플러그인 SLAS를 사용하여 하이브리드 스토어프런트 구성
Storefront Reference Architecture(SFRA)및 PWA Kit 사용자는 헤드리스 기술을 단계적으로 롤아웃할 수 있습니다. 예를 들어 Progressive Web App(PWA) Kit를 사용하여 제품 페이지의 과감한 새로운 경험을 배포하고 헤드리스 전환의 다음 단계까지 체크아웃 흐름을 SFRA에서 유지할 수 있습니다. 이 단계적 접근 방식은 더 빨리 시작하고, 비즈니스 결과를 가속화하고, "빅뱅" 스타일 컷오버에서 헤드리스로의 잠재적 중단을 최소화하는 데 도움이 됩니다.
원활한 사용자 환경을 만들기 위해 세션 브리징 및 라우팅 규칙을 사용하여 PWA Kit가 한 페이지 세트를 구동하고 SFRA가 다른 페이지 세트를 구동하도록 합니다.
단계별 헤드리스 롤아웃과 관련하여 Einstein Activity에 대해 자세히 알아보려면 단계별 헤드리스 롤아웃을 위한 Einstein Activity를 참조하십시오.
SiteGenesis는 공식적으로 지원되지 않지만 커뮤니티에서 구축한Site Genesis + Composable POC가 있습니다.
이 페이지의 일부 링크에는 기존 고객만 액세스할 수 있습니다. Commerce Cloud 리포지토리에 액세스하는 방법에 대한 자세한 내용은 Salesforce Commerce Cloud GitHub 리포지토리 및 액세스를 참조하십시오.
- B2C Commerce 버전 25.3에서는 하이브리드 인증(auth)이 플러그인 SLAS를 대체합니다. 자세한 내용은하이브리드 인증을 사용하여 하이브리드 스토어프런트 구성을참조하십시오.
- 향상된 성능과 간소화된 워크플로를 활용할 수 있도록 Hybrid Auth로 마이그레이션하는 것이 좋습니다.
- 이 가이드의 지침은 PWA Kit와 SFRA 플로우를 결합하는 방법을 설명하며, 이개념 증명을사용하여 동일한 지침을 SiteGenesis에 적용할 수 있습니다. Composable Storefront에서 Sitegenesis를 사용하는 구현은 공식적으로 지원되지 않습니다.
하이브리드 스토어프런트를 구현할 때 완전하고 성공적인 빌드와 원활한 구매자 경험을 위해 다음 구성을 수행해야 합니다. 다음 단계는 SFRA 빌드, Business Manager, PWA Kit 및 CDN 계층을 비롯한 여러 인프라 계층에서 실행됩니다.
플러그인 SLAS를 사용한 하이브리드 구현과 관련된 작업은 다음과 같습니다.
- PWA Kit의 SLAS 설정
- 세션 브리징을 설정합니다(필수).
- 라우팅을구성합니다(필수). 단계적 헤드리스 롤아웃을 위한 CDN API도 참조하십시오.
- 리디렉션 카트리지를 설치합니다 (권장).
- 기타 PWA Kit 프로젝트 변경 사항 적용
- 로컬에서 하이브리드를 설정합니다 (필수).
- SCAPI 하이브리드 스토어프런트 장바구니 모범 사례 (권장)를 검토하십시오.
- 단계별 헤드리스 롤아웃을 위한 Einstein Activity(선택 사항)를 사용하여 분석 가져오기
단계별 헤드리스 롤아웃을 생성하는 첫 번째 단계는 PWA Kit 애플리케이션이 SLAS를 사용하도록 설정하는 것입니다(아직 설정하지 않은 경우). API 액세스 설정 가이드의 지침을 따릅니다. 플러그인 SLAS는 SLAS(Shopper Login and API Access Service)를 사용하여 게스트 사용자 및 등록된 구매자에 대한 인증을 확장합니다.
SLAS를 설정할 때 SLAS 퍼블릭 클라이언트를 설정할지 아니면 SLAS 프라이빗 클라이언트를 설정할지 여부를 결정하면 다음 설정 단계 중 일부에 영향을 줄 수 있습니다. SLAS 프라이빗 클라이언트를 설정하는 경우 SLAS 프라이빗 클라이언트 사용의 단계에 따라 설정합니다.
