Requests via proxy
La fonctionnalité proxy de Managed Runtime vous permet d’acheminer les requests vers des API hébergées sur différents domaines via le même domaine que votre boutique.

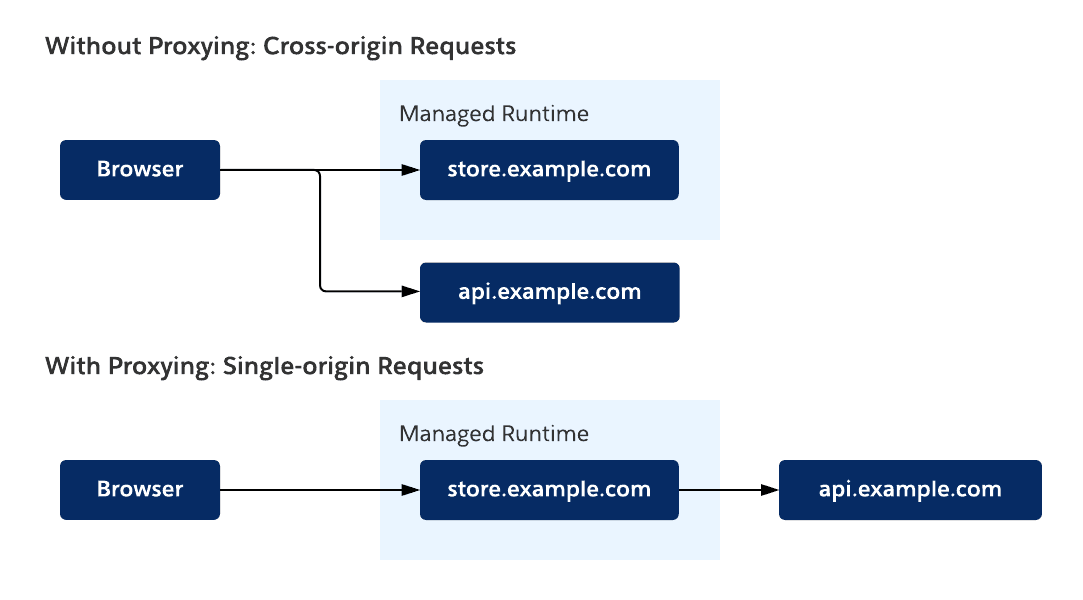
Pourquoi utiliser le même domaine que votre boutique ? Imaginez que votre boutique en ligne est hébergée sur www.northerntrailoutfitters.com et que vous souhaitez demander l’API B2C Commerce à api.commercecloud.salesforce.com Lancer cette request sans utiliser de proxy implique des étapes de configuration supplémentaires et ce n'est pas aussi rapide et aussi facile à observer qu'avec un proxy. Comparons les deux approches :
| Sans proxy | Avec proxy |
|---|---|
| Vous devez configurer le serveur d'API pour qu'il réponde avec des en-têtes CORS (cross-origin resource sharing). | Aucune configuration supplémentaire n'est requise pour CORS. |
| Les requests d'API nécessitent une request de contrôle préalable, ce qui ralentit les performances. | Aucune request de réseau supplémentaire n'a été lancée. |
| Si le serveur d'API ne met pas les réponses en cache, vous perdez une occasion d'améliorer considérablement les performances. | Vous pouvez demander au CDN de Managed Runtime de mettre en cache des requests spécifiques. |
| Si vous n'avez pas accès aux journaux du serveur d'API, il est difficile de mesurer son impact sur les performances globales. | Toutes les requests d’API qui sont routées par le CDN de Managed Runtime via des proxys sont consignées. |
Maintenant que vous comprenez l'intérêt d'utiliser des proxys, explorons les différentes méthodes permettant de les configurer.
