Configurazione di uno storefront ibrido con plug-in SLAS
L'implementazione graduale delle tecnologie headless è possibile per gli utenti di Storefront Reference Architecture (SFRA) e PWA Kit. Ad esempio, è possibile implementare una nuova e accattivante esperienza delle pagine di prodotto con PWA Kit e mantenere il flusso di checkout su SFRA fino alla fase successiva della transizione headless. Questo approccio graduale ti aiuta a iniziare prima, accelera i risultati aziendali e riduce al minimo le potenziali interruzioni da un cutover in stile "big bang" all'headless.
Per creare un'esperienza utente senza interruzioni, utilizzare le regole di bridging e routing della sessione per consentire a PWA Kit di supportare un set di pagine e SFRA di supportarne un altro.
Per ulteriori informazioni sull'utilizzo di Einstein Activities in un contesto headless in fasi, consultare Einstein Activities per implementazioni headless in fasi.
Sebbene SiteGenesis non sia ufficialmente supportato, esiste un POC Site Genesis + Composable creato dalla community.
Solo i clienti esistenti possono accedere ad alcuni dei link di questa pagina. Per informazioni su come accedere ai repository di Commerce Cloud, vedere Salesforce Commerce Cloud GitHub: repository e accesso.
- Con B2C Commerce versione 25.3, l'autenticazione ibrida (autentica) sostituisce il plug-in SLAS. Per ulteriori informazioni, consulta Configurazione di uno storefront ibrido con l'autenticazione ibrida.
- È vivamente consigliato eseguire la migrazione all'autenticazione ibrida in modo da poter sfruttare le prestazioni migliorate e il flusso di lavoro semplificato.
- Le istruzioni contenute in questa guida descrivono come combinare i flussi PWA Kit e SFRA e le stesse istruzioni possono essere adattate per SiteGenesis utilizzando questo modello di verifica. Tieni presente che le implementazioni che utilizzano Sitegenesis con Storefront componibile non sono supportate ufficialmente.
Quando si implementa uno storefront ibrido, è necessario eseguire la seguente configurazione per una compilazione completa e corretta e un'esperienza acquirente senza interruzioni. I seguenti passaggi vengono eseguiti in più livelli dell'infrastruttura, tra cui la build SFRA, Business Manager, PWA Kit e il livello CDN:
Le attività coinvolte in un'implementazione ibrida con Plugin SLAS includono:
- Impostazione di SLAS per PWA Kit
- Configurare il bridging di sessione (obbligatorio).
- Configurare il routing (obbligatorio). Vedere anche CDN API per implementazioni headless in fasi.
- Installare la cartuccia di reindirizzamento (scelta consigliata).
- Esecuzione di altre modifiche ai progetti PWA Kit
- Configurare l'ambiente ibrido in locale (obbligatorio).
- Consulta le best practice per i carrelli ibridi SCAPI Storefront (scelta consigliata).
- Recupero dati analitici tramite Einstein Activities per implementazioni headless in fasi (facoltativo)
La prima operazione da eseguire per creare un'implementazione headless in fasi è impostare l'applicazione PWA Kit per l'uso di SLAS (se non lo si è già fatto). Seguire le istruzioni riportate nella guida Impostazione dell'accesso API. Il plug-in SLAS estende l'autenticazione per gli utenti ospiti e gli acquirenti registrati che utilizzano lo SLAS (Shopper Login and API Access Service).
Quando si configura SLAS, è necessario decidere se configurare un client pubblico SLAS o un client privato SLAS, in quanto ciò influirà su alcuni dei passaggi di configurazione che seguono. Se si sta configurando un client privato SLAS, seguire la procedura descritta in Uso di un client privato SLAS per eseguire il setup.
Tutte le versioni di PWA precedenti a PWA Kit 3.5 supportano solo client SLAS pubblici.
- Utilizzare Plugin_SLAS per le distribuzioni ibride con il PWA Kit per garantire il supporto formale. Le applicazioni Web headless personalizzate sono possibili, ma non sono formalmente supportate. È consigliabile utilizzare le API B2C Commerce direttamente per casi d'uso specifici.
- Leggere tutti i vincoli e le istruzioni di configurazione nel file README SLAS del plug-in.
Se l'installazione del cartridge plug-in SLAS è nella versione 7.0.0 o successiva, il progetto PWA Kit deve essere generato utilizzando la versione 2.7.1 o successiva del modello Retail React App o essere completamente aggiornato a tale versione.