PWA Kit 3.5 이전의 모든 PWA 버전은 SLAS 퍼블릭 클라이언트만 지원합니다.
- PWA Kit를 사용한 하이브리드 배포에 사용하여Plugin_SLAS공식적인 지원을 보장합니다. 사용자 지정 헤드리스 웹 응용 프로그램은 가능하지만 공식적으로 지원되지는 않습니다. 특정 사용 사례에 B2C Commerce API를 직접 사용하는 것이 좋습니다.
- 플러그인 SLAS README에서 모든 제약 조건 및 구성 지침을 읽으십시오.
설치된 플러그인 SLAS가 버전 7.0.0 이상인 경우, 버전 2.7.1 이상의 Retail React App 템플릿을 사용하여 PWA Kit 프로젝트를 생성하거나 해당 버전으로 풀 업그레이드해야 합니다.
SFRA를 사용하여 단계별 헤드리스 롤아웃을 지원하려면 플러그인 SLAS 카트리지를 설치해야 합니다. 전체 설치 지침은 카트리지의플러그인 SLAS README에 나와 있습니다.
세션 브리징 외에도 플러그인 SLAS 카트리지를 사용하면 90일 사용자 세션 및 장바구니 지속 기간과 같은 다른 구매자에게 편리한 기능을 구현할 수 있습니다.
표를 참조하여 플러그인 SLAS 카트리지 및 PWA Kit의 호환 버전을 사용하고 있는지 확인하십시오.
| **플러그인 SLAS PWA Kit ****| retail-react-app **| commerce-sdk-react |주요 변경 사항| |
|:----------------- : |:----------------- : |:-------------------- :: | : |:------------------------------------------------------------------------:----------------------|
| v7.4.0 이상| v3.8.0 이상| v5.0.0 이상| v3.1.0 이상| - 하이브리드 안정성 업그레이드 & PWA Kit에서 OCAPI /sessions호출을 제거합니다. |
| v7.3.0 | , v3.7.0 | , v4.0.0 | , v3.0.0 | - SLAS 개인 클라이언트 지원 |
| v7.0.0 - v7.2.0 | v2.7.1 - v2.9.0 |해당 사항 없음 해당 사항 없음|| - PWA Kit v2.x는 플러그인 SLAS v7.3.0 이상에서 지원되지 않습니다. |
주목할 만한 기능에 대한 자세한 내용은플러그인 SLAS 출시 노트의 플러그인 SLAS 출시노트를 참조하세요.
SLAS 카트리지 사용자를 위한 중요 고려 사항
플러그인 SLAS 카트리지는 다양한 API를 여러 번 호출하므로, 스토어프런트 성능에 영향을 미칠 수 있습니다. 카트리지를 프로덕션 스토어프런트에 추가하기 전에, 카트리지가 있는 경우와 없는 경우의 스토어프런트 성능을 비교하여 적합한지 여부를 판단하십시오.
또한 카트리지는 다음과 같은 조건에서 리디렉션을 실행합니다.
- 구매자가 로그인할 때
- 구매자의 세션 쿠키가 만료된 경우
현재, 카트리지는 Salesforce 내에 자격 증명이 저장되는 B2C Commerce 시스템에 대한 직접 로그인만 대체합니다.
위시리스트 플러그인과 함께 사용할 경우, 로그인 시 등록된 사용자에게 게스트 위시리스트가 전송되지 않습니다.
카트리지를 사용하기 전에 GitHub에서 문제 페이지를 검토하십시오.
플러그인 SLAS 카트리지는 SFRA용으로 설계되었으므로, SiteGenesis와 함께 사용하려면 추가 코드를 작성해야 합니다. SiteGenesis 구현 환경에서는 구매자 인증 및 권한 부여 흐름의 다양한 지점에 카트리지의 코드를 사용할 수 있습니다.
이 카트리지는 B2C Commerce 웹 서비스 프레임워크를 사용하여 SLAS API 호출을 처리하므로, SiteGenesis 구현에서 카트리지에 의해 구현된 웹 서비스로 요청을 보낼 수 있습니다. 이러한 웹 서비스로는 게스트 로그인, 등록 고객 로그인, 토큰 새로 고침, 로그아웃, 게스트 장바구니 병합 등이 있습니다. 또한 이 카트리지는 API 세션과 스토어프런트 세션을 병합하는 서비스를 구현합니다.