Pendant le développement local, les proxys peuvent être configurés en modifiant le tableau mobify.ssrParameters.proxyConfigs dans <PROJECT_DIR>. Par exemple, pour configurer un proxy pour l’API B2C Commerce :
Le tableau proxyConfigs contient des objets qui définissent une configuration de proxy avec les propriétés suivantes :
host: l’hôte d’origine qui reçoit vos requests.path: le nom utilisé dans le chemin de la request pour identifier ce proxy.
Pour effectuer une request via proxy dans le code de votre application, suivez ce schéma lors de la création des chemins de request : <PROXY_PATH>.
Choisissez des chemins proxy qui vous permettent de reconnaître facilement les API que vous utilisez.
Examinons un exemple de request qui utilise api comme valeur de path. Par défaut, les projets créés avec PWA Kit incluent une configuration proxy qui associe le chemin api à l’API B2C Commerce.
Lorsque vous modifiez la configuration du proxy pendant le développement local, vous devez redémarrer votre serveur de développement local pour que les modifications soient prises en compte.
Managed Runtime ignore les paramètres de proxy dans les fichiers de configuration. Au lieu de cela, les proxys doivent être configurés à l’aide de Runtime Admin ou de l’API Managed Runtime.
Pour configurer les proxys pour un environnement Managed Runtime à l'aide de notre outil d'administration Web, procédez comme suit :
- Connectez-vous à l'outil Runtime Admin.
- Cliquez sur votre projet.
- Cliquez sur un environnement.
- Cliquez sur Environment Settings (Paramètres d'environnement) dans le menu de navigation de gauche.
- Dans la section Advanced (Avancés), cliquez sur Edit (Modifier).
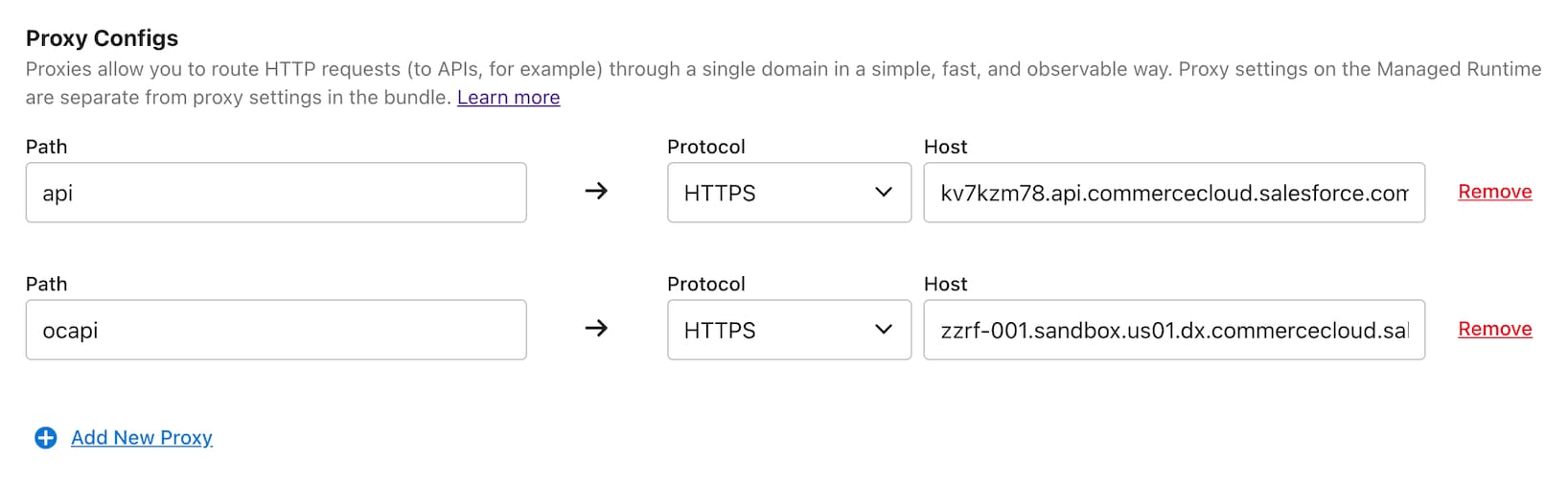
- Sous Proxy Configs (Configurations de proxy), cliquez sur Add New Proxy (Ajouter un nouveau proxy).