Per consentire un'implementazione headless in fasi con SFRA, è necessario installare il cartridge plug-in SLAS. Le istruzioni complete per l'installazione sono fornite nel Plugin SLAS README per la cartuccia.
Oltre al bridging di sessione, il cartridge plug-in SLAS consente di implementare altre funzionalità intuitive per l'acquirente, come sessioni utente di 90 giorni e permanenza del carrello.
Fare riferimento alla tabella per assicurarsi di utilizzare versioni compatibili della cartuccia Plugin SLAS e del PWA Kit.
| Plugin SLAS PWA Kit | retail-react-app | commerce-sdk-react | Modifiche degne di nota | **** |
|:-----------------:|:-----------------:|:--------------------:|:----------------------: :|:------------------------------------------------------------------------|
| v7.4.0 o versioni successive | v3.8.0 o versioni successive | v5.0.0 o versioni successive | v3.1.0 o versioni successive | - Aggiornamento & della stabilità ibrida Rimuovere la chiamata OCAPI /sessions da PWA Kit. |
| v7.3.0 | v3.7.0 | v4.0.0 | v3.0.0 | - Supporto clienti privati SLAS |
| v7.0.0 - v7.2.0 | v2.7.1 - v2.9.0 | N/D | N/D | - PWA Kit v2.x non è supportato con Plugin SLAS v7.3.0 o versioni successive |
Per ulteriori dettagli sulle funzionalità degne di nota, vedere le Note di rilascio di Plugin SLAS in Versioni SLAS di plug-in.
Importanti considerazioni per gli utenti del cartridge SLAS
Il cartridge plug-in SLAS effettua più chiamate a varie API, il che può influire sulle prestazioni dello storefront. Prima di aggiungere il cartridge a uno storefront Production, confrontare le prestazioni dello storefront con e senza il cartridge per decidere se è adatto alle proprie esigenze.
Il cartridge introduce inoltre un reindirizzamento nei seguenti casi:
- quando un acquirente effettua l'accesso
- quando il cookie di sessione di un acquirente è scaduto
Attualmente il cartridge sostituisce solo l'accesso diretto al sistema B2C Commerce le cui credenziali sono archiviate in Salesforce.
Se utilizzato con il plug-in delle liste desideri, le liste desideri ospiti non vengono trasferite all'utente registrato in fase di accesso.
Prima di utilizzare il cartridge, consultare la pagina dei problemi su GitHub.
Poiché il cartridge plug-in SLAS è progettato per SFRA, è necessario scrivere codice aggiuntivo per utilizzarlo con SiteGenesis. Un'implementazione di SiteGenesis può utilizzare il codice del cartridge in vari punti dei flussi di autenticazione e autorizzazione dell'acquirente.
Poiché il cartridge utilizza il framework di servizi web di B2C Commerce per gestire le chiamate API SLAS, un'implementazione di SiteGenesis può effettuare richieste ai servizi web implementati dal cartridge. Questi servizi web includono accesso utente ospite, accesso cliente registrato, aggiornamento token, disconnessione e unione del carrello utente. Il cartridge implementa anche un servizio per unire le sessioni API e le sessioni di storefront.
Un'implementazione di SiteGenesis può utilizzare anche un hook personalizzato (app.plugin.slas.login) per implementare l'accesso per gli utenti ospite e gli utenti registrati con SLAS. Esaminare il codice personalizzato nell'hook onSession del cartridge in dw.system.request.onSession per scoprire in che modo sostituisce Script API con SLAS per l'accesso acquirente.
Per un esempio funzionante, vedere Site Genesis + POC componibile.
Per permettere agli acquirenti di navigare senza problemi tra pagine basate su architetture di storefront diverse è necessario utilizzare una tecnica denominata bridging di sessione. Il bridging di sessione utilizza i cookie per condividere i token di aggiornamento degli acquirenti e i token di sessione tra sistemi diversi.
La chiave per sbloccare il bridging di sessione è SLAS, una nuova soluzione basata su standard per l'autenticazione e l'autorizzazione a cui è possibile accedere tramite richieste HTTP. L'autenticazione dell'acquirente con SLAS si basa su OpenID Connect, mentre l'autorizzazione per le Shopper API di Commerce Cloud si basa su OAuth 2.