SiteGenesis 구현에서는 맞춤형 후크(app.plugin.slas.login)를 사용하여 SLAS를 사용한 게스트 및 등록 사용자의 로그인을 구현할 수도 있습니다. 구매자 로그인에 사용하는 Script API를 SLAS로 대체하는 방법은 dw.system.request.onSession에서 카트리지의 onSession 후크에 있는 맞춤형 코드를 참조하십시오.
작동 예시는Site Genesis + 컴포저블 POC를 참조하세요.
구매자들이 서로 다른 스토어프런트 아키텍처로 구동되는 페이지 간을 원활하게 이동할 수 있도록 하려면 세션 브리징이라는 기술을 사용해야 합니다. 세션 브리징은 쿠키를 사용하여 서로 다른 시스템 간에 구매자 새로 고침 토큰 및 세션 토큰을 공유합니다.
세션 브리징 잠금의 핵심은 HTTP 요청을 통해 액세스할 수 있는 인증 및 권한 부여를 위한 새로운 표준 기반 솔루션인 SLAS입니다. SLAS를 사용한 구매자 인증은 OpenID Connect를 기반으로 하며, Commerce Cloud의 Shopper API에 대한 인증은 OAuth 2를 기반으로 합니다.
구매자가 헤드리스 스토어프런트를 탐색할 때는 SLAS를 사용하여 액세스 토큰과 새로 고침 토큰을 요청하고 구매자의 브라우저에 쿠키로 저장합니다. 구매자가 SFRA 페이지에서 PWA Kit 페이지로(또는 그 반대로) 전환하면 액세스 토큰 및 새로 고침 토큰이 포함된 쿠키가 HTTP 요청과 함께 전송되고 PWA Kit/SFRA는 이를 사용하여 다른 세션에서 동일한 세션을 상속합니다.
세션 브리징에 대한 자세한 정보 및 예는 세션 브리징 개요를 참조하십시오.
플러그인 SLAS는 dwsid와 관련한 B2C Commerce 세션 및 access_token과 관련한 SLAS 세션을 관리합니다. 세션 브리징 링크 dwsid 및 access_token을 동일한 구매자 세션에 연결합니다.
플러그인 SLAS는 다음과 같은 SLAS 세션 브리지(API: getSessionBridgeAccessToken )를 사용합니다.
- 플러그인 SLAS에서 신규 게스트 로그인에만 사용됩니다.
- 세션 브리징 후 새
dwsid항목을 생성하지 않으므로 스토어프런트에 다시 렌더링할 필요가 없으며 200 OK 응답을 보낼 수 있습니다. - SCAPI를 사용한 세션 브리징 세부 정보 및 권한 부여는 다음을 참조하십시오.
PWA Kit로 세션 브리징을 지원하려면 로컬 스토리지 대신 쿠키를 사용하도록 API 인증을 처리하는 commerce-api/auth.js의 코드를 수정해야 합니다.
PWA Kit 프로젝트가 Retail React App 템플릿 버전 2.7.x에서 생성된 경우 auth.js의 이 코드 줄에서 주석을 제거하여 토큰 저장을 위해 CookieStorage로 전환할 수 있습니다. 이는 SFRA와 PWA Kit 사이트 간의 세션을 관리하는 데 필요합니다.
또한 구매자 로그인 후 세션 브리지 API를 호출하는 commerce-api/auth.js의 코드를 수정해야 합니다. 이렇게 하려면 auth.js에서 코드 줄의 주석을 제거해야 합니다.
시간을 절약할 수 있도록, 변경 사항이 모두 적용된 대체 버전의 파일을 만들어 공개 gist을 통해 GitHub에서 제공하고 있습니다.
PWA Kit 프로젝트가 Retail React App 템플릿의 버전 3.0.0 이상에서 생성된 경우, 이전 변경 사항은 기본적으로 활성화되며 별도로 코드를 변경할 필요가 없습니다.
