Konfigurieren einer Hybrid-Storefront mit Plug-in-SLAS
Schrittweise Rollouts von Headless-Technologien sind für Benutzer der Storefront Reference Architecture (SFRA) und des PWA Kit möglich. Sie können beispielsweise ein innovatives neues Erlebnis für Produktseiten mit dem Progressive Web App (PWA) Kit bereitstellen und den Checkout bis zur nächsten Phase Ihres Wechsels zu Headless weiterhin über SFRA abwickeln. Dieser stufenweise Ansatz hilft Ihnen, schneller loszulegen, die Geschäftsergebnisse zu beschleunigen und potenzielle Unterbrechungen durch eine Umstellung auf Headless im "Big Bang"-Stil zu minimieren.
Für eine nahtlose Benutzererfahrung verwenden Sie Session Bridging und Routing-Regeln, damit PWA Kit und SFRA jeweils andere Gruppe unterstützen können.
Unter Einstein Activities für das phasenweise Headless-Rollout können Sie mehr über die Verwendung von Einstein Activities im Kontext eines phasenweisen Headless-Rollouts erfahren.
Obwohl SiteGenesis nicht offiziell unterstützt wird, gibt es einen Site Genesis + Composable POC, der von der Community erstellt wurde.
Nur bestehende Kunden können auf einige der Links auf dieser Seite zugreifen. Besuchen Sie Salesforce Commerce Cloud GitHub Repositories and Access (Salesforce Commerce Cloud GitHub Repositorys und Zugriff), um Informationen darüber zu erhalten, wie Sie Zugriff auf die Commerce Cloud-Repositorys erhalten.
- Mit der B2C Commerce-Version 25.3 ersetzt die Hybridauthentifizierung (auth) das Plug-in-SLAS. Weitere Informationen finden Sie unter Konfigurieren einer Hybrid-Storefront mit Hybridauthentifizierung.
- Wir empfehlen dringend die Migration zu Hybrid Auth, damit Sie von der verbesserten Leistung und dem optimierten Workflow profitieren können.
- Die Anweisungen in diesem Leitfaden beschreiben, wie PWA Kit- und SFRA-Flows kombiniert werden, und die gleichen Anweisungen können mit diesem Proof of Concept für SiteGenesis angepasst werden. Bitte beachten Sie, dass Implementierungen, die Sitegenesis mit Composable Storefront verwenden, nicht offiziell unterstützt werden.
Wenn Sie eine Hybrid-Storefront implementieren, müssen Sie die folgende Konfiguration durchführen, um einen vollständigen und erfolgreichen Build und eine nahtlose Käufererfahrung zu erzielen. Die folgenden Schritte werden auf mehreren Infrastrukturebenen ausgeführt, einschließlich Ihres SFRA-Builds, Business Manager, PWA Kit und Ihrer CDN-Ebene:
Zu den Aufgaben, die bei einer hybriden Implementierung mit Plugin SLAS anfallen, gehören:
- Einrichtung von SLAS für PWA Kit
- Richten Sie Session Bridging ein (erforderlich).
- Konfigurieren des Routings (erforderlich). Siehe auch CDN APIs für phasenweise Headless-Rollouts.
- Installieren Sie die Umleitungskassette (empfohlen).
- Andere Änderungen bei PWA Kit-Projekten
- Lokales Einrichten von Hybrid (erforderlich).
- Überprüfen Sie die Best Practices für SCAPI Hybrid Storefront Basket (empfohlen).
- Analytics mithilfe von Einstein Activities für phasenweise Headless-Rollouts (optional)
Der erste Schritt für einen phasenweisen Headless-Rollout ist, Ihre PWA Kit-Anwendung für die Verwendung von SLAS einzurichten (falls Sie dies noch nicht getan haben). Befolgen Sie die Anweisungen in der Anleitung Einrichtung des API-Zugriffs. Das Plugin SLAS erweitert die Authentifizierung für Gastbenutzer und registrierte Käufer mit dem Shopper Login and API Access Service (SLAS).