Quando un acquirente naviga in uno storefront headless, si utilizza SLAS per richiedere un token di accesso e un token di aggiornamento e per memorizzarli come cookie nel browser dell'acquirente. Quando l'acquirente passa da una pagina SFRA a una pagina PWA Kit (o viceversa), i cookie con il token di accesso e il token di aggiornamento vengono inviati insieme alla richiesta HTTP e PWA Kit/SFRA li utilizzano per ereditare la stessa sessione.
Per ulteriori informazioni ed esempi di bridging di sessione, vedere Panoramica sul bridging di sessione.
Il cartridge plug-in SLAS gestisce le sessioni di B2C Commerce (associate a un dwsid) nonché le sessioni SLAS (associate a un access_token). Il bridging di sessione collega dwsid e access_token alla stessa sessione acquirente.
Il plug-in SLAS utilizza il bridge di sessione SLAS (API: getSessionBridgeAccessToken), che:
- Utilizzato dal cartridge plug-in SLAS solo per il nuovo accesso utente ospite.
- Non genera un nuovo
dwsiddopo il bridging della sessione, quindi lo storefront non richiede un nuovo rendering e può ricevere una risposta 200 OK. - Per i dettagli sul bridging di sessione e l'autorizzazione con SCAPI, vedere:
Per consentire il bridging di sessione con PWA Kit, è necessario modificare il codice in commerce-api/auth.js che gestisce l'autorizzazione API per l'uso dei cookie al posto dell'archiviazione locale.
Se il progetto PWA Kit è stato generato con la versione 2.7.x del modello Retail React App, è possibile rimuovere il commento da questa riga di codice in auth.js per passare a CookieStorage per l'archiviazione dei token. Questa operazione è necessaria per la gestione delle sessioni tra i siti SFRA e PWA Kit.
È necessario inoltre modificare il codice in commerce-api/auth.js che richiama l'API del bridge di sessione dopo l'accesso acquirente. A questo scopo, rimuovere il commento da questa riga di codice in auth.js.
Per consentire un risparmio di tempo, è stata creata una versione alternativa del file contenente tutte le modifiche ed è stata resa disponibile su GitHub attraverso un gist pubblico.
Se il progetto PWA Kit è stato generato con la versione 3.0.0 o successiva del modello Retail React App, le modifiche sopra citate sono abilitate per impostazione predefinita e non sono richieste ulteriori modifiche al codice.
Il flusso di autorizzazione inizia con il token di aggiornamento. Se il cookie del token di aggiornamento è disponibile, l'app PWA Kit scambia il token di aggiornamento con un token di accesso. In caso contrario, l'app inizia un flusso di concessione del codice di autorizzazione, come definito dallo standard OAuth 2.1. Inoltre, segue la chiave di prova per il flusso (PKCE) di scambio di codice.
Quando SLAS concede il nuovo token di accesso e il nuovo token di aggiornamento, l'app li archivia nei cookie. quindi effettua una richiesta POST all'endpoint di creazione sessione di OCAPI (/session). L'endpoint crea una sessione che viene utilizzata da SFRA. L'app memorizza il token di sessione in un cookie.
Cookie creati dall'app PWA Kit:
cc-nx-g- token di aggiornamento acquirente ospite SLAScc-nx- token di aggiornamento acquirente registrato SLAStoken- token di accesso SLASdwsid- ID sessione Demandware
La chiamata al bridge di sessione OCAPI dopo l'accesso acquirente sulle pagine PWA Kit è necessaria per inviare una notifica alle pagine SFRA ogni volta che lo stato di autenticazione dell'acquirente cambia sulle pagine PWA Kit. Ogni volta che lo stato di autenticazione dell'acquirente cambia, PWA Kit invia la nuova chiamata di access_token in /sessions per il bridging della sessione e riceve un nuovo file dwsid. Il valore del cookie dwsid viene aggiornato con quello ricevuto nella risposta /sessions.
PWA Kit v3.4.0 e versioni precedenti
PWA Kit conserva una copia del token di aggiornamento in LocalStorage che viene confrontata con la chiave e il valore del token di aggiornamento memorizzati in CookieStorage prima di ogni richiesta. Se i token differiscono, PWA Kit invalida la sessione corrente e attiva nuovamente il flusso di autorizzazione per mantenere le sessioni sincronizzate con SFRA.
