プラグイン SLAS を使用したハイブリッドストアフロントの構成
Storefront Reference Architecture (SFRA)と PWA Kit のユーザーは、ヘッドレステクノロジーの段階的なロールアウトが可能です。たとえば、Progressive Web App (PWA) Kit を使用して商品ページに印象的な新しい体験を提供できると同時に、次の段階でヘッドレスに移行するまでの間は注文手続きフローを SFRA に残しておくことが可能です。この段階的なアプローチにより、より早く開始し、ビジネスの成果を迅速化し、「ビッグバン」スタイルのカットオーバーからヘッドレスへの潜在的な混乱を最小限に抑えることができます。
シームレスなユーザーエクスペリエンスを実現するには、セッションブリッジとルーティングルールを使用して、PWA Kit が 1 つのページセットを強化し、SFRA が別のページセットを強化できるようにします。
段階的なヘッドレスでの Einstein 活動の使用の詳細については、段階的なヘッドレスロールアウト用の Einstein 活動を参照してください。
SiteGenesis は正式にはサポートされていませんが、コミュニティによって構築されたSite Genesis + コンポーザブル POCがあります。
このページの一部のリンクにアクセスできるのは、既存のお客様のみです。Commerce Cloud リポジトリにアクセスする方法については、Salesforce Commerce Cloud GitHub リポジトリとアクセスを参照してください。
- B2C Commerce バージョン 25.3 では、プラグイン SLAS がハイブリッド認証 (auth) に置き換わります。詳細については、「ハイブリッド認証を使用したハイブリッド ストアフロントの構成」を参照してください。
- ハイブリッド認証に移行して、向上したパフォーマンスと合理化されたワークフローを活用することを強くお勧めします。
- このガイドの手順では、PWA Kit フローと SFRA フローを組み合わせる方法について説明しており、この概念実証を使用して、同じ手順を SiteGenesis に適合させることができます。Sitegenesis とコンポーザブルストアフロントを使用した実装は、正式にはサポートされていません。
ハイブリッドストアフロントを実装する場合、完全かつ正常に構築し、シームレスな買い物客体験を実現するために、次の構成を実行する必要があります。以下の手順は、SFRA ビルド、Business Manager、PWA Kit、CDN レイヤーなど、複数のインフラストラクチャレイヤーで実行されます。
プラグイン SLAS を使用したハイブリッド実装に関連するタスクには、次のものがあります。
- PWA Kit 用 SLAS の設定
- セッション ブリッジングを設定します (必須)。
- ルーティングの構成 (必須)。段階的なヘッドレスロールアウト用の CDN API も参照してください。
- リダイレクトカートリッジを取り付けます (推奨)。
- PWA Kit プロジェクトへのその他の変更点の追加
- ハイブリッドをローカルでセットアップします (必須)。
- SCAPI ハイブリッドストアフロント買い物カゴのベストプラクティス (推奨) を確認します。
- 段階的なヘッドレスロールアウト用の Einstein 活動 (オプション) を使用したアナリティクスの取得
段階的なヘッドレスロールアウトを作成する際の最初のステップは、PWA Kit アプリケーションで SLAS が使用されるように設定することです (未設定の場合)。API アクセスの設定のガイドの指示に従ってください。プラグイン SLAS は、Shopper Login and API Access Service (SLAS) を使用するゲストユーザーおよび登録済み買い物客の認証を拡張します。
SLAS を設定するときは、SLAS パブリッククライアントと SLAS プライベートクライアントのどちらを設定するかを決定する必要があります。 SLAS プライベートクライアントを設定する場合は、SLAS プライベートクライアントの使用の手順に従ってセットアップします。
PWA Kit 3.5 より前のすべての PWA バージョンでは、SLAS パブリック クライアントのみがサポートされています。
- PWA Kitとのハイブリッド展開にはPlugin_SLASを使用して、正式なサポートを確保します。カスタムヘッドレス Web アプリケーションは可能ですが、正式にはサポートされていません。特定のユースケースでは、B2C Commerce API を直接使用することを検討してください。