- Indiquez le chemin d'accès, le protocole et l'hôte.
- Répétez l'opération pour un maximum de 8 configurations de proxy.
- Revenez au début de la section Advanced et cliquez sur Update (Mettre à jour).
- Attendez que le paquet finisse de se redéployer.
- Vérifiez que la configuration du proxy fonctionne comme prévu.

Vous pouvez également configurer des proxys pour les environnements Managed Runtime par programmation à l’aide du point de terminaison projects_target_partial_update. (L'API Managed Runtime utilise souvent le terme « target », soit cible, au lieu d'environnement, mais les deux termes font référence à la même chose).
Voici un exemple de request qui met à jour un environnement pour inclure une configuration de proxy pour les chemins d'accès api et ocapi :
Lors de la création ou de la mise à jour d'environnements, le corps de la request JSON accepte un tableau d'objets de configuration de proxy à partir d'un champ appelé ssr_proxy_configs. Les objets de configuration proxy incluent host et path, comme dans les fichiers de configuration.
Pour éviter les temps d'arrêt, les étapes d'ajout ou de suppression des proxys dans un environnement de production doivent respecter un ordre précis.
Pour ajouter un proxy à un environnement de production :
- Modifiez les paramètres de l'environnement de production à l'aide de Runtime Admin ou de l'API Managed Runtime. (Suivez les instructions décrites précédemment).
- Ajoutez le nouveau proxy aux paramètres de l'environnement et enregistrez vos modifications.
- Mettez à jour votre code PWA Kit pour utiliser le nouveau proxy.
- Envoyez un nouveau paquet de votre code PWA Kit en push vers Managed Runtime.
- Déployez le nouveau paquet.
Pour supprimer un proxy d'un environnement de production :
- Mettez à jour votre code PWA Kit pour utiliser le nouveau proxy.
- Envoyez un nouveau paquet de votre code PWA Kit en push vers Managed Runtime.
- Déployez le nouveau paquet.
- Modifiez les paramètres de l'environnement de production à l'aide de Runtime Admin ou de l'API Managed Runtime. (Suivez les instructions décrites précédemment).
- Supprimez le proxy des paramètres d'environnement et enregistrez vos modifications.
Dans le développement local, vous pouvez remplacer les configurations de proxy à l’aide de variables d’environnement.
Définissez une variable d'environnement appelée SSR_PROXY1 pour remplacer le premier élément du tableau proxyConfigs. Définissez-en une appelée SSR_PROXY2 pour remplacer le deuxième élément, et ainsi de suite.
Voici comment cela fonctionne : si la variable d'environnement SSR_PROXY1 est définie sur https://api-staging.example.com/api, elle remplace le premier élément du tableau proxyConfigs par l'objet de configuration de proxy suivant :
Ces variables d'environnement sont couramment utilisées avec la commande npm start lors du développement local pour utiliser différentes instances de l'hôte de l'API, telles que staging ou production. Voici un exemple qui remplace le premier objet de configuration du proxy afin que le chemin api route les requests vers une instance staging :
Une fois les paramètres de proxy configurés, vous pouvez les consulter à l’aide de la fonction utilitaire getProxyConfigs du SDK React de PWA Kit. Par exemple, vous pouvez utiliser un identifiant client différent en fonction de l'environnement dans lequel votre code est exécuté :
Lorsqu’une request est mise en proxy, la request à l’origine et la réponse à partir de l’origine sont toutes deux modifiées pour qu’elles fonctionnent de manière transparente avec votre code d’application.
Les exemples fournis dans cette section supposent que l'application est hébergée à l'adresse www.northerntrailoutfitters.com et qu'elle est configurée pour acheminer les requests via proxy vers api.commercecloud.com..