Modifiche a PWA Kit v3.5.0 (commerce-sdk-react@1.4.0)
È stata aggiornata la logica utilizzata per invalidare le sessioni di PWA Kit in base allo stato di autenticazione dell'acquirente in SFRA in un'impostazione di lancio in fasi. SFRA ora memorizza il token di accesso*token SLAS in un cookie con chiave cc-at*{siteId}. Quando un acquirente passa da SFRA a PWA Kit, questo cookie viene condiviso con PWA Kit. Il cookie può contenere il valore access_token effettivo proveniente da SLAS se è disponibile un token di accesso valido. In caso contrario, il valore del cookie viene impostato su refresh. Se appare un access_token valido, PWA Kit sostituisce il valore corrente di access_token con il valore del cookie cc-at*{siteId}. Secc-at*{siteId}è impostato surefresh, PWA Kit attiva un refresh_token flusso di accesso per ottenere un nuovo access_tokenfile .
Potresti notare più cc-at_{siteId} cookie come cc-at_RefArch e cc-at_RefArch_2. Se è grande, access_token viene suddiviso in più blocchi e viene concatenato di nuovo insieme quando access_token viene letto da PWA Kit.
Per i dettagli sull'implementazione, vedere getAccessToken() .
B2C Commerce analizza il flusso di clic della sessione associata a dwsid. Un flusso di clic vuoto indica una nuova sessione e comporta l'attivazione di onSession.
Un valore nuovo o modificato del cookie dwsid non implica direttamente che la sessione sia nuova.
In un'impostazione di lancio in fasi, PWA Kit richiama l'endpoint OCAPI /sessions per il bridging delle sessioni B2C Commerce e SLAS ogni volta che lo stato di accesso dell'acquirente cambia per notificare a SFRA il cambiamento dello stato di accesso. L'endpoint /sessions restituisce un nuovo valore per dwsid che è associato alla sessione di bridging e che quindi ha un flusso di clic vuoto. Così viene attivato onSession quando un acquirente accede al sito SFRA.
Se un acquirente passa ripetutamente da un sito PWA Kit a un sito SFRA o viceversa, è possibile che il valore dwsid cambi, ma potrebbe comunque rimanere associato a una sessione B2C Commerce in corso o avere un flusso di clic non vuoto. In tale situazione, l'hook onSession non viene attivato.
Per garantire un'esperienza utente ottimale durante un'implementazione in fasi, utilizzare una rete CDN per instradare il traffico a due origini diverse: l'ambiente MRT (Managed Runtime) e l'istanza B2C Commerce.
Si immagini lo scenario seguente.
Si dispone di uno storefront SFRA esistente in esecuzione su www.mystorefront.com. Si conoscono i vantaggi dell'architettura headless e si desidera sfruttare PWA Kit per offrire esperienze performanti e coinvolgenti. Allo stesso tempo, si desidera minimizzare i rischi di programmazione, quindi si sceglie un approccio in fasi per implementare uno storefront PWA Kit.
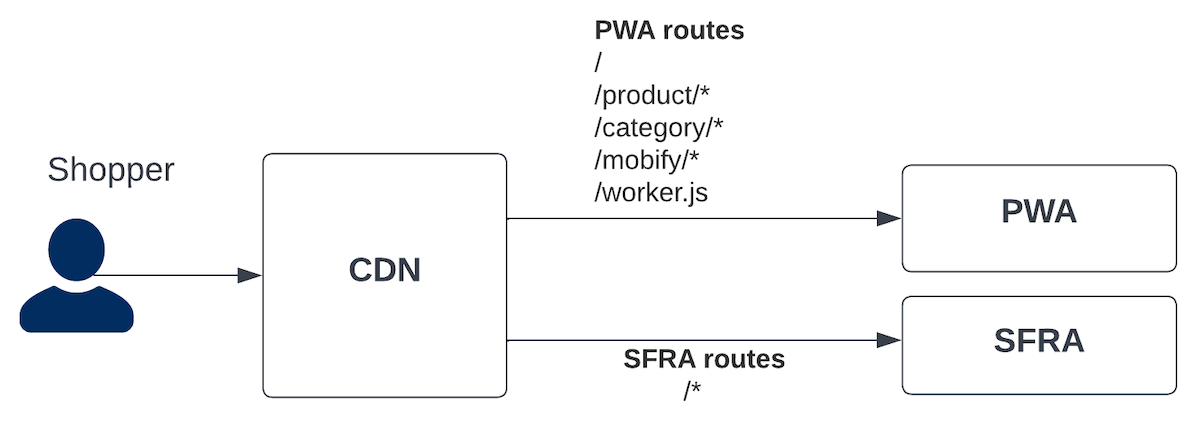
Si configura la rete CDN in modo che invii le richieste di pagina nella parte superiore dell'imbuto a PWA Kit: home page (/), pagina di elenco categorie (/category) e pagina di dettagli prodotto (/product). Queste pagine PWA Kit vengono distribuite in un ambiente Managed Runtime ospitato su mystorefront.mobify-storefront.com. Quando decide di effettuare un acquisto, l'acquirente viene reindirizzato dalla rete CDN alla pagina di checkout SFRA esistente ospitata su www.mystorefront.com.