- プラグイン SLAS READMEのすべての制約と構成手順をお読みください。
プラグイン SLAS インストールがバージョン 7.0.0 以降である場合、PWA Kit プロジェクトは Retail React App テンプレートのバージョン 2.7.1 以降を使用して生成するか、完全にアップグレードする必要があります。
SFRA で段階的なヘッドレスロールアウトを行えるようにするには、プラグイン SLAS カートリッジをインストールする必要があります。完全なインストール手順は、カートリッジのプラグイン SLAS READMEに記載されています。
セッションブリッジに加え、プラグイン SLAS カートリッジを使用すると、90 日間のユーザーセッションや買い物カゴの保持など、買い物客にとって便利な機能を実装できます。
表を参照して、プラグイン SLAS カートリッジと PWA Kit の互換性のあるバージョンを使用していることを確認してください。
| **プラグイン SLAS | PWA Kit | retail-react-app | commerce-sdk-react **|主な変更点 |
|:----------------- : |:----------------- : |:-------------------- : |:---------------------- : |:------------------------------------------------------------------------ :|
| v7.4.0 以降| v3.8.0 以降| v5.0.0 以降| v3.1.0 以降| - ハイブリッド安定性のアップグレード & PWA KitからOCAPI /sessionsコールを削除します。|
| v7.3.0 | v3.7.0 | v4.0.0 | v3.0.0 | - SLAS プライベート クライアントのサポート |
| v7.0.0 - v7.2.0 | v2.7.1 - v2.9.0 |該当なし|該当なし| - PWA Kit v2.x はプラグイン SLAS v7.3.0 以降ではサポートされていません。 |
注目すべき機能の詳細については、「プラグイン SLAS リリース」の「プラグイン SLAS リリースノート」を参照してください。
SLAS カートリッジユーザーに対する重要な考慮事項
プラグイン SLAS カートリッジはさまざまな API に対して複数の呼び出しを行うため、ストアフロントのパフォーマンスに影響を与える可能性があります。本番のストアフロントにカートリッジを追加する前に、カートリッジを使用した場合と使用しない場合のストアフロントのパフォーマンスを比較して、適切かどうかを判断してください。
カートリッジは、次の条件下でもリダイレクトを行います。
- 買い物客がログインしたとき
- 買い物客のセッション Cookie の有効期限が切れたとき
現在、カートリッジは認証情報が Salesforce 内に保存されている B2C Commerce システムへの直接ログインのみを置き換えます。
ほしい物リストのプラグインで使用する場合、ゲストのほしい物リストはログイン時に登録ユーザーに転送されません。
カートリッジを使用する前に、GitHub の問題に関するページを確認してください。
プラグイン SLAS カートリッジは SFRA 用に設計されているため、SiteGenesis で使用するには追加のコードを作成する必要があります。SiteGenesis の実装では、買い物客の認証と認可のフローにおけるさまざまな時点で、カートリッジのコードを活用できます。
SLAS の API 呼び出しには B2C Commerce Web サービスフレームワークを使用するため、SiteGenesis の実装により、カートリッジで実装した Web サービスに対してリクエストを行えます。これらの Web サービスには、ゲストログイン、登録顧客ログイン、トークンリフレッシュ、ログアウト、ゲスト買い物カゴのマージが含まれます。また、このカートリッジは、API セッションとストアフロントセッションをマージするサービスを実装しています。
