS 配置混合网店
对于 Storefront Reference Architecture (SFRA) 和 PWA Kit 的用户,可以分阶段推出无头技术。例如,可以使用 Progressive Web App (PWA) Kit 为产品页面部署大胆的新体验,并将结账流程保持在 SFRA 上,直到无头转换的下一阶段。这种分阶段方法可帮助您更快地开始,加快业务成果,并最大限度地减少从“大爆炸”式切换到无头的潜在中断。
要创建无缝的用户体验,请使用会话桥接和路由规则使 PWA Kit 能够为一组页面提供支持,并使 SFRA 能够为另一组页面提供支持。
要了解有关在分阶段无头上下文中使用 Einstein Activities 的更多信息,请参阅用于分阶段无头部署的 Einstein Activities。
虽然 SiteGenesis 不受官方支持,但社区构建了 Site Genesis + 可组合 POC 。
只有现有客户才能访问此页面上的某些链接。请访问 Salesforce Commerce Cloud GitHub 存储库和访问权限,了解有关如何访问 Commerce Cloud 存储库的信息。
- 在 B2C Commerce 版本 25.3 中,混合身份验证 (auth) 取代了插件 SLAS。有关更多信息,请参阅 使用混合身份验证配置混合网店。
- 我们强烈建议迁移到混合身份验证,以便您可以利用改进的性能和简化的工作流程。
- 本指南中的说明描述了如何组合 PWA Kit 和 SFRA 流,并且可以使用此 概念证明将相同的说明适用于 SiteGenesis。请注意,官方不支持将 Sitegenesis 与可组合网店结合使用的实施。
实施混合网店时,必须执行以下配置才能实现完整且成功的构建和无缝的购物者体验。以下步骤在多个基础架构层中执行,包括 SFRA 构建、Business Manager、PWA Kit 和 CDN 层:
使用插件 SLAS 的混合实现中涉及的任务包括:
- 为 PWA Kit 设置 SLAS
- 设置 会话桥接 (必需)。
- 配置 路由 (必需)。另请参阅用于分阶段无头部署的 CDN API。
- 安装重定向插件 (推荐)。
- 对 PWA Kit 项目进行其他更改
- 在本地设置混合 (必需)。
- 查看 SCAPI 混合网店购物车最佳实践 (推荐)。
- 使用 Einstein Activities 进行分阶段无头部署(可选) 以获取分析
创建分阶段无头部署的第一步是设置您的 PWA Kit 应用程序以使用 SLAS(如果您还没有)。按照我们的设置 API 访问指南中的说明进行操作。插件 SLAS 使用Shopper Login and API Access Service (SLAS) 扩展了访客用户和注册购物者的身份验证。
设置 SLAS 时,您需要确定是设置 SLAS 公共客户端还是 SLAS 专用客户端,因为这将影响下面的一些设置步骤。 如果要设置 SLAS 专用客户端,请按照使用 SLAS 专用客户端 中的步骤进行设置。
PWA Kit 3.5 之前的所有 PWA 版本仅支持 SLAS _公共_客户端。
- 与 PWA Kit 一起用于 Plugin_SLAS 混合部署,以确保正式支持。自定义无头 Web 应用程序是可能的,但不受正式支持。考虑将 B2C Commerce API 直接用于特定用例。
- 阅读 插件 SLAS 自述文件中的所有约束和配置说明。
如果您安装是 7.0.0 版或更高版本的 Plugin SLAS,则 PWA Kit 项目必须使用 Retail React App 模板生成或将其完全升级到 2.7.1 版或更高版本。
要启用 SFRA 的分阶段无头部署,您必须安装 Plugin SLAS 插件。插件的 插件 SLAS 自述文件中 提供了完整的安装说明。
除了会话桥接之外,Plugin SLAS 插件还允许您实施其他对购物者友好的功能,例如 90 天用户会话和购物篮持久性。
请参阅表格以确保您使用的是插件 SLAS 插件和 PWA Kit 的兼容版本。
| 插件 SLAS PWA Kit | retail-react-app | commerce-sdk-react ** | 值得注意的变化** | **** |