인증 흐름은 새로 고침 토큰으로 시작합니다. 새로 고침 토큰 쿠키를 사용할 수 있는 경우 PWA Kit 앱은 새로 고침 토큰을 액세스 토큰과 교환합니다. 그렇지 않으면 이 앱은 OAuth 2.1 표준에 정의된 대로 인증 코드 부여 흐름을 시작합니다. 또한 코드 교환(PKCE) 흐름을 위해 증명 키를 팔로우합니다.
SLAS가 새 액세스 토큰과 새 새로 고침 토큰을 부여하면 앱은 이를 쿠키에 저장합니다. 그런 다음 OCAPI의 세션 생성 엔드포인트(/session)에 POST 요청을 합니다. 이 엔드포인트는 SFRA에 사용되는 세션을 생성합니다. 이 앱은 세션 토큰을 쿠키에 저장합니다.
PWA Kit 앱이 생성하는 쿠키:
cc-nx-g- SLAS 게스트 구매자 새로 고침 토큰cc-nx- SLAS 등록 구매자 새로 고침 토큰token- SLAS 액세스 토큰dwsid- Demandware 세션 ID
PWA Kit 페이지에서 구매자 로그인 후 OCAPI 세션 브리지에 대한 호출은 PWA Kit 페이지에서 구매자의 인증 상태가 변경될 때마다 SFRA 페이지에 고지해야 합니다. 구매자의 인증 상태가 변경될 때마다 PWA Kit는 세션 브리징을 위해 세션에 대한 /sessions 호출에서 새로운 access_token을 전송하고 새로운 dwsid를 수신합니다. dwsid 쿠키 값이 /sessions 응답에서 수신된 값으로 업데이트됩니다.
PWA Kit v3.4.0 이하
PWA Kit는 LocalStorage에 새로 고침 토큰 복사본을 유지하며, 이는 각 요청 이전에 CookieStorage에 저장된 새로 고침 토큰 키 및 값과 비교됩니다. 토큰이 다를 경우 PWA Kit는 현재 세션을 무효화하고 권한 부여 흐름을 다시 트리거하여 세션을 SFRA와 동기화된 상태로 유지합니다.
PWA Kit v3.5.0(commerce-sdk-react@1.4.0)\의 변경 사항
단계별 실행 설정에서 SFRA의 구매자 인증 상태에 따라 PWA Kit 세션을 무효화하는 데 사용되는 로직을 업데이트했습니다. 이제 SFRA는 SLAS access*token을 키가cc-at*{siteId}있는 쿠키에 저장합니다. 구매자가 SFRA에서 PWA Kit로 이동하면 이 쿠키가 PWA Kit와 공유됩니다. 이 쿠키는 유효한 액세스 토큰을 사용할 수 있는 경우 SLAS의 실제 access_token 값을 보유할 수 있습니다. 그렇지 않은 경우 쿠키 값이 refresh로 설정됩니다. 유효한 access_token 값이 표시되면 PWA Kit는 의 현재 값을 access_token 쿠키의 cc-at*{siteId} 값으로 바꿉니다. 로 설정된 경우cc-at*{siteId} PWA Kit는refresh_token로그인 흐름을 트리거하여 새access_token . refresh
및 와 같은cc-at_RefArch여러cc-at_{siteId}쿠키가 표시될 수 있습니다cc-at_RefArch_2 . access_token가 크면 여러 청크로 나뉘고 PWA Kit에서 읽을 때access_token다시 연결됩니다.
구현에 대한 자세한 내용은 getAccessToken()을 참조하십시오.
B2C Commerce는 dwsid와 연결된 세션의 클릭스트림을 확인합니다. 빈 클릭스트림은 새 세션을 나타내며 onSession이 트리거됩니다.
dwsid 쿠키의 새 값이나 변경된 값이 새 세션임을 직접적으로 의미하지는 않습니다.
단계별 실행 설정에서 PWA Kit는 구매자의 로그인 상태가 변경될 때마다 /sessions OCAPI 엔드포인트를 호출하여 B2C Commerce와 SLAS 세션을 브리징함으로써 SFRA에 로그인 상태 변경을 알립니다. /sessions 엔드포인트는 새로 브리징된 세션과 연결되어 빈 클릭스트림이 있는 새 dwsid 값을 반환합니다. 따라서 구매자가 SFRA 사이트로 이동할 때 onSession이 트리거됩니다.