Entscheiden Sie zuerst, ob einen öffentlichen oder privaten SLAS Client einrichten wollen, da sich dies auf einige der folgenden Schritte auswirkt. Für private SLAS Clients führen Sie die Schritte unter Verwendung eines privaten SLAS Client aus.
Alle PWA-Versionen vor PWA Kit 3.5 unterstützen nur öffentliche SLAS Clients.
- Verwenden Sie Plugin_SLAS es für Hybridbereitstellungen mit dem PWA Kit, um formellen Support sicherzustellen. Benutzerdefinierte Headless-Webanwendungen sind möglich, werden aber nicht offiziell unterstützt. Erwägen Sie die direkte Verwendung von B2C-Commerce-APIs für bestimmte Anwendungsfälle.
- Lesen Sie alle Einschränkungen und Konfigurationsanweisungen in der Plugin SLAS README.
Wenn Ihre Plugin SLAS-Installation Version 7.0.0 oder höher verwendet, muss Ihr PWA Kit-Projekt mit Version 2.7.1 oder höher der Retail React App-Vorlage generiert oder vollständig auf diese Version aktualisiert werden.
Damit ein phasenweiser Headless-Rollout mit SFRA möglich ist, müssen Sie die Plugin SLAS Cartridge installieren. Eine vollständige Installationsanleitung finden Sie in der Plugin SLAS README für die Cartridge.
Neben dem Session Bridging ermöglicht die Plugin SLAS Cartridge die Implementierung weiterer käuferfreundlicher Funktionalitäten, wie z. B. 90-tägige Benutzer-Sessions und Warenkorbpersistenz.
Beziehen Sie sich auf die Tabelle, um sicherzustellen, dass Sie kompatible Versionen des Plugin-SLAS-Moduls und des PWA-Kits verwenden.
| Plugin SLAS ** | PWA Kit** ** | retail-react-app** | commerce-sdk-react | Bemerkenswerte Änderungen |
|:-----------------:|:-----------------:|:--------------------:|:----------------------: :|:------------------------------------------------------------------------|
| v7.4.0 oder höher | v3.8.0 oder höher | v5.0.0 oder höher | v3.1.0 oder höher | - Hybrid-Stabilitäts-Upgrade & OCAPI-Aufruf /sessions aus PWA Kit entfernen. |
| v7.3.0 | v3.7.0 | v4.0.0 | v3.0.0 | - SLAS Private Client Support |
| v7.0.0 - v7.2.0 | v2.7.1 - v2.9.0 | N/A | N/A | - PWA Kit v2.x wird mit Plugin SLAS v7.3.0 oder höher nicht unterstützt |
Weitere Informationen zu den bemerkenswerten Funktionen finden Sie in den Plugin-SLAS-Versionshinweisen unter den Plugin-SLAS-Versionen.
Wichtige Überlegungen für Benutzer von SLAS Cartridges
Die Plugin SLAS Cartridge macht mehrere Aufrufe an verschiedene APIs, was die Storefront-Leistung beeinträchtigen kann. Bevor Sie die Cartridge zu einer Production-Storefront hinzufügen, vergleichen Sie die Leistung Ihrer Storefront mit und ohne Cartridge, um zu entscheiden, ob diese Cartridge für Sie geeignet ist.
Die Cartridge löst darüber hinaus unter den folgenden Bedingungen eine Umleitung aus:
- wenn sich ein Käufer anmeldet
- wenn das Session-Cookie eines Käufer abgelaufen ist
Derzeit ersetzt die Cartridge nur dort die Direktanmeldung im B2C Commerce-System, wo die Anmeldedaten innerhalb von Salesforce gespeichert sind.
Bei Verwendung mit dem Whishlists Plugin werden die Wunschlisten von Gästen bei der Anmeldung nicht auf den registrierten Benutzer übertragen.
Lesen Sie vor Verwendung der Cartridge die Seite mit bekannten Problemen auf GitHub.
Da die Plugin SLAS Cartridge für SFRA ausgelegt ist, muss für die Verwendung mit SiteGenesis zusätzlicher Code geschrieben werden. Eine SiteGenesis-Implementierung kann an verschiedenen Punkten der Flows zur Käuferauthentifizierung und -autorisierung Code von der Cartridge nutzen.