|:-----------------:|:-----------------:|:--------------------:|:----------------------:|:------------------------------------------------------------------------:|
| v7.4.0 或更高版本 | v3.8.0 或更高版本 | v5.0.0 或更高版本 | v3.1.0 或更高版本 | - 混合稳定性升级 & 从 PWA Kit 中删除 OCAPI /sessions 调用。 |
| v7.3.0 | v3.7.0 | v4.0.0 | v3.0.0 | - SLAS 私有客户端支持 |
| v7.0.0 - v7.2.0 | v2.7.1 - v2.9.0 | 不适用 | | - PWA Kit v2.x 不支持插件 SLAS v7.3.0 或更高版本 |
有关重要功能的更多详细信息,请参阅 插件 SLAS 版本下的插件 SLAS 发行说明。
SLAS 插件用户重要注意事项
Plugin SLAS 插件多次调用各种 API,这可能会影响网店性能。在将插件添加到生产环境 (Production) 网店之前,请比较使用和不使用插件的网店性能,以确定它是否适合您。
插件还可以根据以下条件引入重定向:
- 当购物者登录时
- 当购物者的会话 Cookie 过期时
目前,该插件仅取代直接登录信息存储在 Salesforce 中的 B2C Commerce 系统。
当与愿望清单插件一起使用时,访客愿望清单不会在登录时转移给已注册用户。
在使用插件之前,请查看 GitHub 上的问题页面。
由于 Plugin SLAS 插件是为 SFRA 而设计,因此必须编写额外的代码才能将其与 SiteGenesis 一起使用。SiteGenesis 实施可以在购物者身份验证和授权流程的各个时间点利用插件中的代码。
因为该插件使用 B2C Commerce Web 服务框架来处理 SLAS API 调用,所以 SiteGenesis 实施可以向插件实现的 Web 服务发出请求。这些 Web 服务包括访客登录、注册客户登录、令牌刷新、注销和合并访客篮。插件还实现合并 API 会话和网店会话的服务。
SiteGenesis 实施还可以使用自定义 Hook (app.plugin.slas.login) 来实现使用 SLAS 的访客和注册用户的登录。检查 dw.system.request.onSession 中的插件 onSession Hook 的自定义代码,了解它如何用 SLAS 替换 Script API 以进行购物者登录。
有关工作示例,请参阅 Site Genesis + 可组合 POC。
要使购物者能够在由不同网店架构支持的页面之间无缝导航,需要使用一种称为会话桥接的技术。会话桥接使用 cookie 在不同系统之间共享购物者刷新令牌和会话令牌。
解锁会话桥接的关键是 SLAS,这是一种新的基于标准的身份验证和授权解决方案,可通过 HTTP 请求访问。SLAS 的购物者身份验证基于 OpenID Connect,Commerce Cloud 的购物者 API 授权基于 OAuth 2。
当购物者浏览无头网店时,您使用 SLAS 请求访问令牌和刷新令牌,并将它们作为 cookie 存储在购物者的浏览器上。当购物者从 SFRA 页面转换到 PWA Kit 页面(反之亦然)时,携带访问令牌和刷新令牌的 Cookie 与 HTTP 请求一同发送,PWA Kit/SFRA 利用这些信息来继承另一个页面的相同会话。
有关会话桥接的更多信息和示例,请参阅会话桥接概述。
Plugin SLAS 管理 B2C Commerce 会话(与 dwsid 关联)以及 SLAS 会话(与 access_token 关联)。会话桥接链接 dwsid 和 access_token 到同一购物者会话。
插件 SLAS 使用 SLAS 会话桥(API: getSessionBridgeAccessToken),它:
- 由 Plugin SLAS 仅用于新访客登录。
- 不会在会话桥接后生成新的
dwsid,因此网店不需要重新渲染,并且可以发送 200 OK 响应。 - 有关使用 SCAPI 进行会话桥接的详细信息和授权,请参阅:
要使用 PWA Kit 实现会话桥接,您必须在 commerce-api/auth.js 中修改处理 API 授权的代码以使用 cookie 而不是本地存储。
