サードパーティ JavaScript ライブラリの使用
サードパーティ JavaScript ライブラリを使用する前に、AppExchange で要件を満たすサードパーティアプリケーションを確認することをお勧めします。または、基本コンポーネントで目的の機能を実現できるかどうかを確認してください。
Lightning Web コンポーネントでは、サードパーティの JavaScript ライブラリを使用できます。たとえば、対話型グラフでライブラリを使用したり、コードを簡素化するライブラリを使用したりします。
-
サードパーティライブラリのサイトからライブラリをダウンロードします。
-
ライブラリを自分の Salesforce 組織に静的リソースとしてアップロードします。これは、Lightning Web コンポーネントのコンテンツセキュリティポリシーの要件です。
-
LightningElementを拡張する JavaScript クラスで以下を実行します。-
ライブラリをその静的リソース名でインポートします。
たとえば、静的リソースの名前が
myLibの場合は次のようになります。-
platformResourceLoaderモジュールからメソッドをインポートします。
-
-
ライブラリを読み込んで、その関数を
then()メソッドでコールします。
Lightning Web セキュリティ (LWS) が有効になっていない組織でコンポーネントが実行されている場合、コンポーネントで使用するライブラリは Lightning Locker 要件を満たす必要があります。「JavaScript ライブラリが Locker 準拠かどうかの確認」を参照してください。組織で Lightning Web セキュリティ (LWS) が使用されている場合、ほとんどのサードパーティライブラリは変更なしに期待どおり機能します。ただし、一部のライブラリは、LWS を利用するための変更が必要です。「LWS に対するサードパーティライブラリの考慮事項」を参照してください。
JavaScript を使用した DOM の操作はお勧めしません。Lightning Web Components の方がより効率よく操作できるためです。ただし、DOM の操作を引き受けるサードパーティの JavaScript ライブラリもあります。
Salesforce では、サードパーティ JavaScript ライブラリに対するサポートを提供していません。サードパーティ JavaScript ライブラリの使用方法を示したドキュメントや例は、サードパーティ JavaScript ライブラリを推奨するものではありません。使用方法については、サードパーティ JavaScript ライブラのドキュメントを確認することをお勧めします。
appendChild() へのコールで DOM を操作する場合、付加された要素にはスタイルは適用されません。
これらのライブラリを Lightning Web コンポーネントで使用する場合は、JavaScript で操作したい HTML 要素に lwc:dom="manual" を追加してください。エンジンは、このディレクティブを検出するとカプセル化を維持します。
空白のネイティブ HTML 要素には lwc:dom="manual" ディレクティブを追加してください。コンポーネントのオーナーは、その要素に対して appendChild() をコールして、DOM を手動で挿入します。
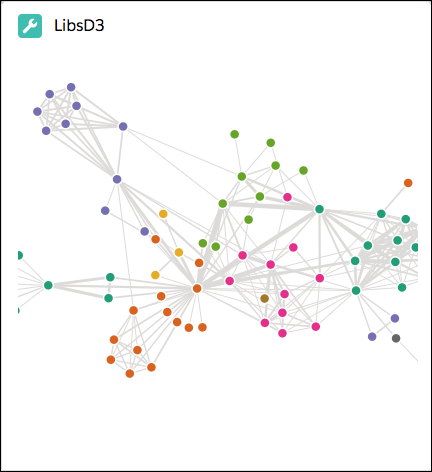
D3 コードは、lwc-recipes リポジトリの libsD3 コンポーネントです。
コンポーネントは、D3 JavaScript ライブラリを使用してデータを対話的に視覚化します。

d3js.com から D3 をダウンロードします。d3.zip を静的リソースとして Salesforce 組織にアップロードします。
まず、マップを含むコンポーネントを作成します。コンテナ <svg> は空です。lwc:dom="manual" ディレクティブは、<svg> 要素の DOM が手動で挿入されたことを LWC に伝えています。
コンポーネントの JavaScript クラスで、lightning/platformResourceLoader から loadStyle と loadScript をインポートします。d3 静的リソースもインポートします。D3 はリソースを読み込むための静的リソース参照であり、d3 は Salesforce にアップロードされた静的リソースの名前です。
グラフを作成するため、初回の表示時に loadStyle と loadScript を renderedCallback() で呼び出します。renderedCallback() により、グラフの作成前にページがコンテナを呼び出して表示することが保証されます。
loadStyle と loadScript をコールすることで、promise が返されます。Promise.all() を使用すると、結果が集約され、コールバックの呼び出し前に両方のファイルが解決されることが保証されます。then() コールバックは、読み込みの完了後に、エラーが発生していない場合にのみ呼び出されます。読み込みプロセスで発生する潜在的なエラーを処理するための catch() コールバックを使用することもできます (省略可能)。
promise コールバックでグラフを初期化するには、initializeD3() をコールします。このメソッドは、DOM 内部にアクセスして、グラフを表示するコンテナ (ここでは <svg> 要素) への参照を取得します。
Lightning Web コンポーネントでは、document を使用して DOM 要素に対するクエリを実行することはできません。代わりに、this.template を使用します。この D3 コード例では、this.template.querySelector('svg.d3') を使用しています。「DOM のアクセスコンテインメント」を参照してください。
コードを読み込むための便利なパターンを紹介します。このコードは、CSS ファイルなしで JavaScript ライブラリを読み込みます。
このコードは、複数の JavaScript ファイルを並列で読み込みます。
関連トピック