Da die Cartridge das B2C Commerce Web Service Framework für die Bearbeitung von SLAS API-Aufrufe verwendet, kann eine SiteGenesis-Implementierung Anfragen an die von der Cartridge implementierten Web-Services stellen. Zu diesen Web-Services gehören die Gastanmeldung, die Anmeldung von registrierten Kunden, die Aktualisierung von Token, die Abmeldung und das Zusammenführen des Gastwarenkorbs. Die Cartridge implementiert auch einen Service zum Zusammenführen von API-Sessions und Storefront-Sessions.
Eine SiteGenesis-Implementierung kann ebenfalls einen benutzerdefinierten Hook (app.plugin.slas.login) nutzen, um die Anmeldung für Gäste und registrierte Benutzer mit SLAS zu implementieren. Sehen Sie sich den benutzerdefinierten Code im onSession-Hook der Cartridge in dw.system.request.onSession an, um zu sehen, wie die Script API für die Käuferanmeldung mit SLAS ersetzt wird.
Ein funktionierendes Beispiel finden Sie unter Site Genesis + Composable POC.
Damit Käufer nahtlos zwischen Seiten mit unterschiedlicher Storefront-Architektur navigieren können, ist ein Vorgang mit der Bezeichnung Session Bridging erforderlich. Beim Session Bridging werden Cookies verwendet, um die Aktualisierungstoken und Session-Token von Käufern in unterschiedlichen Systemen zu teilen.
Session Bridging funktioniert mit SLAS. Dabei handelt es sich um eine neue standardbasierte Lösung für die Authentifizierung und Autorisierung, auf die über HTTP-Anfragen zugegriffen werden kann. Die Käuferauthentifizierung mit SLAS basiert auf OpenID Connect und die Autorisierung für die Shopper APIs von Commerce Cloud basiert auf OAuth 2.
Wenn ein Käufer eine Headless-Storefront besucht, verwenden Sie SLAS, damit ein Zugriffstoken und ein Aktualisierungstoken angefordert und als Cookies im Browser des Käufers gespeichert werden. Wenn der Käufer von einer SFRA-Seite zu einer PWA Kit-Seite (oder umgekehrt) wechselt, werden die Cookies mit dem Zugriffstoken und dem Aktualisierungstoken zusammen mit der HTTP-Anfrage gesendet, wodurch PWA Kit bzw. SFRA dieselbe Session von der anderen Seite übernehmen kann.
Weitere Informationen und Beispiele zum Session Bridging finden Sie in der Übersicht über Session Bridging.
Plugin SLAS verwaltet sowohl B2C Commerce Sessions (verknüpft mit einer dwsid) als auch SLAS-Sessions (verknüpft mit einem access_token). Session Bridging verbindet dwsid und access_token mit derselben Käufer-Session.
Das Plug-in-SLAS verwendet die SLAS-Sitzungsbrücke (API: getSessionBridgeAccessToken), die:
- Diese Methode wird von Plugin SLAS nur für neue Gast-Anmeldungen verwendet.
- Generiert nach dem Session-Bridging kein neues
dwsid, daher erfordert die Storefront kein erneutes Rendern und kann eine 200 OK-Antwort erhalten - Details zum Sitzungsüberbrücken und zur Autorisierung mit SCAPI finden Sie unter:
Damit Session Bridging mit dem PWA Kit möglich ist, müssen Sie den Code für die API-Autorisierung in commerce-api/auth.js bearbeiten, damit Cookies anstelle des lokalen Speichers verwendet werden.
Wurde Ihr PWA Kit-Projekt mit Version 2.7.x der Retail React App-Vorlage erstellt, können Sie die Kommentarmarkierung dieser Codezeile in auth.js aufheben, um anschließend CookieStorage für die Speicherung von Token zu nutzen. Dies ist für die Verwaltung von Sessions zwischen SFRA- und PWA Kit-Websites erforderlich.
Sie müssen ebenfalls den Code in commerce-api/auth.js ändern, der die Session-Bridge API nach der Käuferanmeldung aufruft. Heben Sie dazu die Kommentarmarkierung dieser Codezeile in auth.js auf.