如果您的 PWA Kit 项目是使用 2.7.x 版本的 Retail React App 模板生成的,则可在 auth.js 中取消注释这行代码,并切换至 CookieStorage 以储存令牌。这是管理 SFRA 和 PWA Kit 站点之间会话的必需条件。
您还必须修改购物者登录后调用会话桥 API 的 commerce-api/auth.js 中的代码。为此,您必须取消 auth.js 中这行代码的注释。
为了节省您的时间,我们创建了包含所有更改的文件的替代版本,并通过公共 gist在 GitHub 上提供。
如果您的 PWA Kit 项目是通过 3.0.0 或更高版本 Retail React App 模板生成的,则默认启用上述更改,无需进一步更改代码。
授权流程从刷新令牌开始。如果刷新令牌 cookie 可用,PWA Kit 应用程序会将刷新令牌交换为访问令牌。否则,应用程序将启动授权代码授予流程,如 OAuth 2.1 标准所定义。它还遵循代码交换证明密钥 (PKCE) 流程。
当 SLAS 授予新的访问令牌和新的刷新令牌时,应用会将它们存储在 Cookie 中。然后应用程序向 OCAPI 的创建会话端点 (/session) 发出 POST 请求。此端点创建由 SFRA 使用的会话。应用程序将会话令牌存储在 cookie 中。
PWA Kit 应用程序创建的 Cookie:
cc-nx-g- SLAS 访客购物者刷新令牌cc-nx- SLAS 已注册购物者刷新令牌token- SLAS 访问令牌dwsid- Demandware 会话 ID
购物者登录 PWA Kit 页面后,每当购物者的身份验证状态在 PWA Kit 页面上发生更改而通知 SFRA 页面时,需要调用 OCAPI 会话桥。每当购物者的身份验证状态发生更改时,PWA Kit 都会在 /sessions 会话桥接调用中发送新的 access_token,并收到新的 dwsid。dwsidCookie 值将使用响应中收到的 /sessions 值进行更新。
PWA Kit v3.4.0 及更早版本
PWA Kit 维护 LocalStorage 的刷新令牌的副本,将其与每个请求之前存储在 CookieStorage 的刷新令牌键和值进行比较。如果令牌不同,PWA Kit 将使当前会话失效并再次触发授权流程,以保持会话与 SFRA 同步。
PWA Kit v3.5.0 (commerce-sdk-react@1.4.0) 中的更改
我们更新了用于在分阶段启动设置中根据购物者在 SFRA 中的身份验证状态使 PWA Kit 会话失效的逻辑。SFRA 现在将 SLAS 访问*令牌存储在带有密钥 cc-at*{siteId}的 cookie 中。当购物者从 SFRA 导航到 PWA Kit 时,此 Cookie 将与 PWA Kit 共享。如果提供有效的访问令牌,则此 Cookie 可以保存 SLAS 中的实际 access_token 值。如果没有提供,则 Cookie 的值设置为 refresh。如果看到有效 access_token 值,则 PWA Kit 会将当前值 access_token 替换为 cc-at*{siteId} Cookie 的值。如果cc-at*{siteId}设置为refresh ,则 PWA Kit 将 refresh_token 触发登录流以获取新的 access_token.
您可能会注意到多个 cc-at_{siteId} cookie,例如 cc-at_RefArch 和 cc-at_RefArch_2。access_token 如果 很大,则将其分解为多个块,并在 PWA Kit 读取时 access_token 重新连接在一起。
有关实施详细信息,请参阅 getAccessToken()。
B2C Commerce 查看与 dwsid 关联的会话的点击流。空点击流表示新会话并且 onSession 被触发。
dwsid Cookie 的新值或更改值并不直接意味着会话是新的。
在分阶段启动设置中,每当购物者的登录状态发生更改时,PWA Kit 都会调用 /sessions OCAPI 端点来桥接 B2C Commerce 和 SLAS 会话,以通知 SFRA 登录状态更改。/sessions 端点返回一个新值 dwsid,该值与新桥接的会话相关联,因此具有一个空点击流。当购物者导航到 SFRA 站点时会触发 onSession。