Per ulteriori informazioni sul routing del traffico a MRT, vedere:
Per gestire l'instradamento del traffico, è possibile scegliere la soluzione eCDN (CDN incorporata) di Salesforce (con tecnologia Cloudflare) oppure una rete CDN di un altro provider.
Per progettare le regole di origine, acquisire un elenco completo di route per le pagine PWA Kit. Per un progetto PWA Kit basato sul modello Retail React App, le route sono elencate in app/routes.jsx. Poiché il sistema di rendering di lato server per PWA Kit utilizza route interne per i proxy e gli asset statici, è necessario includere anche /mobify/* nelle regole di routing.
Per lo scenario di esempio indicato è necessario configurare le seguenti route nella rete CDN:
Creare una regola di origine che includa tutte le route PWA Kit dell'elenco per inoltrare la richiesta all'ambiente Managed Runtime (mystorefront.mobify-storefront.com nello scenario di esempio).
Il diagramma seguente illustra la configurazione eCDN per lo scenario di esempio descritto in precedenza:

Per utilizzare la eCDN per instradare il traffico a Managed Runtime, usare l'endpoint Commerce API createMrtRules. È inoltre possibile configurare le regole di routing MRT in Business Manager.
L'API supporta l'instradamento del traffico a Managed Runtime mediante le espressioni regola di Cloudflare. Supporta un sottoinsieme dei campi disponibili nel linguaggio delle regole. Sono supportati i seguenti campi:
http.hostda abbinare al nome hosthttp.request.uri.pathda abbinare al percorso della richiestahttp.request.urida abbinare sia al percorso della richiesta sia alla stringa di queryhttp.cookieda abbinare ai cookie
È possibile richiedere 100 regole singole per istanza nelle zone proxy e 100 regole singole in totale condivise tra istanze Development/Production nelle zone legacy.
- L'eCDN è disponibile solo per le istanze Production e Development, ma non per le istanze Sandbox o ODS (On-Demand Sandbox).
- L'onboarding nella rete eCDN delle istanze Staging deve avvenire mediante l'API eCDN. Per ulteriori informazioni, consultare Configurazione della rete eCDN per le istanze Staging nell'Infocenter di B2C Commerce e questo articolo del blog Rhino Inquisitor.
- La rete eCDN non supporta l'instradamento basato sulla geolocalizzazione.
Per informazioni dettagliate sull'implementazione della eCDN, consulta API della rete CDN per implementazioni ibride .
Per impostazione predefinita, il modello Retail React App per i progetti PWA Kit ha uno schema di routing URL diverso rispetto a SFRA. Ad esempio, il percorso URL per una pagina dei dettagli di prodotto in Retail React App è /products/{productId}. Con SFRA, lo schema è /{categoryId}/{productId}.
Si consiglia di modificare gli schemi di routing nello storefront PWA Kit in base al sito SFRA. Se non si riesce a riprodurre i formati URL di una pagina specifica (ad esempio la pagina dell'elenco dei prodotti quando l'ID categoria non è disponibile nell'URL), utilizzare il cartridge di reindirizzamento per impostare i reindirizzamenti richiesti. Le istruzioni di installazione complete sono riportate nel file README del cartridge.
Per completare la procedura di impostazione per un'implementazione headless in fasi è necessario apportare alcune altre modifiche al progetto PWA Kit.
Per impostazione predefinita, PWA Kit utilizza History API per la navigazione. Quando un acquirente fa clic su un link creato con il componente <Link> di React Router, viene attivata una navigazione soft verso il componente corrispondente al percorso nell'oggetto route definito in app/routes.jsx. Per creare un link a una pagina non realizzata con PWA Kit (ad esempio basata su SFRA), è necessario rimuovere da app/routes.jsx qualsiasi route corrispondente al nome del percorso URL.