Um Ihnen Zeit zu sparen, haben wir eine alternative Version der Datei mit allen Änderungen erstellt und bei GitHub als öffentlichen Gist zur Verfügung gestellt.
Wurde Ihr PWA Kit-Projekt mit Version 3.0.0 oder einer neueren Version der Retail React App-Vorlage erstellt, sind die vorherigen Änderungen standardmäßig aktiviert und es sind keine weiteren Codeänderungen erforderlich.
Der Autorisierungs-Flow beginnt mit dem Aktualisierungstoken. Wenn ein Cookie für das Aktualisierungstoken verfügbar ist, tauscht die PWA Kit App das Aktualisierungstoken gegen ein Zugriffstoken aus. Ansonsten startet die App einen Flow zur Gewährung eines Autorisierungscodes wie vom OAuth 2.1-Standard definiert. Sie folgt außerdem dem Flow Proof Key for Code Exchange (PKCE).
Wenn SLAS das neue Zugriffs- und Aktualisierungstoken zugelassen hat, speichert die App diese in Cookies. Dann führt die App eine POST-Anfrage an OCAPI zum Erstellen eines Session-Endpunkts (/session) aus. Dieser Endpunkt erstellt eine Session, die von SFRA verwendet wird. Die App speichert das Sessiontoken in einem Cookie.
Von der PWA Kit App erstellte Cookies:
cc-nx-g– SLAS Aktualisierungstoken für Gastkäufercc-nx– SLAS Aktualisierungstoken für registrierten Käufertoken– SLAS Zugriffstokendwsid– Demandware Session-ID
Der Aufruf an die OCAPI Session-Bridge nach der Käuferanmeldung auf den PWA Kit-Seiten ist erforderlich, um die SFRA-Seiten zu benachrichtigen, wenn sich der Authentifizierungsstatus des Käufers auf den PWA Kit-Seiten ändert. Immer wenn sich der Authentifizierungsstatus des Käufers ändert, sendet das PWA Kit den neuen access_token beim Aufruf /sessions für das Session Bridging und erhält eine neue dwsid. Der Cookie-Wert von dwsid wird mit dem in der Antwort /sessions empfangenen Wert aktualisiert.
PWA Kit v3.4.0 und ältere Versionen
PWA Kit verwaltet eine Kopie des Aktualisierungstokens in LocalStorage, die vor jeder Anfrage mit dem in CookieStorage gespeicherten Schlüssel und Wert des Aktualisierungstokens verglichen wird. Weichen die Token voneinander ab, entwertet PWA Kit die aktuelle Sitzung und löst den Autorisierungs-Flow erneut aus, um die Sessions mit SFRA synchron zu halten.
Änderungen im PWA Kit v3.5.0 (commerce-sdk-react@1.4.0)
Wir haben die Logik aktualisiert, die PWA Kit Sessions bei einem phasenweisen Start-Setup abhängig vom Käufer-Authentifizierungsstatus in SFRA entwerten. SFRA speichert nun das SLAS-Access*Token in einem Cookie mit dem Schlüssel cc-at*{siteId}. Wenn ein Käufer von SFRA zu PWA Kit navigiert, wird dieses Cookie mit PWA Kit geteilt. Dieses Cookie kann den tatsächlichen Wert des access_token von SLAS enthalten, wenn ein gültiges Zugriffstoken verfügbar ist. Ist dies nicht der Fall, wird der Wert des Cookies auf refresh gesetzt. Wenn ein gültiges access_token erkannt wird, ersetzt PWA Kit den aktuellen Wert des access_token durch den Wert des Cookies cc-at*{siteId}. Wenncc-at*{siteId}diese Einstellung festgelegt istrefresh, löst PWA Kit einen refresh_token Anmeldeablauf aus, um eine neue access_token.
Möglicherweise bemerken Sie mehrere cc-at_{siteId} Cookies wie cc-at_RefArch und cc-at_RefArch_2. Wenn der access_token groß ist, wird er in mehrere Blöcke zerlegt und wieder miteinander verkettet, wenn der access_token von PWA Kit gelesen wird.
Weitere Informationen zur Implementierung finden Sie unter getAccessToken().