구매자가 PWA Kit와 SFRA 사이트 사이를 반복적으로 이동하는 경우 dwsid 값이 변경되는 것을 알 수 있지만 여전히 진행 중인 B2C Commerce 세션과 연결되어 있거나 비어 있지 않은 클릭스트림이 있을 수 있습니다. 이 경우 onSession 후크가 트리거되지 않습니다.
단계적 배포 중에 원활한 사용자 환경을 보장하려면 컨텐츠 전송 네트워크(CDN)를 사용하여 Managed Runtime(MRT) 환경과 B2C Commerce 인스턴스라는 두 가지 다른 출처로 트래픽을 라우팅합니다.
다음 시나리오를 떠올려보십시오.
www.mystorefront.com에서 기존 SFRA 스토어프런트를 실행하고 있습니다. 여러분은 헤드리스 아키텍처의 이점을 잘 알고 있으며 PWA Kit를 활용하여 성능과 경쟁력 있는 경험을 제공하고자 합니다. 이와 동시에 일정에 대한 위험을 최소화하기 위해, PWA Kit 스토어프론트를 단계적으로 롤아웃하는 방법을 선택합니다.
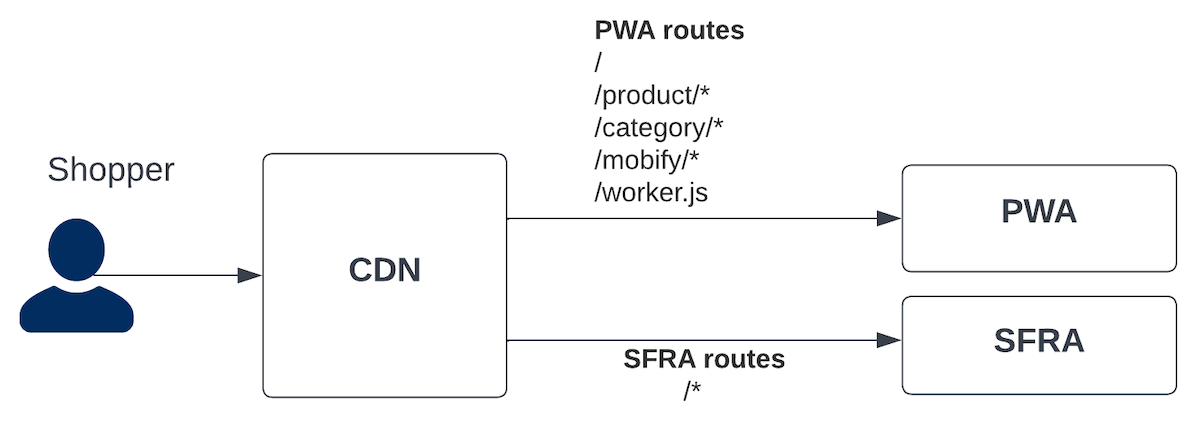
퍼널 상단에서 페이지 요청을 PWA Kit, 즉 홈 페이지(/), 카테고리 목록 페이지(/category), 제품 세부 정보 페이지(/product)로 전송하도록 CDN을 구성합니다. 이러한 PWA Kit 페이지는 mystorefront.mobify-storefront.com에서 실행되는 Managed Runtime 환경에 배포됩니다. 구매자가 구매를 결정하면 CDN이 구매자를 www.mystorefront.com에서 실행되는 기존 SFRA 체크아웃 페이지로 리디렉션합니다.
MRT로 트래픽을 라우팅하는 방법에 대한 자세한 내용은 다음을 참조하십시오.
트래픽 라우팅을 처리하려면, Salesforce(Cloudflare 기반)의 내장 CDN(eCDN) 솔루션을 선택하거나 다른 공급업체의 CDN을 선택할 수 있습니다.
오리진 규칙을 설계하는 데 도움이 되는, PWA Kit 페이지의 포괄적인 경로 목록을 참조하십시오. Retail React App 템플릿을 기반으로 하는 PWA Kit 프로젝트의 경우 경로가 app/routes.jsx에 나열됩니다. PWA Kit용 서버 측 렌더링 시스템은 프록시 및 정적 자산에 대한 내부 경로를 사용하므로 라우팅 규칙에 /mobify/*도 포함해야 합니다.
예제 시나리오의 경우 CDN에 다음 경로를 구성해야 합니다.