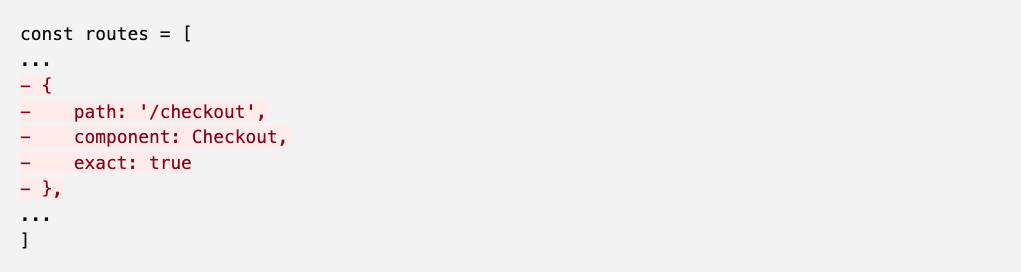
Ad esempio, se il progetto PWA Kit è stato generato con la versione 2.7.x o la versione 3.x del modello Retail React App senza utilizzare l'estensibilità, rimuovere il checkout dalla matrice di route.

Se il progetto PWA Kit è stato generato con la versione 3.x del modello Retail React App utilizzando l'estensibilità, è possibile eseguire l'override del file overrides/app/routes.jsx per filtrare i link alle pagine non realizzate con PWA Kit utilizzando JavaScript.
È stato creato un override di esempio del file overrides/app/routes.jsx contenente tutte le modifiche per escludere le route /cart e /checkout ed è stato reso disponibile su GitHub tramite un gist pubblico.
Infine, aggiornare la route generica PWA (/*) in app/routes.jsx. Sostituire il componente <PageNotFound /> PWA con un reindirizzamento all'origine predefinita.
Si noti la dipendenza a window.location.href nell'hook useEffect per la gestione della route catch-all (*). Si consiglia di limitare l'esecuzione di useEffect solo quando l'URL della pagina cambia. Questa restrizione impedisce la duplicazione delle richieste simultanee alle pagine SFRA nei casi in cui un acquirente tenti di passare da PWA Kit a SFRA (e viceversa), in quanto potrebbero verificarsi incoerenze di sessione.
Si consiglia vivamente di testare la configurazione ibrida in un ambiente locale. A tale scopo, è necessario configurare un proxy inverso, poiché la rete eCDN non supporta SIG e ODS. Per configurare e testare il sito ibrido localmente su istanze SIG, è necessario utilizzare il proprio proxy inverso o CDN per suddividere il traffico.
È stata creata un'app Node.js di esempio che può essere utilizzata per sviluppare e testare i flussi di acquirenti con distribuzione ibrida su PWA Kit e SFRA/SiteGenesis. Le istruzioni per l'installazione, la configurazione e il test per l'impostazione del proxy inverso sono riportate nel file README del repository.
Questo video dimostrativo mostra i passaggi per configurare le implementazioni in fasi nelle istanze SIG.

È possibile configurare la propria istanza ODS affinché utilizzi la configurazione di un alias simile alla configurazione di produzione. In questo modo è possibile mantenere identiche le impostazioni locali e di produzione. Ad esempio, se si configura la Sandbox in modo che il sito ibrido sia disponibile all'URI /, gli URL inviati da pwa-kit includeranno l'ID di sito senza dover essere tradotti. Questa è la configurazione tipica di un sito Production.
Per abilitare gli alias in Business Manager, seguire le istruzioni in questo modulo per Salesforce B2C Commerce Hostname Aliases in Trailhead.
È possibile configurare le route PWA Kit in modo da includere il prefisso /s/SiteID a tutti gli URL in uscita (ad esempio quelli destinati a SFRA). In questo modo, l'istanza riceverà gli URL del controller secondo la modalità normalmente utilizzata nelle Sandbox senza che sia necessario configurare esplicitamente gli alias dei nomi host. Questa configurazione potrebbe non essere appropriata per gli ambienti Production. Pertanto, è consigliabile prevedere una route generica diversa a seconda che la distribuzione sia Production o Sandbox.
Per configurare i prefissi route, aggiornare la route generica PWA (/*) in app/routes.jsx o overrides/app/routes.jsx.
- Utilizzo di uno storefront componibile in un'implementazione ibrida
- Aggiornamento della stabilità ibrida per PWA Kit versione 3.8.0
- Aggiornamento della stabilità ibrida per PWA Kit versione 2.x
- Configurazione di uno storefront ibrido con l'autenticazione ibrida
- Guida introduttiva a Composable Storefront