B2C Commerce prüft den Clickstream der Session, die der dwsid zugeordnet ist. Ein leerer Clickstream zeigt eine neue Session an und onSession wird ausgelöst.
Ein neuer oder geänderter Wert des Cookies dwsid bedeutet nicht direkt, dass die Session neu ist.
Bei einem phasenweisen Start-Setup ruft PWA Kit den OCAPI-Endpunkt /sessions für Bridging der B2C Commerce- und SLAS-Sessions auf, wenn sich der Anmeldestatus des Käufers ändert, um SFRA über diese Änderung zu informieren. Der Endpunkt /sessions gibt einen neuen Wert für die dwsid zurück, der der neu überbrückten Session zugeordnet ist und daher einen leeren Clickstream hat. Dies löst onSession aus, wenn ein Käufer zur SFRA-Website navigiert.
Wenn ein Käufer wiederholt zwischen PWA Kit- und SFRA-Websites wechselt, bemerken Sie möglicherweise einen geänderten Wert der dwsid. Dennoch kann die ID immer noch mit einer laufenden B2C Commerce Session verknüpft sein oder keinen leeren Clickstream haben. In diesem Fall wird der Hook onSession nicht ausgelöst.
Zur Gewährleistung einer nahtlosen Benutzererfahrung während eines phasenweisen Rollouts verwenden Sie ein Content Delivery Network (CDN), um den Traffic an zwei verschiedene Ursprünge zu leiten: an die Managed Runtime (MRT)-Umgebung und an Ihre B2C Commerce-Instanz.
Stellen Sie sich das folgende Szenario vor:
Sie haben eine bestehende SFRA-Storefront unter www.mystorefront.com. Sie kennen die Vorteile der Headless-Architektur und möchten PWA Kit nutzen, um leistungsstarke und attraktive Erlebnisse zu schaffen. Da Sie gleichzeitig Risiken bei der Zeitplanung minimieren möchten, entscheiden Sie sich bei der Einführung Ihrer PWA Kit-Storefront für einen phasenweisen Ansatz.
Sie konfigurieren das CDN so, dass es oben im Trichter Seitenanforderungen an PWA Kit sendet: Startseite (/), Kategorieseite (/category) und Produktdetailseite (/product). Die PWA Kit-Seiten werden auf einer Managed Runtime-Umgebung unter mystorefront.mobify-storefront.com bereitgestellt. Wenn sich ein Käufer zum Kauf entschließt, leitet ihn das CDN auf die bestehende SFRA-Seite für die Kaufabwicklung unter www.mystorefront.com weiter.
Weitere Informationen zum Weiterleiten von Traffic an MRT finden Sie unter:
- CDN APIs für das phasenweise Headless-Rollout
- TLS-Zertifikate
- DNS CNAME
- Konfiguration Ihrer Umgebung
Beim Traffic-Routing können Sie sich für die eingebettete CDN-Lösung (eCDN) von Salesforce (unterstützt von Cloudflare) oder für ein CDN eines anderen Anbieters entscheiden.
Stellen Sie eine umfassende Liste von Routen für PWA Kit-Seiten zusammen; diese Liste wird Ihnen beim Entwurf Ihrer Ursprungsregeln helfen. Für ein PWA Kit-Projekt auf Grundlage der Retail React App-Vorlage sind die Routen in app/routes.jsx aufgelistet. Da das serverseitige Rendering-System für PWA Kit interne Routen für Proxies und statische Assets verwendet, müssen Sie /mobify/* ebenfalls in die Routing-Regeln einbeziehen.
Für unser Beispielszenario müssen die folgenden Routen in Ihrem CDN konfiguriert werden:
Erstellen Sie eine Ursprungsregel, die alle PWA Kit-Routen auf Ihrer Liste enthält, um die Anfrage an die Managed Runtime-Umgebung (in unserem Beispielszenario mystorefront.mobify-storefront.com) weiterzuleiten.
Das folgende Diagramm zeigt die eCDN-Konfiguration für das zuvor beschriebene Beispielszenario:

Verwenden Sie für das Traffic-Routing an Managed Runtime über eCDN den Commerce API-Endpunkt createMrtRules. Sie können MRT-Routingregeln auch in Business Manager konfigurieren.