목록의 모든 PWA Kit 경로를 포함하는 오리진 규칙을 빌드하여 요청을 Managed Runtime 환경(이 예제 시나리오에서는 mystorefront.mobify-storefront.com)으로 전달합니다.
다음 다이어그램은 앞서 설명한 예제 시나리오의 eCDN 구성을 보여 줍니다.

eCDN을 사용하여 트래픽을 Managed Runtime으로 라우팅하려면 Commerce API 엔드포인트 createMrtRules를 사용합니다. Business Manager에서 MRT 라우팅 규칙을 구성할수도 있습니다.
API는 Cloudflare 규칙 표현식을 사용하여 Managed Runtime에 대한 라우팅 트래픽을 지원합니다. 규칙 언어에서 사용 가능한 필드 중 일부를 지원합니다. 다음 필드가 지원됩니다.
http.host는 호스트 이름을 기준으로 매칭합니다.http.request.uri.path는 요청 경로를 기준으로 매칭합니다.http.request.uri은 요청 경로 및 쿼리 문자열 모두를 기준으로 매칭합니다.http.cookie는 쿠키를 기준으로 매칭합니다.
프록시 영역에서는 인스턴스당 100개의 개별 규칙을 요청할 수 있고, 레거시 영역에서는 개발/프로덕션 인스턴스 간에 공유되는 총 100개의 개별 규칙을 요청할 수 있습니다.
- eCDN은 프로덕션 및 개발 인스턴스에만 사용할 수 있으며, 샌드박스 또는 On-demand Sandbox(ODS) 인스턴스에는 사용할 수 없습니다.
- eCDN API를 사용하여 스테이징 인스턴스를 eCDN에 온보딩해야 합니다. 자세한 내용은 B2C Commerce Infocenter에서 스테이징용 eCDN 구성을 참조하고, Rhino Inquisitor 블로그에서 이 기사를 참조하십시오.
- eCDN은 위치 정보 기반의 라우팅을 지원하지 않습니다.
eCDN 구현에 대한 자세한 내용은하이브리드 구현을 위한 CDN API를 참조하십시오 .
기본적으로 PWA Kit 프로젝트의 Retail React App 템플릿은 URL 라우팅 패턴이 SFRA와는 다릅니다. 예를 들어 Retail React App에서 제품 세보 정보 페이지의 URL 경로는 /products/{productId}입니다. SFRA의 경우 이 패턴은 /{categoryId}/{productId}입니다.
PWA Kit 스토어프런트의 라우팅 패턴을 SFRA 사이트에 맞게 변경하는 것이 좋습니다. 특정 페이지의 URL 패턴(예: URL에 카테고리 ID를 사용할 수 없는 경우 제품 목록 페이지)과 맞출 수 없는 경우 리디렉션 카트리지를 사용하여 차이를 해결하는 리디렉션을 설정합니다. 전체 설치 지침은 카트리지의 README에 나와 있습니다.
단계별 헤드리스 롤아웃 위한 설정 프로세스를 완료하려면 PWA Kit 프로젝트를 몇 가지 더 변경해야 합니다.
기본적으로 PWA Kit는 탐색에 History API를 사용합니다. 구매자가 React Router의 <Link> 구성 요소로 만든 링크를 클릭하면 app/routes.jsx에 정의된 경로 오브젝트의 경로와 일치하는 구성 요소에 대한 소프트 탐색이 트리거됩니다. PWA Kit 페이지 이외의 페이지(예: SFRA가 제공하는 페이지)에 연결하려면 해당 URL 경로 이름과 일치하는 경로를 app/routes.jsx에서 제거해야 합니다.