如果购物者在 PWA Kit 和 SFRA 站点之间反复跳转,您可能会注意到 dwsid 值发生更改,但它可能仍与正在进行的 B2C Commerce 会话相关联,或者可能具有一个非空点击流。在这种情况下,不会触发 onSession Hook。
为确保在分阶段部署期间提供无缝的用户体验,请使用内容交付网络 (CDN) 将流量路由到两个不同的源:Managed Runtime (MRT) 环境和 B2C Commerce 实例。
想象以下场景:
您有一个在 www.mystorefront.com 上运行的现有 SFRA 网店。您知道无头架构的优势,并希望利用 PWA Kit 来提供高性能和具有吸引力的体验。同时,您希望最大限度地降低进度风险,因此您选择分阶段的方法来部署 PWA Kit 网店。
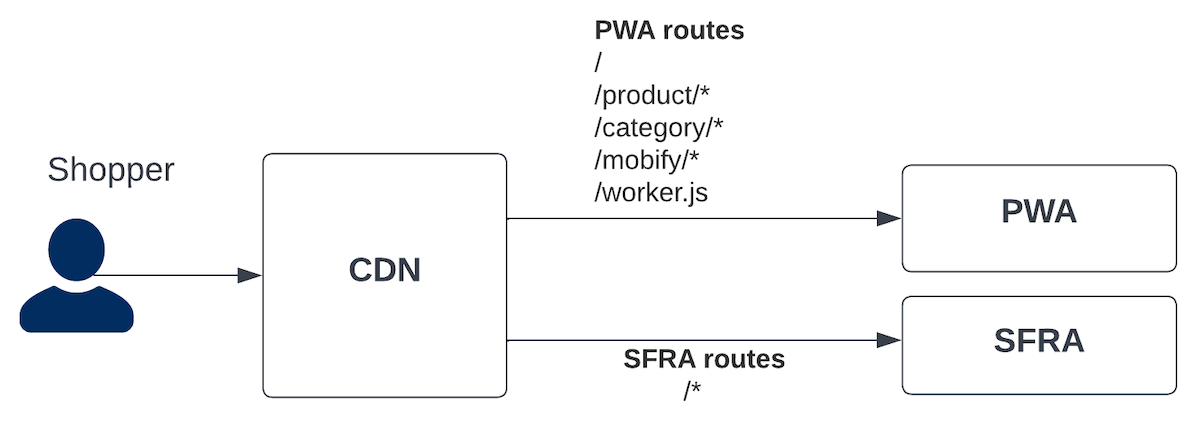
您要将 CDN 配置为将隧道顶部的页面请求发送到 PWA Kit:主页 (/)、类别列表页面 (/category) 和产品详细信息页面 (/product)。这些 PWA Kit 页面部署到在 mystorefront.mobify-storefront.com 上运行的 Managed Runtime 环境。当购物者决定购买时,CDN 将购物者重定向到在 www.mystorefront.com 上运行的现有 SFRA 结账页面。
有关将流量路由到 MRT 的更多信息,请参阅:
要处理流量路由,您可以选择 Salesforce 的嵌入式 CDN (eCDN) 解决方案(由 Cloudflare 提供支持)或选择其他供应商的 CDN。
为了帮助设计您的起源规则,请收集 PWA Kit 页面的完整路由列表。对于基于 Retail React App 模板的 PWA Kit 项目,路由在 app/routes.jsx 中列出。因为 PWA Kit 的服务器端渲染系统使用代理和静态资源的内部路由,所以还必须在路由规则中包含 /mobify/*。
对于我们的示例场景,必须在您的 CDN 中配置以下路由:
构建一个起源规则,其中包含列表中的所有 PWA Kit 路由,以将请求转发到 Managed Runtime 环境(示例场景内的 mystorefront.mobify-storefront.com)。
下图显示了我们之前描述的示例场景的 eCDN 配置:

要使用 eCDN 将流量路由到 Managed Runtime,请使用Commerce API 端点 createMrtRules。您还可以 在 Business Manager 中配置 MRT 路由规则。
API 支持使用 Cloudflare 规则表达式 将流量路由到 Managed Runtime 。它支持规则语言中可用字段的子集。支持以下字段:
http.host以匹配主机名http.request.uri.path与请求路径匹配http.request.uri与请求路径和查询字符串匹配http.cookie与 cookie 匹配
您可以在代理区域上为每个实例请求 100 条单独规则,并在旧区域上的开发/生产实例之间共享总共 100 条单独规则。
- eCDN 仅适用于生产和开发实例,不适用于 Sandbox 或 On-Demand Sandbox (ODS) 实例。
- 必须使用 eCDN API 将准备环境 (Staging) 实例加入到 eCDN。有关更多信息,请参阅 B2C Commerce Infocenter 上的 配置准备环境 (Staging) 的 eCDN 以及来自 Rhino Inquisitor 博客的 这篇文章。
- eCDN 不支持基于地理定位的路由。
有关详细的 eCDN 实现详细信息,请参阅 用于混合实施的 CDN API .
默认情况下,PWA Kit 项目的 Retail React App 模板具有与 SFRA 不同的 URL 路由模式。例如,Retail React App 中产品详细信息页面的 URL 路径是 /products/{productId}.对于 SFRA,模式是 /{categoryId}/{productId}.