Die API unterstützt mithilfe von Cloudflare Rule Expressions das Traffic-Routing an Managed Runtime. Sie unterstützt in der Regelsprache eine Teilmenge der verfügbaren Felder. Die folgenden Felder werden unterstützt:
http.hostfür den Abgleich mit dem Host-Namenhttp.request.uri.pathfür den Abgleich mit dem Anfragepfadhttp.request.urifür den Abgleich mit sowohl dem Anfragepfad als auch dem Abfrage-Stringhttp.cookiefür den Abgleich von Cookies
In Proxy-Zonen können Sie pro Instanz 100 individuelle Regeln und in veralteten Zonen insgesamt 100 individuelle Regeln für die gemeinsame Nutzung durch DEV/PROD-Instanzen anfordern.
- Das eCDN ist nur für PROD- und DEV-Instanzen verfügbar, aber nicht für Instanzen der Sandbox oder On-Demand-Sandbox (ODS).
- Für Staging-Instanzen muss mithilfe der eCDN API ein Onboarding in das eCDN durchgeführt werden. Näheres dazu finden Sie im B2C Commerce Infocenter unter Configure eCDN for Staging (Konfiguration von eCDN für Staging-Instanzen) und in diesem Artikel im Blog "Rhino Inquisitor".
- Das eCDN unterstützt kein Geolocation-Routing.
Ausführliche Details zur eCDN-Implementierung finden Sie unter CDN-APIs für Hybridimplementierungen .
Standardmäßig hat die Retail React App-Vorlage für PWA Kit-Projekte ein anderes Muster für das URL-Routing als SFRA. So lautet der URL-Pfad für eine Produktdetailseite in der Retail React App beispielsweise /products/{productId}. Bei SFRA ist das Muster /{categoryId}/{productId}.
Wir empfehlen Ihnen, die Routing-Muster in Ihrer PWA Kit-Storefront so zu ändern, dass diese Ihrer SFRA-Website entsprechen. Sollten Sie die URL-Muster für eine bestimme Seite nicht entsprechend anpassen können (beispielsweise für die Produktlistenseite, wenn die Kategorie-ID nicht in der URL verfügbar ist), verwenden Sie die Redirect Cartridge, um mithilfe von Umleitungen die Lücke zu schließen. Die vollständige Installationsanleitung finden Sie in der README-Datei der Cartridge.
Um den Einrichtungsprozess für einen phasenweisen Headless-Rollout abzuschließen, müssen Sie noch einige weitere Änderungen an Ihrem PWA Kit-Projekt vornehmen.
Standardmäßig verwendet PWA Kit die History API für die Navigation. Klickt ein Käufer auf einen mit der <Link>-Komponente von React Router erstellten Link, wird eine softe Navigation zu der Komponente ausgelöst, die dem Pfad des in app/routes.jsx definierten Routenobjekts entspricht. Zum Verlinken einer nicht mit PWA Kit betriebenen Seite (beispielsweise einer SFRA-Seite) müssen Sie jede dem URL-Pfadname entsprechende Route aus app/routes.jsx entfernen.
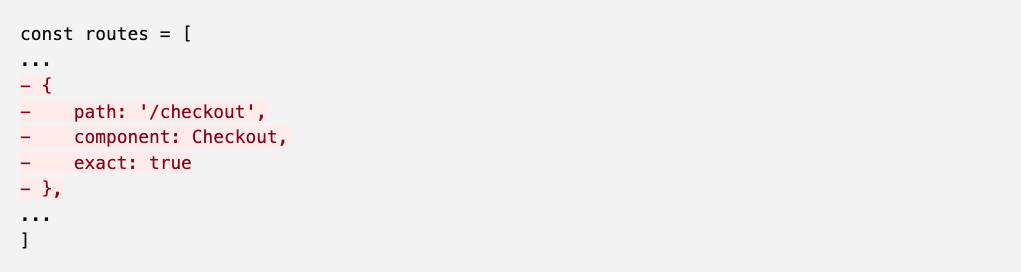
Wurde Ihr PWA Kit-Projekt zum Beispiel mit Version 2.7.x oder Version 3.x der Retail React App-Vorlage ohne Verwendung der Erweiterbarkeit generiert, entfernen Sie die Kaufabwicklung aus dem Routen-Array.