SiteGenesis の実装では、カスタムフック (app.plugin.slas.login) を使用して、SLAS によるゲストユーザーおよび登録ユーザーのログインを実装することもできます。カートリッジの onSession フックにあるカスタムコードを dw.system.request.onSession で調べると、買い物客のログイン用に Script API を SLAS に置き換えていることがわかります。
実際の例については、「Site Genesis + コンポーザブル POC」を参照してください。
買い物客が異なるストアフロントアーキテクチャで構成されたページ間をシームレスに移動できるようにするには、セッションブリッジと呼ばれる手法を使用する必要があります。セッションブリッジでは、Cookie を使用して、異なるシステム間で買い物客のリフレッシュトークンやセッショントークンを共有します。
セッションブリッジを活用するための鍵となるのは、HTTP リクエストを介してアクセスできる認証と認可のための新しい標準ベースのソリューションである SLAS です。SLAS による買い物客認証は OpenID Connect を、Commerce Cloud の買い物客 API の認証は OAuth 2 をそれぞれベースにしています。
買い物客がヘッドレスストアフロントを閲覧するとき、SLAS を使ってアクセストークンとリフレッシュトークンをリクエストし、買い物客のブラウザーに Cookie として保存します。買い物客が SFRA ページから PWA Kit ページ (またはその逆) に移動すると、アクセストークンとリフレッシュトークンを含む Cookie が HTTP リクエストとともに送信され、PWA Kit/SFRA はこれらを使用して同じセッションを継承します。
セッションブリッジの詳細と例については、セッションブリッジの概要を参照してください。
プラグイン SLAS は、B2C Commerce セッション (dwsid に関連付けられている) および SLAS セッション (access_token に関連付けられている) を管理します。セッションブリッジは、dwsid と access_token を同じ買い物客セッションにリンクします。
プラグイン SLAS は SLAS セッションブリッジ (API: getSessionBridgeAccessToken ) を使用します。
- プラグイン SLAS によって新しいゲストログインのみに使用されます。
- セッションブリッジ後に新しい
dwsidを生成しないため、ストアフロントは再レンダリングを必要とせず、200 OK レスポンスを送信できます。 - セッションブリッジングの詳細と SCAPI での認証については、以下を参照してください。
PWA Kit でセッションブリッジを行えるようにするには、API の認可を処理する commerce-api/auth.js のコードに変更を加えて、ローカルストレージの代わりに Cookie を使用するようにします。
PWA Kit プロジェクトが Retail React App テンプレートのバージョン 2.7.x で生成された場合は、auth.js のこのコード行のコメントを解除して、CookieStorage に切り替えてトークンを保管できます。これは、SFRA サイトと PWA Kit サイト間のセッションを管理するために必要です。
買い物客のログイン後に、セッションブリッジ API を呼び出す commerce-api/auth.js のコードも変更する必要があります。これを行うには、auth.js のこのコード行のコメントを解除する必要があります。
作業を簡単に行えるように、すべての変更を反映した代替バージョンのファイルを作成し、GitHub の 公開 gist から入手できるようにしてあります。
PWA Kit プロジェクトが Retail React App テンプレートのバージョン 3.0.0 以降を使用して生成された場合、上記の変更はデフォルトで有効になり、それ以上のコード変更は必要ありません。
認可フローはリフレッシュトークンから始まります。リフレッシュトークン Cookie を利用できる場合、PWA Kit アプリはリフレッシュトークンをアクセストークンと交換します。それ以外の場合は、アプリは OAuth 2.1 標準で定義されているように、認可コード付与フローを開始します。また、PKCE (Proof Key for Code Exchange) のフローにも従います。
SLAS が新しいアクセストークンと新しいリフレッシュトークンを付与すると、アプリはそれらを Cookie に格納します。次に、アプリは OCAPI の create session (セッション作成) エンドポイント (/session) に POST リクエストを行います。このエンドポイントは、SFRA で使用されるセッションを作成します。アプリは、セッショントークンを Cookie に保存します。
