Apex SDK for Slack Components
These components are specific to the Apex SDK and don't have Slack block equivalents.
Available in: Surface components
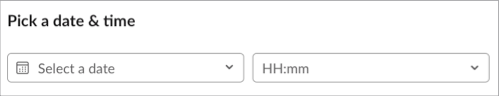
Select a date from a calendar and select a time.

The date time picker component is a unique type of component; it isn't a surface, layout component, or element.
Examples
This example shows a date time picker with a selected date and time.
This example shows various ways to use a date time picker.
Keys
| Key | Type | Required | Description |
|---|---|---|---|
definition | String | Yes | The value must be datetimepicker. |
properties | Object | Yes | The component's properties. |
properties.label | String, Plain Text, Expression, Object | Yes | An object containing the labels for the date time picker, or a label for the date time picker. |
properties.label.date | String, Plain Text, Expression | No | A label for the date input of the date time picker. |
properties.label.time | String, Plain Text, Expression | No | A label for the time input of the date time picker. |
properties.value | String, Expression | No | The initial time that's selected when the date time picker is loaded in the format YYYY-MM-DDThh:mm. The time zone is local to the Slack user client. |
properties.required | Boolean, Expression | No | If true, the form can't be submitted when either values in the date time component are empty. The default value is false. |
properties.placeholder | String, Plain Text, Expression | No | Text used as a placeholder when the value is empty. |
properties.name | String, Expression | Yes | A name applied to the date time picker. The name is used to retrieve the value on submission. If not specified, a name is automatically generated for you. |
properties.confirm | Confirm, Expression | No | A confirmation dialog to display after a date/time is selected. |
name | String, Expression | No | The name to uniquely identify this component within the view. |
Available in: Surface components
This component has been deprecated. We recommend that you use a section layout component and render the field name and value using mrkdwn instead.
Add a field-value pair to your view. A field is an Expression that references a value from a data provider.
The field component is a unique type of component; it isn't a surface, layout component, or element.
Example
Keys
| Key | Type | Required | Description |
|---|---|---|---|
definition | String | Yes | The value must be field. |
properties | Object | Yes | The field's properties. |
properties.label | String, Expression | Yes | The label for the field. This value is interpreted as Mrkdwn. |
properties.field | String, Expression | Yes | An expression referencing the field on a record. This value is interpreted as Mrkdwn. |
properties.verbatim | Boolean, Expression | No | When set to false, Slack detects and parses certain values like links in markdown. The default value is true. To turn on automatic parsing, set this key to false. See Mrkdwn for more details. |
properties.disableEncoding | Boolean, Expression | No | An optional parameter that disables encoding for control characters in Mrkdwn. |
Available in: Surface components Operates on: Layout components
To iterate over data in a view, use the iteration component. The iteration component is a unique type of component; it isn't a surface component, layout component, or element component.
The iteration component can contain only layout components. It uses the specified components as a template to display data for each item in a data set.
Examples
This example iterates over a list of records from a data provider.
This example iterates over a list of commands.
This example uses a simple list and a list of maps that are passed into a view.
Keys
| Key | Type | Required | Description |
|---|---|---|---|
definition | String | Yes | The value must be iteration. |
properties | Object | Yes | The component's properties. |
properties.foreach | Expression | Yes | The list to iterate over. |
properties.foritem | String | Yes | Used to refer to the current item in the array of child components. |
components | Array | No | An array of child components to render inside the iteration. |