Wurde Ihr PWA Kit-Projekt mit Version 3.x der Retail React App-Vorlage mit Verwendung der Erweiterbarkeit generiert, können Sie die Datei overrides/app/routes.jsx überschreiben, um Links mithilfe von JavaScript aus Nicht-PWA Kit-Seiten herauszufiltern.
Wir haben eine Beispiel-Überschreibung der Datei overrides/app/routes.jsx erstellt, die bereits alle erforderlichen Änderungen für das Herausfiltern von /cart- und /checkout-Routen enthält. Auf diese Überschreibung können Sie über einen öffentlichen Gist von GitHub zugreifen.
Aktualisieren Sie zum Schluss die PWA Catch-all-Route (/*) in app/routes.jsx. Ersetzen Sie die PWA-Komponente '
Beachten Sie die Abhängigkeit von window.location.href im Hook useEffect für die Verarbeitung der Route "catch-all" (*). Es wird empfohlen, useEffect nur auszuführen, wenn sich die Seiten-URL ändert. Diese Einschränkung verhindert Session-Inkonsistenzen durch doppelte gleichzeitige Anfragen bei SFRA-Seiten, wenn ein Käufer zwischen PWA Kit- und SFRA-Websites wechseln will.
Es wird dringend empfohlen, Ihr Hybrid-Setup in einer lokalen Umgebung zu testen. Dazu müssen Sie einen Reverse-Proxy einrichten, da eCDN SIGs und ODS nicht unterstützt. Um Ihre Hybrid-Site lokal auf SIG-Instanzen einzurichten und zu testen, müssen Sie Ihren eigenen Reverse-Proxy oder CDN verwenden, um den Datenverkehr aufzuteilen.
Wir haben eine Beispiel-Node.js-App erstellt, mit der Sie Käufer-Flows mit hybrider Bereitstellung über PWA Kit und SFRA/SiteGenesis entwickeln und testen können. Setup-, Konfigurations- und Testanweisungen zum Einrichten des Reverseproxys werden in der README-Datei für das Repository erwähnt.
Dieses Demovideo zeigt die Schritte zum Einrichten von phasenweisen Rollouts auf SIG-Instanzen.

Sie können Ihre ODS so konfigurieren, dass sie eine Alias-Konfiguration verwendet, die Ihrer Production-Konfiguration ähnelt. Dies kann dazu beitragen, dass Ihre lokalen und Production-Voreinstellungen identisch bleiben. Indem Sie beispielsweise Ihre Sandbox so konfigurieren, dass Ihre hybride Website unter der /-URI verfügbar ist, stellen Sie sicher, dass die von pwa-kit gesendeten URLs nicht übersetzt werden müssen, damit sie die Website-ID enthalten. Dies entspricht der üblichen Konfiguration einer Production-Website.
Wenn Sie Aliasse im Business Manager aktiveren möchten, befolgen Sie die Anweisungen in diesem Trailhead-Modul für Salesforce B2C Commerce Host-Namen-Aliasse.
Sie können Ihre PWA Kit-Routenkonfiguration so konfigurieren, dass alle ausgehenden URLs (wie z. B. die für SFRA bestimmten) das Präfix /s/SiteID enthalten. Dies gewährleistet, dass Ihre Instanz Controller-URLs auf eine Weise erhält, die normalerweise für Sandboxes verwendet wird, ohne dass Sie Host-Namen-Aliasse erst ausdrücklich konfigurieren müssen. Hinweis: Dies ist möglicherweise nicht für die Production-Konfiguration geeignet. Deshalb empfiehlt sich eine andere Catch-All-Route für Production-Bereitstellungen als für Sandbox-Bereitstellungen.
Aktualisieren Sie zur Konfiguration der Routenpräfixe die PWA-Catch-All-Route (/*) in app/routes.jsx oder overrides/app/routes.jsx.