Debug with Distortions Disabled
To switch Lightning Web Security (LWS) distortions off and on for certain APIs while you debug, use commands in your browser’s developer console. It can be helpful to observe how your component’s behavior changes when you disable distortions on a particular API and then enable them again.
Before you can disable distortions, you must enable debug mode for your username in the org. Then you can set flags in the browser’s developer console to disable and enable distortions on APIs.
We recommend using Chrome and Chrome DevTools. See Debug Using Chrome DevTools in the Lightning Web Components Developer Guide.
The distortion flags are most useful if you set them when the execution is paused, such as when you hit a breakpoint. We recommend using this workflow:
- Identify a point in your code that you want to debug and set a breakpoint.
- Refresh the browser page and walk through the steps needed to reach that breakpoint.
- When execution pauses at the breakpoint, go to the console and disable distortions that you suspect are affecting your code.
- Allow the code execution to continue and observe if the behavior of your code changes with the distortions disabled.
To disable and enable distortions for a given API, use $LWS.namespaces commands in the browser’s developer console to set the values of corresponding distortion flags.
You can work with multiple namespaces that are present in your org. The commands target distortions in the namespace you specify.
The command syntax is:
$LWS.namespaces.ns.distortions.flag
where ns represents the namespace and flag represents a distortion flag name.
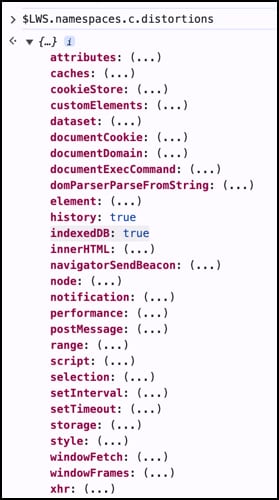
To list the distortion flags in the c default namespace, enter this command in the browser’s developer console and press Enter.
The list of distortion flags is collapsed initially. Click the expander icon to reveal the distortion flag names.

See LWS Distortion Flags for Debug Sessions for descriptions of the distortion flags.
Don’t use these deprecated flags. Disabling the distortions associated with these flags can cause your code to break in the debugger.
datasethistoryindexedDBnotificationperformancepostMessagestyle
To disable distortions for an API using one of the listed distortion flags, set the flag to false. For example, to disable distortions for the XMLHttpRequest API, type this command and press Enter.
In the developer tools’ Sources view, use the debugger panel to observe the component running with the specified LWS distortions disabled.
To enable the distortion again in the current session, set the property to true.
When you reload the page all the properties reset to true.
You can view which namespaces support disabling and enabling distortion flags in your org. The command reveals only custom namespaces. You can’t see the namespaces that Salesforce owns, for example.
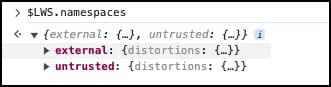
Enter this command in the console:
The console displays a list of available namespaces. If you’re only using the default namespace, you see the c namespace.

To see the distortion flags for a namespace, click the expander icon by the namespace.
In this example, the command shows the namespaces external and untrusted in a test org.

All namespaces support the same flags. You can set the values separately in different namespaces, whichever is appropriate for the component you’re debugging.
You can also enter a command to display the distortion flags of a namespace. This example uses the command to display distortion properties in the external namespace.
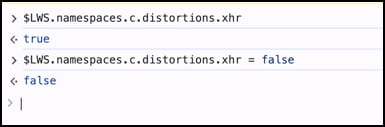
To check the current value of a distortion flag, enter a command specifying the flag name.
For example, use this command to determine if all XMLHttpRequest distortions are enabled in the c namespace.
The flags are all set to true by default.

To disable all XMLHttpRequest distortions in the debugging session, set the xhr flag to false.

Setting xhr to false turns off all of the security-based API distortions for XMLHttpRequest.
Here’s a list of the distortion flags and the corresponding distortions that are disabled when you set the flag to false.
| Flag | What it controls |
|---|---|
attributes | All distortions related to getAttribute, setAttribute, hasAttribute, toggleAttribute for attributes described in LWS Distortion Viewer |
caches | All CacheStorage API distortions |
cookieStore | All CookieStore API distortions |
customElements | CustomElementRegistry distortions |
dataset | This flag is deprecated. Don’t use it. |
documentCookie | Document.prototype.cookie getter and setter distortions |
documentDomain | Document.prototype.domain setter distortion |
documentExecCommand | Document.prototype.execCommand distortion |
domParserParseFromString | DOMParser.prototype.parseFromString distortion |
element | All Element.prototype distortions except the Element.prototype.innerHTML setter, which is controlled with the innerHTML flag |
history | This flag is deprecated. Don’t use it. |
indexdDB | This flag is deprecated. Don’t use it. |
innerHTML | Element.prototype.getInnerHTML and Element.prototype.innerHTML setter distortions |
navigatorSendBeacon | Navigator.sendBeacon distortion |
node | All Node.prototype API distortions |
notification | This flag is deprecated. Don’t use it. |
performance | This flag is deprecated. Don’t use it. |
postMessage | This flag is deprecated. Don’t use it. |
range | All Range.prototype API distortions |
script | SVGScriptElement.prototype.href setter distortion |
selection | Selection.prototype API distortions |
setInterval | Window.setInterval API distortion |
setTimeout | Window.setTimeout API distortion |
storage | All Storage.prototype API distortions |
style | This flag is deprecated. Don’t use it. |
windowFetch | Window.fetch distortion |
windowFrames | Window.frames getter distortion |
xhr | All XMLHttpRequest.prototype distortions |
See Also