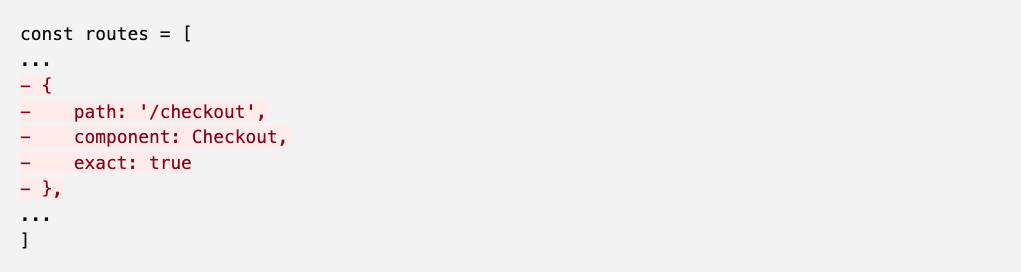
예를 들어 Retail React App 템플릿 버전 2.7.x 또는 버전 3.x에서 확장성 기능을 사용하지 않고 PWA Kit 프로젝트를 생성한 경우, 경로 배열에서 체크아웃을 제거합니다.

Retail React App 템플릿 버전 3.x에서 확장성 기능을 사용하여 PWA Kit 프로젝트를 생성한 경우, javascript를 사용하여 비PWA Kit 페이지에 대한 링크를 필터링하도록 overrides/app/routes.jsx 파일을 재정의합니다.
/cart 및 /checkout 경로를 필터링하기 위한 모든 변경 사항이 적용된 overrides/app/routes.jsx 파일의 예제 재정의를 만들어 공개 gist를 통해 GitHub에서 제공하고 있습니다.
마지막으로 app/routes.jsx에서 PWA 캐치올 경로(/*)를 업데이트합니다. PWA <PageNotFound /> 구성요소를 기본 오리진에 대한 리디렉션으로 바꿉니다.
catch-all(*) 경로를 처리하기 위한 useEffect 후크의 window.location.href에 대한 종속성에 주목하십시오. useEffect가 페이지 URL이 변경되는 경우에만 실행되도록 제한하는 것이 좋습니다. 구매자가 PWA Kit와 SFRA 사이트 간에 전환하려고 할 경우 세션 불일치가 발생할 수 있으므로, 이 제한은 SFRA 페이지에 대한 중복 동시 요청을 방지합니다.
로컬 환경에서 하이브리드 설정을 테스트하는 것이 좋습니다. eCDN은 SIG 및 ODS를 지원하지 않으므로 이렇게 하려면 역방향 프록시를 설정해야 합니다. SIG 인스턴스에서 로컬로 하이브리드 사이트를 설정하고 테스트하려면 자체 역방향 프록시 또는 CDN을 사용하여 트래픽을 분할해야 합니다.
PWA Kit 및 SFRA/SiteGenesis에 걸친 하이브리드 배포 구매자 흐름을 개발하고 테스트하는 데 사용할 수 있는 샘플 Node.js 앱을 만들었습니다. 역방향 프록시를 설정하기 위한 설정, 구성 및 테스트 지침은 리포지토리에 대한추가 정보에설명되어 있습니다.
이 데모 동영상은 SIG 인스턴스에서 단계별 롤아웃을 설정하는 단계를 보여줍니다.

프로덕션 구성과 유사한 별칭 구성을 사용하도록 ODS를 구성할 수 있습니다. 이렇게 하면 로컬 설정과 프로덕션 설정을 동일하게 유지하는 데 도움이 될 수 있습니다. 예를 들어 / URI에서 하이브리드 사이트를 사용할 수 있도록 샌드박스를 구성하면, 사이트 ID를 포함하도록 pwa-kit에서 전송한 URL을 변환할 필요가 없습니다. 일반적으로 프로덕션 사이트는 이렇게 구성됩니다.
Business Manager에서 별칭을 활성화하려면 Trailhead의 Salesforce B2C Commerce 호스트 이름 별칭에 대한 이 모듈의 지침을 따르십시오.
모든 발신 URL(예: SFRA용 URL)에 /s/SiteID 접두사를 포함하도록 PWA Kit 경로 설정을 구성할 수 있습니다. 이렇게 하면 인스턴스에서 호스트 이름 별칭을 명시적으로 구성할 필요 없이 샌드박스에서 일반적으로 사용되는 방식으로 컨트롤러 URL을 수신할 수 있습니다. 이는 프로덕션 구성에 적합하지 않을 수 있으므로, 프로덕션 배포와 샌드박스 배포 간에 서로 다른 캐치올 경로를 설정할 수 있습니다.
경로 접두사를 구성하려면 app/routes.jsx 또는 overrides/app/routes.jsx에서 PWA 캐치올 경로(/*)를 업데이트합니다.