我们建议您更改 PWA Kit 网店中的路由模式以匹配您的 SFRA 站点。如果您无法匹配特定页面的 URL 模式(例如,URL 中没有类别 ID 时的产品列表页面),请使用重定向插件设置重定向以缩小差距。插件的自述文件中提供了完整的安装说明。
要完成分阶段无头部署的设置过程,您必须对 PWA Kit 项目进行更多更改。
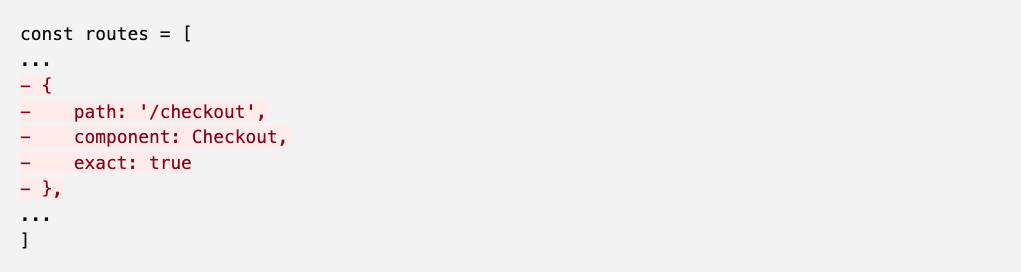
默认情况下,PWA Kit 使用历史 API 进行导航。当购物者点击使用 React Router 的 <Link> 组件创建的链接时,它会触发软导航到与 app/routes.jsx 定义的路由对象路径匹配的组件。要链接到非 PWA Kit 页面(例如,由 SFRA 提供支持的页面),您必须从 app/routes.jsx 删除与 URL 路径名匹配的任何路由。
例如,如果您的 PWA Kit 项目是使用2.7.x 版 或 3.x 版 Retail React App 模板生成的,并且没有使用可扩展性:从路由数组中删除结账。

如果您的 PWA Kit 项目是通过使用可扩展性的 3.x 版 Retail React App 模板生成的,则可以覆盖 overrides/app/routes.jsx 文件以使用 JavaScript 过滤掉指向非 PWA Kit 页面的链接。
我们创建了一个 overrides/app/routes.jsx 文件的示例覆盖,其中包含所有用于过滤掉 /cart 和 /checkout 路由的更改,并通过公共 gist 在 GitHub 上提供。
最后,更新 app/routes.jsx 中的 PWA 全面涵盖路由 (/*)。将 PWA <PageNotFound /> 组件替换为到默认源的重定向。
请注意 Hook useEffect 中用于处理 catch-all (*) 路由对 window.location.href 的依赖关系。我们建议将 useEffect 限制为仅在页面 URL 更改时运行。此限制可防止购物者尝试在 PWA Kit 和 SFRA 站点之间切换时对 SFRA 页面的重复并发请求,因为这可能会导致会话不一致。
我们强烈建议在本地环境中测试混合设置。为此,您必须设置反向代理,因为 eCDN 不支持 SIG 和 ODS。要在 SIG 实例上本地设置和测试混合站点,您必须使用自己的反向代理或 CDN 来拆分流量。
我们创建了一个示例 Node.js 应用程序,可用于开发和测试跨 PWA Kit 和 SFRA/SiteGenesis 的混合部署购物流程。 存储库的 README 中提到了设置反向代理的设置、配置和测试说明。
此演示视频显示了在 SIG 实例上设置分阶段部署的步骤。

您可以将 ODS 配置为使用与生产配置类似的别名配置。这有助于保持本地和生产设置相同。例如,通过配置 Sandbox,使混合站点适用于 / URI,确保 pwa-kit 发送的 URL 不需要转换为包含站点 ID。这通常是生产环境 (Production) 站点的配置方式。
要在 Business Manager 中启用别名,请按照 Trailhead 上 Salesforce B2C Commerce 主机名别名 的本模块的说明进行操作。
您可以将 PWA Kit 路由设置配置成为所有传出 URL(例如,用于 SFRA 的 URL)添加前缀以包含 /s/SiteID 前缀。这可确保您的实例以 Sandbox 上通常使用的方式接收控制器 URL,而无需显式配置主机名别名。请注意,这可能不适合生产环境 (Production) 配置,因此您可能希望为生产环境 (Production) 与 Sandbox 部署采用不同的综合路线。
要配置路由前缀,请更新 app/routes.jsx 或 overrides/app/routes.jsx 中的 PWA catch-all 路由 (/*)。