Les modifications suivantes sont appliquées à la request avant de l'envoyer à l'hôte :
- Supprimez le préfixe '/mobify/proxy/<PROXY_PATH>/'.
- Ajout d'un en-tête HTTP de
X-Mobify: true.
Les requests par proxy transmettent tous les paramètres et en-têtes de chaîne de requête, y compris les cookies.
Les modifications suivantes sont appliquées à la réponse avant de l'envoyer au client :
- Ajout d'un en-tête HTTP de `X-Request-Url:
`` avec l'URL demandée. - Si la réponse est une redirection et que dans l'en-tête
Locationde la réponse, l'hostcorrespond à l'hostdu proxy, alors cethostest préfixé par <PROXY_PATH>. - Si la réponse contient des en-têtes
Set-Cookiedont ledomaincorrespond à l'hostdu proxy, ils sont modifiés pour correspondre à ce dernier. Par exemple,Set-Cookie: key=val; domain=api.commercecloud.comdevientSet-Cookie: key=val; domain=www.northerntrailoutfitters.com. - Si la réponse contient un en-tête
Access-Control-Allow-Origindont la valeur correspond à l'hostdu proxy, il est modifié enAccess-Control-Allow-Origin: https://www.northerntrailoutfitters.com.
Pour tester vos modifications, créez une configuration de proxy avec l'hôte httpbin.org. Si vous lancez une request par le biais de ce proxy, il renvoie les en-têtes qu'il reçoit.
Par défaut, les requests passant par un proxy ne sont pas mises en cache par le CDN. Cette valeur par défaut permet d'utiliser les requests de proxy de manière transparente dans votre code, sans avoir à vous soucier de problèmes de mise en cache des réponses.
Si vous souhaitez vraiment qu’une request de proxy soit mise en cache par le CDN, modifiez le préfixe du chemin utilisé dans votre request pour changer proxy en caching.
Les proxys de mise en cache ne peuvent pas être utilisés avec l’API B2C Commerce. Utilisez plutôt sa fonctionnalité de mise en cache au niveau web côté serveur.
Les requests via proxy en cache diffèrent des requests via proxy standard :
- L'en-tête HTTP
Cookieest supprimé.
Les réponses en cache diffèrent des réponses standard :
- Tous les en-têtes HTTP
Set-Cookiesont supprimés.
Les réponses mises en cache comprennent les en-têtes HTTP suivants, de sorte que lorsque les valeurs de ces en-têtes varient, les réponses sont mises en cache séparément :
AcceptAccept-CharsetAccept-EncodingAccept-LanguageAuthorizationRange
Les réponses qui comprennent d'autres en-têtes HTTP ne sont pas mises en cache séparément lorsque leurs valeurs varient.
Les contraintes des proxys sont différentes de celles du serveur d’applications.
- Le temps d’exécution des requests via proxy est limité à 30 secondes. Si une réponse provenant de l’origine ne se termine pas dans ce délai, une erreur HTTP 504 est renvoyée.
- L’origine doit fournir un certificat valide et prendre en charge l’utilisation de TLS 1.2 ou d’une version ultérieure, sinon une erreur HTTP 502 est renvoyée. Vous pouvez vérifier si vos origines prennent en charge TLS à l’aide de l’outil SSL Labs.
- La taille des requests ou des réponses n’est aucunement limitée.
- Les requests des proxys peuvent utiliser l’en-tête
Cookie. Les réponses des proxys peuvent inclure l’en-têteSet-Cookie. - L’hôte utilisant le proxy doit avoir une adresse publique. Si l’hôte à proxy n’est accessible qu’à partir d’un réseau privé ou s’il est bloqué comme les hôtes demandware.net, une erreur HTTP est renvoyée.
- Le proxy de mise en cache ne prend en charge que les méthodes
HEAD,GETetOPTIONS. Les requestsPOSTne sont pas prises en charge.
Maintenant que vous comprenez comment et pourquoi utiliser les proxys dans votre application de commerce, continuez à explorer la documentation de PWA Kit.