PWA Kit アプリで作成される Cookie は次のとおりです。
cc-nx-g- SLAS ゲスト買い物客リフレッシュトークンcc-nx- SLAS 登録済み買い物客リフレッシュトークンtoken- SLAS アクセストークンdwsid- Demandware セッション ID
PWA Kit ページでの買い物客のログイン後の OCAPI セッションブリッジの呼び出しは、PWA Kit ページで買い物客の認証状態が変化するたびに SFRA ページに通知される必要があります。買い物客の認証状態が変化するたびに、PWA Kit はセッションブリッジの /sessions 呼び出しで新しい access_token を送信し、新しい dwsid を受信します。dwsid Cookie の値は、/sessions レスポンスで受信した値で更新されます。
PWA Kit v3.4.0 およびそれ以前
PWA Kit は、LocalStorage にリフレッシュトークンのコピーを保持し、各リクエストの前に CookieStorage に格納されているリフレッシュトークンのキーおよび値と比較します。トークンが異なる場合、PWA Kit は現在のセッションを無効にし、認可フローを再度トリガーしてセッションを SFRA と同期させます。
PWA Kit v3.5.0 の変更点 (commerce-sdk-react@1.4.0)\
段階的なローンチ設定で、SFRA での買い物客の認証状態に基づいて PWA Kit セッションを無効にするために使用されるロジックを更新しました。SFRA は、SLAS access*token をキーcc-at*{siteId}の Cookie に格納するようになりました。買い物客が SFRA から PWA Kit に移動すると、この Cookie が PWA Kit と共有されます。この Cookie は、有効なアクセストークンが使用可能な場合に、SLAS からの実際の access_token 値を保持できます。そうでない場合は、Cookie の値は refresh に設定されます。有効な access_token が見つかった場合、PWA Kit は access_token の現在の値を cc-at*{siteId} Cookie の値に置き換えます。cc-at*{siteId}が に設定されている場合refresh、PWA Kit はrefresh_tokenログインフローをトリガーして新しいaccess_tokenを取得します。
cc-at_RefArchやcc-at_RefArch_2などの複数のcc-at_{siteId} Cookieに気付く場合があります。access_tokenが大きい場合は、複数のチャンクに分割され、access_tokenがPWA Kitによって読み取られるときに連結されます。
実装の詳細については、getAccessToken() を参照してください。
B2C Commerce では、dwsid に関連付けられたセッションのクリックストリームが確認されます。空のクリックストリームは新しいセッションを示し、onSession がトリガーされます。
dwsid Cookie の新しい値または変更された値は、セッションが新しいことを直接意味するものではありません。
段階的なローンチ設定では、買い物客のログイン状態が変化するたびに、PWA Kit が /sessions OCAPI エンドポイントを呼び出して B2C Commerce セッションと SLAS セッションをブリッジし、ログイン状態の変更を SFRA に通知します。/sessions エンドポイントは、dwsid の新しい値を返します。この値は、新しくブリッジされたセッションに関連付けられているため、空のクリックストリームをもちます。これにより、買い物客が SFRA サイトに移動したときに onSession がトリガーされます。
買い物客が PWA Kit サイトと SFRA サイトを繰り返し行き来する場合、dwsid の値が変化する場合がありますが、この値は進行中の B2C Commerce セッションに引き続き関連付けられているか、空でないクリックストリームをもつ可能性があります。この状況では、onSession フックはトリガーされません。
段階的なロールアウト中にシームレスなユーザーエクスペリエンスを確保するには、コンテンツ配信ネットワーク (CDN) を使用して、Managed Runtime (MRT) 環境と B2C Commerce インスタンスの 2 つの異なるオリジンにトラフィックをルーティングします。
次のようなシナリオを考えてみましょう。
www.mystorefront.com で運用されている既存の SFRA ストアフロントがあります。ユーザーはヘッドレスアーキテクチャのメリットを把握しており、PWA Kit を活用してパフォーマンスに優れた魅力的な体験を提供したいと考えています。同時に、スケジュールに対するリスクを最小限に抑えるため、PWA Kit のストアフロントを展開するための段階的なアプローチを選択するとします。
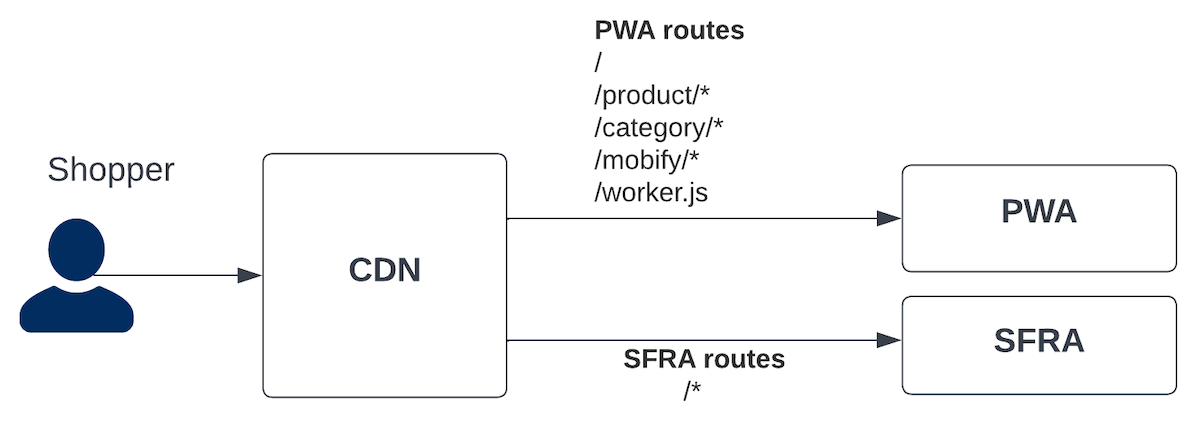
ファネルの最上部でページリクエストを PWA Kit に送信するように CDN を構成します (ホームページ (/)、カテゴリ一覧ページ (/category)、商品詳細ページ (/product))。これらの PWA Kit ページは、mystorefront.mobify-storefront.com 上で運用されている Managed Runtime 環境にデプロイされます。買い物客が購入を決定すると、CDN は買い物客を www.mystorefront.com で実行されている既存の SFRA 注文手続きページにリダイレクトします。
MRT へのトラフィックのルーティングの詳細については、以下を参照してください。
トラフィックルーティングを処理するには、Salesforce の埋め込み CDN (eCDN) ソリューション (および Cloudflare を利用) を選択するか、別のベンダーの CDN を選択できます。
オリジンルールの設計に役立てるため、PWA Kit ページのルートを網羅的に収集します。Retail React App テンプレートをベースとした PWA Kit プロジェクトの場合、ルートは app/routes.jsx に記載されています。PWA Kit のサーバー側レンダリングシステムはプロキシと静的アセットに内部ルートを使用するため、ルーティングルールに /mobify/* も含める必要があります。
この例のシナリオでは、以下のルートを CDN に構成する必要があります。
リスト上のすべての PWA Kit ルートを含むオリジンルールを構築し、リクエストを Managed Runtime 環境 (シナリオ例では mystorefront.mobify-storefront.com) に転送します。
次の図は、先に説明したシナリオ例の eCDN 構成を示しています。

eCDN を使用してトラフィックを Managed Runtime にルーティングするには、Commerce API エンドポイント createMrtRules を使用します。また、Business Manager で MRT ルーティング規則を構成することもできます。
この API は、Cloudflare のルール式 を使用して Managed Runtime へのトラフィックのルーティングをサポートします。これはルール言語で利用可能なフィールドのサブセットをサポートします。以下のフィールドがサポートされます。
http.host- ホスト名と照合するhttp.request.uri.path- リクエストパスと照合するhttp.request.uri- リクエストパスとクエリ文字列の両方と照合するhttp.cookie- Cookie と照合する
プロキシゾーンでは、インスタンスごとに 100 の個別ルールをリクエストでき、レガシーゾーンでは開発/本番インスタンス間で共有される合計 100 個の個別ルールをリクエストできます。
- eCDN は、本番インスタンスと開発インスタンスでのみ使用でき、Sandbox インスタンスや On-Demand Sandbox (ODS) インスタンスでは使用できません。
- ステージングインスタンスは、eCDN API を使用して eCDN にオンボードする必要があります。詳細については、B2C Commerce Infocenter の Staging (ステージング) のための eCDN の構成 および Rhino Inquisitor ブログのこちらの記事を参照してください。
- eCDN は位置情報に基づくルーティングはサポートしていません。
eCDN 実装の詳細については、「ハイブリッド実装のための CDN API」を参照してください .
デフォルトでは、PWA Kit プロジェクト用の Retail React App テンプレートは、SFRA とは異なる URL ルーティングパターンをもちます。たとえば、Retail React App の商品詳細ページの URL パスは、/products/{productId} です。SFRA の場合、このパターンは /{categoryId}/{productId} です。
PWA Kit のストアフロントで、SFRA サイトに合わせてルーティングパターンを変更することをお勧めします。特定のページ (URL にカテゴリ ID が含まれていない場合の商品一覧ページなど) の URL パターンを一致できない場合は、リダイレクトカートリッジを使用して、ギャップを埋めるリダイレクトを設定します。完全なインストールの手順は、カートリッジの README に記載されています。
段階的なヘッドレスロールアウト用の設定プロセスを完了するには、PWA Kit プロジェクトにさらにいくつかの変更を加える必要があります。
デフォルトでは、PWA Kit はナビゲーションに History API を使用します。買い物客が React Router の <Link> コンポーネントで作成されたリンクをクリックすると、app/routes.jsx で定義されたルートオブジェクトのパスと一致するコンポーネントへのソフトナビゲーションがトリガーされます。PWA Kit 以外のページ (たとえば SFRA によるページ) にリンクするには、app/routes.jsx の URL パス名と一致するルートをすべて削除する必要があります。
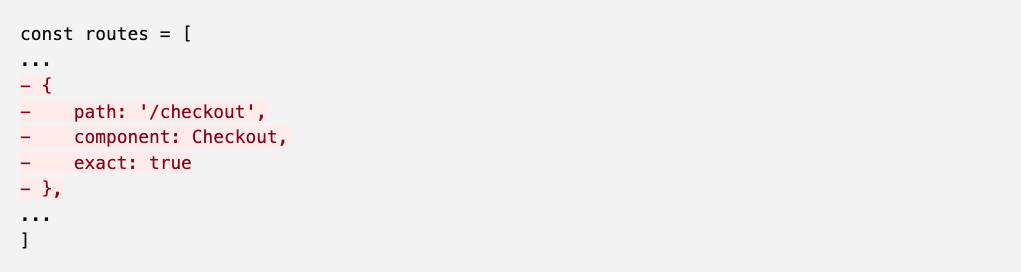
たとえば、PWA Kit プロジェクトが、Retail React App テンプレートのバージョン 2.7.x または version 3.x で拡張機能を使用せずに生成された場合は、routes 配列から checkout を削除します。

PWA Kit プロジェクトが、拡張機能を使用して Retail React App テンプレートの バージョン 3.x で生成された場合、overrides/app/routes.jsx ファイルを上書きして、JavaScript を使用して非 PWA Kit ページへのリンクを除外できます。
/cart と /checkout のルートを除外するためのすべての変更を加えた overrides/app/routes.jsx ファイルの上書き例を作成し GitHub の 公開 gistから入手できるようにしてあります。
最後に、app/routes.jsx の PWA キャッチオールルート (/*) を更新します。PWA <PageNotFound /> コンポーネントをデフォルトのオリジンのリダイレクトに置き換えます。
キャッチオール (*) ルートを処理するために useEffect フックの window.location.href に依存していることに注目してください。useEffect は、ページ URL が変更された場合にのみ実行されるように制限することをお勧めします。買い物客が PWA Kit サイトと SFRA サイトを切り替えようとした場合に、セッションの不整合が発生する可能性があるため、この制限により、SFRA ページへの同時リクエストが重複することを防ぎます。
ハイブリッド設定はローカル環境でテストすることを強くお勧めします。eCDN は SIG と ODS をサポートしていないため、これを行うにはリバースプロキシを設定する必要があります。ハイブリッドサイトを SIG インスタンスでローカルにセットアップしてテストするには、独自のリバースプロキシまたは CDN を使用してトラフィックを分割する必要があります。
PWA Kit と SFRA/SiteGenesis にわたるハイブリッドデプロイの買い物客フローの開発とテストに使用できるサンプル Node.js アプリを作成しました。 リバース プロキシを設定するためのセットアップ、構成、およびテストの手順は、リポジトリのREADMEに記載されています。
このデモビデオでは、SIG インスタンスで段階的なロールアウトを設定する手順を示しています。

ODS は、本番構成と同様のエイリアスの構成を使用するように構成できます。これにより、ローカルと本番の設定を同じに保つことができます。たとえば、ハイブリッドサイトが / URI で利用できるようにサンドボックスを構成すると、pwa-kit によって送信される URL を、サイト ID を含めるために変換する必要がなくなります。これが通常の本番サイトの構成方法です。
Business Manager でエイリアスを有効にするには、Trailhead の Salesforce B2C Commerce ホスト名エイリアスのモジュールの手順に従ってください。
PWA Kit のルート構成を構成して、すべての発信 URL (たとえば SFRA 向けのもの) に接頭辞 /s/SiteID を含めることができます。これにより、ホスト名のエイリアスを明示的に構成する必要がなく、インスタンスはサンドボックスで通常使用される方法でコントローラー URL を受信できるようになります。これは本番環境の構成には適切ではないこともあるため、本番デプロイとサンドボックスデプロイでは異なるキャッチオールルートが必要になる場合があることにご注意ください。
ルートの接頭辞を構成するには、app/routes.jsxまたは overrides/app/routes.jsx の PWA キャッチオールルート (/*) を更新します。